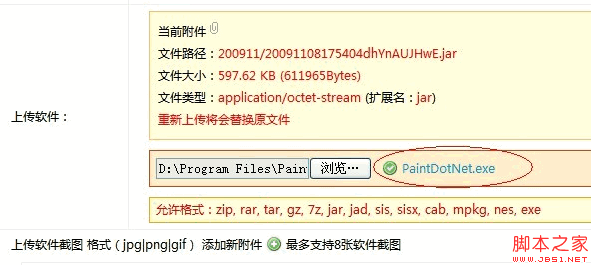
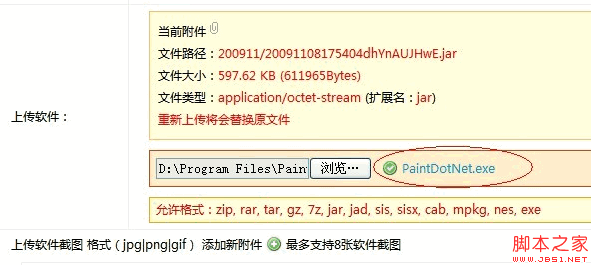
用js来获取上传的文件名纯粹是为了美化而用
人气:0
为啥要用js来获取上传的文件名呢?其实纯粹是为了美化,友好,
但是,可不是网上流传的那样,用 path.substring(path.lastIndexOf('/')+1) ;
这个样在工作的时候会出现不少问题。
比如,firefox的input表单的value值默认就可以获取到文件名,而ie 则显示文件路径。
所以要区别对待,在firefox下 lastIndexOf('/')得到的是-1,而在ie下,目录显示的又是反斜杠,\,当然在Linux
下,其他浏览器获取到的又是正斜杠 / ( 暂时未证明有Linux下有浏览器file获取到的值会是全路径);

得用两次判断:
function getFileName(path){
var pos1 = path.lastIndexOf('/');
var pos2 = path.lastIndexOf('\\');
var pos = Math.max(pos1, pos2)
if( pos<0 )
return path;
else
return path.substring(pos+1);
}
但是,可不是网上流传的那样,用 path.substring(path.lastIndexOf('/')+1) ;
这个样在工作的时候会出现不少问题。
比如,firefox的input表单的value值默认就可以获取到文件名,而ie 则显示文件路径。
所以要区别对待,在firefox下 lastIndexOf('/')得到的是-1,而在ie下,目录显示的又是反斜杠,\,当然在Linux
下,其他浏览器获取到的又是正斜杠 / ( 暂时未证明有Linux下有浏览器file获取到的值会是全路径);

得用两次判断:
复制代码 代码如下:
function getFileName(path){
var pos1 = path.lastIndexOf('/');
var pos2 = path.lastIndexOf('\\');
var pos = Math.max(pos1, pos2)
if( pos<0 )
return path;
else
return path.substring(pos+1);
}
加载全部内容