window.opener用法和用途实例介绍
人气:0
window.opener,是通过window.open打开子窗体的父窗体的引用。
比如在父窗体parentForm里面,通过window.open("subForm.html"),那么在subform.html中window.opener就代表parentForm。既然在子窗体中能够拿到父窗体的引用,那么就可以在子窗体中设置父窗体的字段值或者调用js方法。
实例:添加人员信息时,其中的机构信息通过子窗体完成输入
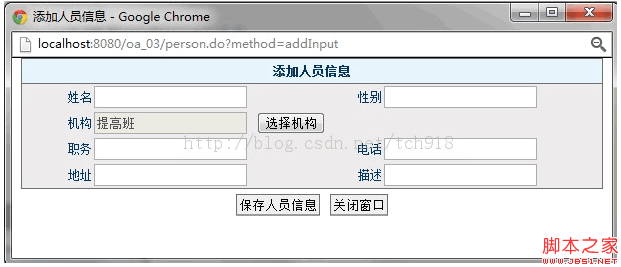
父亲窗体,用于添加人员信息。
子窗体完成输入后,机构信息(id、name)自动填充到父窗体的orgId、orgName域

html代码
<tr>
<tdclass="tdEditLabel">机构</td>
<tdclass="tdEditContent" colspan="3"style="width:400px;text-align:left">
<input type="hidden"name="orgId" id="orgIdId">
<!-- disabled修饰的内容 不提交 -->
<input type="text"name="orgName" disabled="disabled"id="orgNameId">
<input type="button"name="selectOrgButton" value="选择机构"
onclick="openWin('org.do?select=true','selectorg',800,500,1)">
</td>
</tr>
JS代码
/*
*打开新窗口(通过window.open())
* f:链接地址
* n:窗口的名称
* w:窗口的宽度
* h:窗口的高度
* s:窗口是否有滚动条,1:有滚动条;0:没有滚动条
*/
functionopenWin(f,n,w,h,s){
sb= s == "1" ? "1" : "0";
l= (screen.width - w)/2;
t= (screen.height - h)/2;
sFeatures= "left="+ l +",top="+ t +",height="+ h+",width="+ w
+",center=1,scrollbars=" + sb +",status=0,directories=0,channelmode=0";
openwin= window.open(f , n , sFeatures );
if(!openwin.opener)
openwin.opener= self;
openwin.focus();
returnopenwin;
}
子窗体,供选择机构信息。
当选择后(通过单击radio),机构信息(id、name)将填充到父窗体的orgId、orgName域

html代码
<!--列表数据栏 -->
<c:iftest="${!empty pm.datas}">
<c:forEachitems="${pm.datas }" var="org">
<trbgcolor="#EFF3F7" class="TableBody1"onmouseover="this.bgColor = '#DEE7FF';"onmouseout="this.bgColor='#EFF3F7';">
<td align="center"vAlign="center">
<input type="radio"onclick="selectOrg('${org.id }','${org.name }')">
</td>
<tdalign="center" vAlign="center">${org.id}</td>
<tdalign="center" vAlign="center"><ahref="org.do?parentId=${org.id }&select=true">${org.name}</a></td>
<tdalign="center" vAlign="center">${org.sn }</td>
<tdalign="center" vAlign="center">${org.parent.name}</td>
</tr>
</c:forEach>
</c:if>
JS代码
functionselectOrg(id,name){
if(window.opener){
window.opener.document.all.orgIdId.value= id;
window.opener.document.all.orgNameId.value= name;
window.close();
}
}
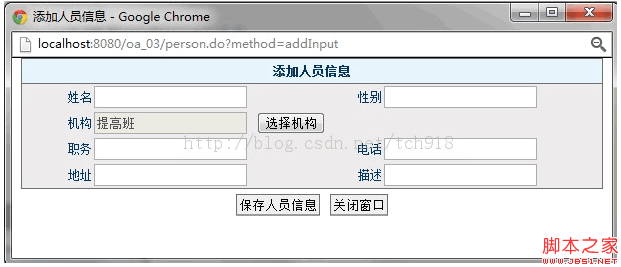
选择机构信息后的结果

完成机构信息(id、name)的输入了,只是id在隐藏域中,看不到而已。
小结
说到对父窗体的引用,除了window.opener,就是window.parent了。window.opener是用于通过window.open方式打开子窗体,而window.parent是用于通过iframe方式打开子窗体。
比如在父窗体parentForm里面,通过window.open("subForm.html"),那么在subform.html中window.opener就代表parentForm。既然在子窗体中能够拿到父窗体的引用,那么就可以在子窗体中设置父窗体的字段值或者调用js方法。
实例:添加人员信息时,其中的机构信息通过子窗体完成输入
父亲窗体,用于添加人员信息。
子窗体完成输入后,机构信息(id、name)自动填充到父窗体的orgId、orgName域

html代码
复制代码 代码如下:
<tr>
<tdclass="tdEditLabel">机构</td>
<tdclass="tdEditContent" colspan="3"style="width:400px;text-align:left">
<input type="hidden"name="orgId" id="orgIdId">
<!-- disabled修饰的内容 不提交 -->
<input type="text"name="orgName" disabled="disabled"id="orgNameId">
<input type="button"name="selectOrgButton" value="选择机构"
onclick="openWin('org.do?select=true','selectorg',800,500,1)">
</td>
</tr>
JS代码
复制代码 代码如下:
/*
*打开新窗口(通过window.open())
* f:链接地址
* n:窗口的名称
* w:窗口的宽度
* h:窗口的高度
* s:窗口是否有滚动条,1:有滚动条;0:没有滚动条
*/
functionopenWin(f,n,w,h,s){
sb= s == "1" ? "1" : "0";
l= (screen.width - w)/2;
t= (screen.height - h)/2;
sFeatures= "left="+ l +",top="+ t +",height="+ h+",width="+ w
+",center=1,scrollbars=" + sb +",status=0,directories=0,channelmode=0";
openwin= window.open(f , n , sFeatures );
if(!openwin.opener)
openwin.opener= self;
openwin.focus();
returnopenwin;
}
子窗体,供选择机构信息。
当选择后(通过单击radio),机构信息(id、name)将填充到父窗体的orgId、orgName域

html代码
复制代码 代码如下:
<!--列表数据栏 -->
<c:iftest="${!empty pm.datas}">
<c:forEachitems="${pm.datas }" var="org">
<trbgcolor="#EFF3F7" class="TableBody1"onmouseover="this.bgColor = '#DEE7FF';"onmouseout="this.bgColor='#EFF3F7';">
<td align="center"vAlign="center">
<input type="radio"onclick="selectOrg('${org.id }','${org.name }')">
</td>
<tdalign="center" vAlign="center">${org.id}</td>
<tdalign="center" vAlign="center"><ahref="org.do?parentId=${org.id }&select=true">${org.name}</a></td>
<tdalign="center" vAlign="center">${org.sn }</td>
<tdalign="center" vAlign="center">${org.parent.name}</td>
</tr>
</c:forEach>
</c:if>
JS代码
复制代码 代码如下:
functionselectOrg(id,name){
if(window.opener){
window.opener.document.all.orgIdId.value= id;
window.opener.document.all.orgNameId.value= name;
window.close();
}
}
选择机构信息后的结果

完成机构信息(id、name)的输入了,只是id在隐藏域中,看不到而已。
小结
说到对父窗体的引用,除了window.opener,就是window.parent了。window.opener是用于通过window.open方式打开子窗体,而window.parent是用于通过iframe方式打开子窗体。
加载全部内容