鼠标拖动实现DIV排序示例代码
人气:0
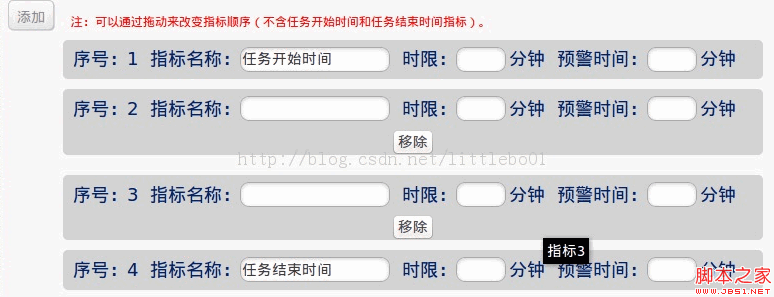
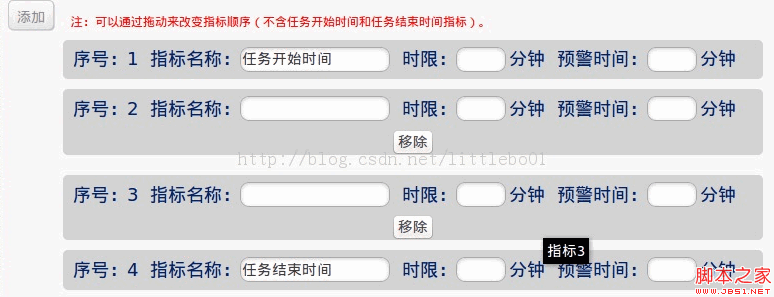
先上效果图:

对比传统的排序,这是一个很不错的尝试,希望对大家有启发。
大家可以参考我的上一篇博文:
html部分:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<link href="css/create.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="js/jquery-ui.js" type="text/javascript"></script>
<script src="js/create.js" type="text/javascript"></script>
</head>
<body>
<form>
<ul>
<li >
<div id="liuc" style="display:block;">
<div class='leftdiv' style="height:60px">指标:</div>
<div class="eMain" >
<input style="float:left;" type="button" name="insert" class="selfpopup_button" onclick="addevaluate()" value="添加"> <span class="eInfo"> 注:可以通过拖动来改变指标顺序(不含任务开始时间和任务结束时间指标)。</span>
<div title="指标1" class="eBody">
<label class="eNumber">序号:1 </label>
<label style="float:left">指标名称:</label><input class="eName evaluate_name eject_input_text" name="index_name_1" type="text" value="任务开始时间"/>
<label style="float:left"> 时限:</label> <input class="eLimit evaluate_limit eject_input_text" name="index_limit_time_1" type="text" /><span class="eMinute">分钟</span>
<label style="float:left"> 预警时间:</label><input class="eAlert evaluate_alert eject_input_text" name="index_alert_time_1" type="text" /><span class="eMinute">分钟</span>
</div>
<div action-type="processdiv" id="processdiv" name="processdiv" style="width:800px;">
</div>
<div title="指标2" id="lastevaluate" class="eBody">
<div class="eNumber" id="order">序号:2</div>
<label style="float:left" > 指标名称:</label><input class="eName evaluate_name eject_input_text" name="index_name_2" type="text" value="任务结束时间"/>
<label style="float:left"> 时限:</label> <input class="eLimit evaluate_limit eject_input_text" name="index_limit_time_2" type="text" /><span class="eMinute">分钟</span>
<label style="float:left"> 预警时间:</label><input class="eAlert evaluate_alert eject_input_text" name="index_alert_time_2" type="text" /><span class="eMinute">分钟</span>
</div>
</div>
</div>
</li>
</ul>
</form>
</body>
</html>
JS部分:
//添加指标
function addevaluate(){
var n = $(".evaluate_name").size();
var html = '';
html = "<div title='"+n+"' class='eBody' id='div_"+n+"'><label class='eNumber'>序号:"+n+"</label><label style='float:left;'> 指标名称:</label><input class='eName evaluate_name eject_input_text' name='index_name_"+n+"' type='text'/>";
html += "<label style='float:left;'> 时限:</label> <input class='eLimit evaluate_limit eject_input_text' name='index_limit_time_"+n+"' type='text'/><span class='eMinute'>分钟</span>";
html += "<label style='float:left;'> 预警时间:</label><input class='eAlert evaluate_alert eject_input_text' name='index_alert_time_"+n+"' type='text'/><span class='eMinute'>分钟</span>";
html += "<input type='button' name='evaluatemove' value='移除' onclick='evaluatemove("+n+")'/></div>";
$("div[name=processdiv]").append(html);
//使div可以拖拽
$("div[name=processdiv]").sortable({
update: function (event, ui) {
evaluaterefresh();
}
});
//指标重新排序
evaluaterefresh();
}
//移除指标
function evaluatemove(n){
$("#div_"+n+"").remove();
evaluaterefresh();
}
//移除指标后重新编号
function evaluaterefresh(){
var count=$('.evaluate_name').length-2;
for(var i=0;i<count;i++){
var j = i+2;
$('div[name="processdiv"] div:eq('+i+') input:eq(0)').attr("name","index_name_"+j);
$('div[name="processdiv"] div:eq('+i+') input:eq(1)').attr("name","index_limit_time_"+j);
$('div[name="processdiv"] div:eq('+i+') input:eq(2)').attr("name","index_alert_time_"+j);
$('div[name="processdiv"] div:eq('+i+') input:eq(3)').attr("name","index_description_"+j);
$('div[name="processdiv"] div:eq('+i+')').attr("title","指标"+j);
$('div[name="processdiv"] div:eq('+i+') label:eq(0)').html("序号:"+j);
}
//给最后一条固定名称的指标设置序号
var lastcount;
if(count==0 || count=='0'){
lastcount = 2;
}else {
lastcount = count+2;
}
$('#lastevaluate input:eq(0)').attr("name","index_name_"+lastcount);
$('#lastevaluate input:eq(1)').attr("name","index_limit_time_"+lastcount);
$('#lastevaluate input:eq(2)').attr("name","index_alert_time_"+lastcount);
$('#lastevaluate input:eq(3)').attr("name","index_description_"+lastcount);
$('#lastevaluate').attr("title","指标"+lastcount);
$('#order').html('');
$('#order').html("序号:"+lastcount);
}
//保存任务类型和指标数据到数据库
function evaluatesave(){
evaluaterefresh();
var task_name=$("#sort_type").val();
var task_remark=$("#sort_remark").val();
var task_id = $("#task_id").val();
var count = $(".evaluate_name").size();
if(task_name.trim()==""||task_name.trim()==null){
jAlert("任务类型名称不能为空", "提示");
return ;
}
if(task_name.length>10){
jAlert("任务类型字数最多为10个字", "提示");
return ;
}
var evaluate_name = new Array();
var evaluate_limit = new Array();
var evaluate_alert = new Array();
var evaluate_desc = new Array();
for(var i=1;i <=count;i++){
evaluate_name[i] = $("input[name='index_name_"+i+"']").val();
if(evaluate_name[i].trim()==""||evaluate_name[i]==null){
jAlert("指标名称不能为空", "提示");
return ;
}
evaluate_limit[i] = $("input[name='index_limit_time_"+i+"']").val();
if(evaluate_limit[i].trim()==""||evaluate_limit[i]==null){
jAlert("指标时限不能为空", "提示");
return ;
}else if(isNaN(evaluate_limit[i].trim())){
jAlert("指标时限必须全是数字", "提示");
return ;
}
evaluate_alert[i] = $("input[name='index_alert_time_"+i+"']").val();
if(evaluate_alert[i].trim()==""||evaluate_alert[i]==null){
jAlert("指标预警时间不能为空", "提示");
return ;
}else if(isNaN(evaluate_alert[i].trim())){
jAlert("指标预警时间必须全是数字", "提示");
return ;
}
evaluate_desc[i] = $("input[name='index_description_"+i+"']").val();
}
var indexname = evaluate_name.join('-');
var indexlimit = evaluate_limit.join('-');
var indexalert = evaluate_alert.join('-');
var indexdesc = evaluate_desc.join('-');
$.ajax({
url:"/SortsManagement/exectute_evaluate_save",
type:"POST",
data:{
task_icon:initializationData.filepath,
task_name:task_name,
task_id:task_id,
task_remark:task_remark,
count:count,
indexname:indexname,
indexlimit:indexlimit,
indexalert:indexalert,
indexdesc:indexdesc
},
dataType:"text",
success:function(result){
if(result==1){
alert("添加成功");
sorts_list();
$.selfalerts._hide();
}else{
alert("添加不成功,请重新尝试");
return false;
}
}
});
}
css部分:
/*每条指标*/
.eBody{
overflow:hidden;
background:lightgray;
width:700px;
margin-left:55px;
border-radius:5px;
margin-bottom:10px;
}
.eMain{
color:#001F69;
float:left;font-family: '微软雅黑';
font-style: inherit;
font-weight: inherit;
line-height: 2.2;
margin-left: 10px;
text-align: left;
width: 550px;
}
/*使用提示语*/
.eInfo{
color:red;font-size:12px;
}
.eNumber{
float:left;
margin-left:10px;
}
.eName{
float:left;width:150px
}
.eLimit, .eAlert{
float:left;width:50px;text-align:center;
}
.eMinute{
float:left;margin-left:3px;
}

对比传统的排序,这是一个很不错的尝试,希望对大家有启发。
大家可以参考我的上一篇博文:
html部分:
复制代码 代码如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<link href="css/create.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="js/jquery-ui.js" type="text/javascript"></script>
<script src="js/create.js" type="text/javascript"></script>
</head>
<body>
<form>
<ul>
<li >
<div id="liuc" style="display:block;">
<div class='leftdiv' style="height:60px">指标:</div>
<div class="eMain" >
<input style="float:left;" type="button" name="insert" class="selfpopup_button" onclick="addevaluate()" value="添加"> <span class="eInfo"> 注:可以通过拖动来改变指标顺序(不含任务开始时间和任务结束时间指标)。</span>
<div title="指标1" class="eBody">
<label class="eNumber">序号:1 </label>
<label style="float:left">指标名称:</label><input class="eName evaluate_name eject_input_text" name="index_name_1" type="text" value="任务开始时间"/>
<label style="float:left"> 时限:</label> <input class="eLimit evaluate_limit eject_input_text" name="index_limit_time_1" type="text" /><span class="eMinute">分钟</span>
<label style="float:left"> 预警时间:</label><input class="eAlert evaluate_alert eject_input_text" name="index_alert_time_1" type="text" /><span class="eMinute">分钟</span>
</div>
<div action-type="processdiv" id="processdiv" name="processdiv" style="width:800px;">
</div>
<div title="指标2" id="lastevaluate" class="eBody">
<div class="eNumber" id="order">序号:2</div>
<label style="float:left" > 指标名称:</label><input class="eName evaluate_name eject_input_text" name="index_name_2" type="text" value="任务结束时间"/>
<label style="float:left"> 时限:</label> <input class="eLimit evaluate_limit eject_input_text" name="index_limit_time_2" type="text" /><span class="eMinute">分钟</span>
<label style="float:left"> 预警时间:</label><input class="eAlert evaluate_alert eject_input_text" name="index_alert_time_2" type="text" /><span class="eMinute">分钟</span>
</div>
</div>
</div>
</li>
</ul>
</form>
</body>
</html>
JS部分:
复制代码 代码如下:
//添加指标
function addevaluate(){
var n = $(".evaluate_name").size();
var html = '';
html = "<div title='"+n+"' class='eBody' id='div_"+n+"'><label class='eNumber'>序号:"+n+"</label><label style='float:left;'> 指标名称:</label><input class='eName evaluate_name eject_input_text' name='index_name_"+n+"' type='text'/>";
html += "<label style='float:left;'> 时限:</label> <input class='eLimit evaluate_limit eject_input_text' name='index_limit_time_"+n+"' type='text'/><span class='eMinute'>分钟</span>";
html += "<label style='float:left;'> 预警时间:</label><input class='eAlert evaluate_alert eject_input_text' name='index_alert_time_"+n+"' type='text'/><span class='eMinute'>分钟</span>";
html += "<input type='button' name='evaluatemove' value='移除' onclick='evaluatemove("+n+")'/></div>";
$("div[name=processdiv]").append(html);
//使div可以拖拽
$("div[name=processdiv]").sortable({
update: function (event, ui) {
evaluaterefresh();
}
});
//指标重新排序
evaluaterefresh();
}
//移除指标
function evaluatemove(n){
$("#div_"+n+"").remove();
evaluaterefresh();
}
//移除指标后重新编号
function evaluaterefresh(){
var count=$('.evaluate_name').length-2;
for(var i=0;i<count;i++){
var j = i+2;
$('div[name="processdiv"] div:eq('+i+') input:eq(0)').attr("name","index_name_"+j);
$('div[name="processdiv"] div:eq('+i+') input:eq(1)').attr("name","index_limit_time_"+j);
$('div[name="processdiv"] div:eq('+i+') input:eq(2)').attr("name","index_alert_time_"+j);
$('div[name="processdiv"] div:eq('+i+') input:eq(3)').attr("name","index_description_"+j);
$('div[name="processdiv"] div:eq('+i+')').attr("title","指标"+j);
$('div[name="processdiv"] div:eq('+i+') label:eq(0)').html("序号:"+j);
}
//给最后一条固定名称的指标设置序号
var lastcount;
if(count==0 || count=='0'){
lastcount = 2;
}else {
lastcount = count+2;
}
$('#lastevaluate input:eq(0)').attr("name","index_name_"+lastcount);
$('#lastevaluate input:eq(1)').attr("name","index_limit_time_"+lastcount);
$('#lastevaluate input:eq(2)').attr("name","index_alert_time_"+lastcount);
$('#lastevaluate input:eq(3)').attr("name","index_description_"+lastcount);
$('#lastevaluate').attr("title","指标"+lastcount);
$('#order').html('');
$('#order').html("序号:"+lastcount);
}
//保存任务类型和指标数据到数据库
function evaluatesave(){
evaluaterefresh();
var task_name=$("#sort_type").val();
var task_remark=$("#sort_remark").val();
var task_id = $("#task_id").val();
var count = $(".evaluate_name").size();
if(task_name.trim()==""||task_name.trim()==null){
jAlert("任务类型名称不能为空", "提示");
return ;
}
if(task_name.length>10){
jAlert("任务类型字数最多为10个字", "提示");
return ;
}
var evaluate_name = new Array();
var evaluate_limit = new Array();
var evaluate_alert = new Array();
var evaluate_desc = new Array();
for(var i=1;i <=count;i++){
evaluate_name[i] = $("input[name='index_name_"+i+"']").val();
if(evaluate_name[i].trim()==""||evaluate_name[i]==null){
jAlert("指标名称不能为空", "提示");
return ;
}
evaluate_limit[i] = $("input[name='index_limit_time_"+i+"']").val();
if(evaluate_limit[i].trim()==""||evaluate_limit[i]==null){
jAlert("指标时限不能为空", "提示");
return ;
}else if(isNaN(evaluate_limit[i].trim())){
jAlert("指标时限必须全是数字", "提示");
return ;
}
evaluate_alert[i] = $("input[name='index_alert_time_"+i+"']").val();
if(evaluate_alert[i].trim()==""||evaluate_alert[i]==null){
jAlert("指标预警时间不能为空", "提示");
return ;
}else if(isNaN(evaluate_alert[i].trim())){
jAlert("指标预警时间必须全是数字", "提示");
return ;
}
evaluate_desc[i] = $("input[name='index_description_"+i+"']").val();
}
var indexname = evaluate_name.join('-');
var indexlimit = evaluate_limit.join('-');
var indexalert = evaluate_alert.join('-');
var indexdesc = evaluate_desc.join('-');
$.ajax({
url:"/SortsManagement/exectute_evaluate_save",
type:"POST",
data:{
task_icon:initializationData.filepath,
task_name:task_name,
task_id:task_id,
task_remark:task_remark,
count:count,
indexname:indexname,
indexlimit:indexlimit,
indexalert:indexalert,
indexdesc:indexdesc
},
dataType:"text",
success:function(result){
if(result==1){
alert("添加成功");
sorts_list();
$.selfalerts._hide();
}else{
alert("添加不成功,请重新尝试");
return false;
}
}
});
}
css部分:
复制代码 代码如下:
/*每条指标*/
.eBody{
overflow:hidden;
background:lightgray;
width:700px;
margin-left:55px;
border-radius:5px;
margin-bottom:10px;
}
.eMain{
color:#001F69;
float:left;font-family: '微软雅黑';
font-style: inherit;
font-weight: inherit;
line-height: 2.2;
margin-left: 10px;
text-align: left;
width: 550px;
}
/*使用提示语*/
.eInfo{
color:red;font-size:12px;
}
.eNumber{
float:left;
margin-left:10px;
}
.eName{
float:left;width:150px
}
.eLimit, .eAlert{
float:left;width:50px;text-align:center;
}
.eMinute{
float:left;margin-left:3px;
}
加载全部内容