jquery 列表双向选择器之改进版
人气:0
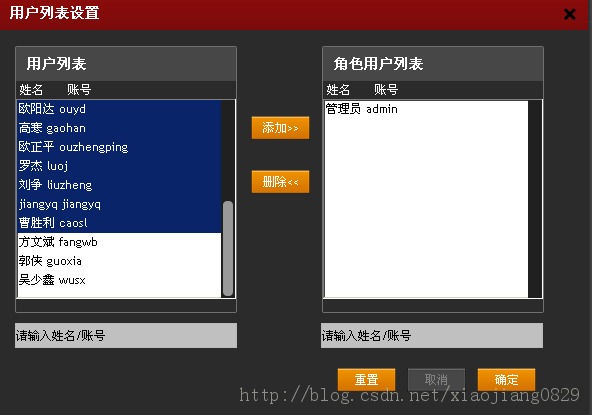
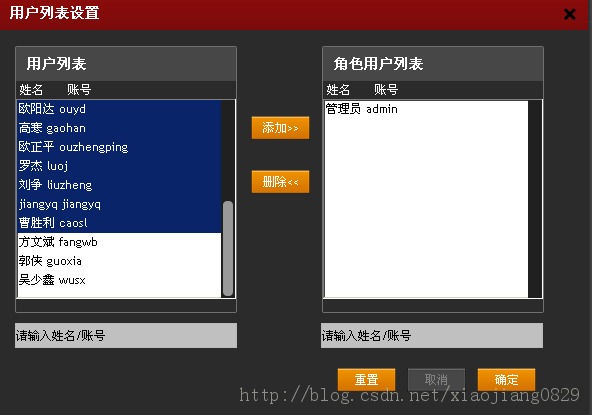
记得之前发表过一篇《Jquery简单应用总结》,最后有一个自己做的列表双向选择器,感觉有点挫,昨天闲着没事改进了一下,把元素改成了select option这样就支持shift多选,代码量也精简了些。


我的双向选择器支持批量修改角色,支持关键字查询角色信息。下面奉上源码:
html页面:
<link href="@{'/public/stylesheets/ui-lightness/jquery-ui-1.9.1.custom.css'}" rel="stylesheet">
<script src="@{'/public/javascripts/jquery-ui-1.9.1.custom.js'}"></script>
<form method="post"id="changeRoleForm">
<div class="list_role_wrap">
<div class="checked_list">
<h3 class="h3_title">
用户列表
</h3>
<p> 姓名 账号</p>
<select id="selectL" name="selectL" multiple="multiple" style="width: 220px;height: 200px">
#{list items:activedUserList,as :'items'}
<option param_id="#{emVF items.id/}" param_name="#{emVF items.name/}" param_account="#{emVF items.account/}">#{emVF items.name/} #{emVF items.account/}</option>
#{/list}
</select>
</div>
<div class="role_user_control" style="position:relative; width:70px;">
<div class="common_btn">
<input type="button" value="添加>>" class="common_blue" id="addThisRole">
<input type="button" value="删除<<" class="common_blue" id="deleteThisRole">
</div>
</div>
<div class="belong_role_list">
<h3 class="h3_title">
角色用户列表
</h3>
<p> 姓名 账号</p>
<select id="selectR" name="selectR" multiple="multiple" style="width: 220px;height: 200px" >
#{list items: roleList,as :'items'}
<option param_id="#{emVF items.id/}" param_name="#{emVF items.name/}" param_account="#{emVF items.account/}">#{emVF items.name/} #{emVF items.account/}</option>
#{/list}
</select>
</div>
<div class="">
<input type="text" class="set_user_i" value="请输入姓名/账号">
<input type="text" class="set_user_i_2" value="请输入姓名/账号" >
</div>
</div>
<div class="common_btn" style="position:relative;">
<input type="button" value="重置" class="common_blue" id="reset_change">
<input type="button" value="取消" class="common_blue common_cancle" id="cancel_change">
<input type="button" value="确定" class="common_blue" id="submit_change">
</div>
<input type="hidden" id="r_showloading" value="true"/>
</form>
下面是JS代码:
//加载用户列表,角色用户列表
function changeroleDialog(url, parameters, renderContainer) {
//加载数据之前 显示loading。。。
$.qicLoading({
target:'body',
text:"努力加载中...",
modal:true,
width:180,
top:'290px',
left:'450px',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:url,
data:parameters,
type:"GET",
dataType:"html",
success:function (html) {
$(renderContainer).html(html);
$(renderContainer).dialog({
autoOpen:true,
width:590,
modal:true,
resizable:false,
draggable:true
});
}
});
$.qicLoading({remove:true});//移除loading。。。
}
$(function () {
var leftSel = $("#selectL");
var rightSel = $("#selectR");
//点击 加载用户列表,角色用户列表
$(".add_remove_user").live('click', function () {
var rid = $(".current").attr("id").substring("ut_".length);
changeroleDialog(changeroleRoute.url(), {id:rid}, ".set_user_list");
});
//#####单击"添加/删除"左右切换列表 begin########//
$("#addThisRole").live("click", function () {
$("#selectL option:selected").each(function () {
$(this).remove().prependTo("#selectR");
});
});
$("#deleteThisRole").live("click", function () {
$("#selectR option:selected").each(function () {
$(this).remove().prependTo("#selectL");
});
});
//########单击"添加/删除"切换列表 end########//
//########双击option切换列表 begin########//
leftSel.live('dblclick', function () {
$(this).find("option:selected").each(function () {
$(this).remove().prependTo("#selectR");
});
});
rightSel.live('dblclick', function () {
$(this).find("option:selected").each(function () {
$(this).remove().prependTo("#selectL");
});
});
//########双击option切换列表 end########//
//########鼠标按下 取消文本框提示消息 并聚焦 begin########//
$(function () {
$(".set_user_i").live('mousedown', function () {
if ($(".set_user_i").val() == '请输入姓名/账号') {
$(".set_user_i").val("");
$(".set_user_i").focus;
}
});
$(".set_user_i_2").live('mousedown', function () {
if ($(".set_user_i_2").val() == '请输入姓名/账号') {
$(".set_user_i_2").val("");
$(".set_user_i_2").focus;
}
})
})
//####### 鼠标按下 取消文本框提示消息 并聚焦 end #######
//--在用户列表输入内容 按enter 显示查询结果 begin----//
$(".set_user_i").live('keypress', function (event) {
var keycode = event.which;
var condition = $(".set_user_i").val();
if (keycode == 13) {
//加载数据之前 显示loading。。。
$.qicLoading({
target:'body',
text:"努力加载中...",
modal:true,
width:180,
top:'290px',
left:'450px',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:getUserRount.url(),
data:{condition:condition},
type:"GET",
dataType:"json",
success:function (data) {
var select = $("#selectL");
if (data.length == 0) {
$("#selectL option").remove();
var option = $("<option style='color: #f6a828;' default_value='noResult'></option>")
.append('没有匹配的查询结果')
select.append(option);
$.qicLoading({remove:true});//移除loading。。。
return;
}
$("#selectL option").remove();
for (var i = 0; i < data.length; i++) {
var id = data[i]._1;
var name = data[i]._2;
var account = data[i]._3;
var option = $("<option param_id='" + id + "' param_name='" + name + "' param_account='" + account + "' style='cursor: pointer'></option>")
.append(name ).append(" "+account);
select.append(option);
}
}
});
$.qicLoading({remove:true});//移除loading。。。
}
});
$(".set_user_i_2").live('keypress', function (event) {
var keycode = event.which;
// 文本框内容
var condition = $(".set_user_i_2").val();
//当前选中的角色ID
var rid = $(".current").attr("id").substring("ut_".length);
if (keycode == 13) {
//加载数据之前 显示loading。。。
$.qicLoading({
target:'body',
text:"努力加载中...",
modal:true,
width:180,
top:'300px',
left:'770px',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:getRoleUserRount.url(),
data:{condition:condition, roleId:rid},
type:"GET",
dataType:"json",
success:function (data) {
var select = $("#selectR");
if (data.length == 0) {
$("#selectR option").remove();
var option = $("<option style='color: #f6a828;' default_value='noResult'></option>")
.append('没有匹配的查询结果')
select.append(option);
$.qicLoading({remove:true});//移除loading。。。
return;
}
/* $(".tr_checked").each(function(){
$(this).remove();
});*/
$("#selectR option").remove();
for (var i = 0; i < data.length; i++) {
var id = data[i]._1;
var name = data[i]._2;
var account = data[i]._3;
var option = $("<option param_id='" + id + "' param_name='" + name + "' param_account='" + account + "' style='cursor: pointer'></option>")
.append(name).append(" "+account);
select.append(option);
}
}
});
$.qicLoading({remove:true});//移除loading。。。
}
});
<!--在列表输入内容 按enter 显示查询结果 end-->
<!--点击”确定“按钮提交 用户转换角色(后台) bigen-->
$(function () {
$("#submit_change").live('click', function () {
var form = $("#changeRoleForm");
var urid = [];//角色用户列表中用户ID数组
var uid = [];//用户列表中用户ID数组
//当前选中的角色ID
var rid = $(".current").attr("id").substring("ut_".length);
$("#selectL option").each(function () {
if ($(this).attr("param_id") != undefined) {
uid.push($(this).attr("param_id"));
}
console.log(uid);
});
$("#selectR option").each(function () {
if ($(this).attr("param_id") != undefined) {
urid.push($(this).attr("param_id"));
}
console.log(urid);
});
//加载数据之前 显示loading。。。
$.qicLoading({
target:'body',
text:"努力加载中...",
modal:true,
width:180,
top:'50%',
left:'50%',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:changeUserRoleRount.url(),
data:form.serialize() + "&urid=" + urid + "&uids=" + uid + "&rid=" + rid,
type:"post",
dataType:"json",
success:function (data) {
if (data.flag) {
$.qicTips({message:data.msg, level:1, target:'#submit_change', mleft:0, mtop:-60});
} else {
$.qicTips({message:data.msg, level:2, target:'#submit_change', mleft:0, mtop:-60});
}
}
});
$.qicLoading({remove:true});//移除loading。。。
});
});
<!--点击”确定“按钮提交 用户转换角色(后台) end-->
//点击”取消“按钮 关闭对话框
$(function () {
$("#cancel_change").live('click', function () {
$(".set_user_list").dialog("close");
});
});
//点击“重置” 还原
$("#reset_change").live('click', function () {
var rid = $(".current").attr("id").substring("ut_".length);
changeroleDialog(changeroleRoute.url(), {id:rid}, ".set_user_list");
});
});
做的不好的地方请大家多多指教!


我的双向选择器支持批量修改角色,支持关键字查询角色信息。下面奉上源码:
html页面:
复制代码 代码如下:
<link href="@{'/public/stylesheets/ui-lightness/jquery-ui-1.9.1.custom.css'}" rel="stylesheet">
<script src="@{'/public/javascripts/jquery-ui-1.9.1.custom.js'}"></script>
<form method="post"id="changeRoleForm">
<div class="list_role_wrap">
<div class="checked_list">
<h3 class="h3_title">
用户列表
</h3>
<p> 姓名 账号</p>
<select id="selectL" name="selectL" multiple="multiple" style="width: 220px;height: 200px">
#{list items:activedUserList,as :'items'}
<option param_id="#{emVF items.id/}" param_name="#{emVF items.name/}" param_account="#{emVF items.account/}">#{emVF items.name/} #{emVF items.account/}</option>
#{/list}
</select>
</div>
<div class="role_user_control" style="position:relative; width:70px;">
<div class="common_btn">
<input type="button" value="添加>>" class="common_blue" id="addThisRole">
<input type="button" value="删除<<" class="common_blue" id="deleteThisRole">
</div>
</div>
<div class="belong_role_list">
<h3 class="h3_title">
角色用户列表
</h3>
<p> 姓名 账号</p>
<select id="selectR" name="selectR" multiple="multiple" style="width: 220px;height: 200px" >
#{list items: roleList,as :'items'}
<option param_id="#{emVF items.id/}" param_name="#{emVF items.name/}" param_account="#{emVF items.account/}">#{emVF items.name/} #{emVF items.account/}</option>
#{/list}
</select>
</div>
<div class="">
<input type="text" class="set_user_i" value="请输入姓名/账号">
<input type="text" class="set_user_i_2" value="请输入姓名/账号" >
</div>
</div>
<div class="common_btn" style="position:relative;">
<input type="button" value="重置" class="common_blue" id="reset_change">
<input type="button" value="取消" class="common_blue common_cancle" id="cancel_change">
<input type="button" value="确定" class="common_blue" id="submit_change">
</div>
<input type="hidden" id="r_showloading" value="true"/>
</form>
下面是JS代码:
复制代码 代码如下:
//加载用户列表,角色用户列表
function changeroleDialog(url, parameters, renderContainer) {
//加载数据之前 显示loading。。。
$.qicLoading({
target:'body',
text:"努力加载中...",
modal:true,
width:180,
top:'290px',
left:'450px',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:url,
data:parameters,
type:"GET",
dataType:"html",
success:function (html) {
$(renderContainer).html(html);
$(renderContainer).dialog({
autoOpen:true,
width:590,
modal:true,
resizable:false,
draggable:true
});
}
});
$.qicLoading({remove:true});//移除loading。。。
}
$(function () {
var leftSel = $("#selectL");
var rightSel = $("#selectR");
//点击 加载用户列表,角色用户列表
$(".add_remove_user").live('click', function () {
var rid = $(".current").attr("id").substring("ut_".length);
changeroleDialog(changeroleRoute.url(), {id:rid}, ".set_user_list");
});
//#####单击"添加/删除"左右切换列表 begin########//
$("#addThisRole").live("click", function () {
$("#selectL option:selected").each(function () {
$(this).remove().prependTo("#selectR");
});
});
$("#deleteThisRole").live("click", function () {
$("#selectR option:selected").each(function () {
$(this).remove().prependTo("#selectL");
});
});
//########单击"添加/删除"切换列表 end########//
//########双击option切换列表 begin########//
leftSel.live('dblclick', function () {
$(this).find("option:selected").each(function () {
$(this).remove().prependTo("#selectR");
});
});
rightSel.live('dblclick', function () {
$(this).find("option:selected").each(function () {
$(this).remove().prependTo("#selectL");
});
});
//########双击option切换列表 end########//
//########鼠标按下 取消文本框提示消息 并聚焦 begin########//
$(function () {
$(".set_user_i").live('mousedown', function () {
if ($(".set_user_i").val() == '请输入姓名/账号') {
$(".set_user_i").val("");
$(".set_user_i").focus;
}
});
$(".set_user_i_2").live('mousedown', function () {
if ($(".set_user_i_2").val() == '请输入姓名/账号') {
$(".set_user_i_2").val("");
$(".set_user_i_2").focus;
}
})
})
//####### 鼠标按下 取消文本框提示消息 并聚焦 end #######
//--在用户列表输入内容 按enter 显示查询结果 begin----//
$(".set_user_i").live('keypress', function (event) {
var keycode = event.which;
var condition = $(".set_user_i").val();
if (keycode == 13) {
//加载数据之前 显示loading。。。
$.qicLoading({
target:'body',
text:"努力加载中...",
modal:true,
width:180,
top:'290px',
left:'450px',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:getUserRount.url(),
data:{condition:condition},
type:"GET",
dataType:"json",
success:function (data) {
var select = $("#selectL");
if (data.length == 0) {
$("#selectL option").remove();
var option = $("<option style='color: #f6a828;' default_value='noResult'></option>")
.append('没有匹配的查询结果')
select.append(option);
$.qicLoading({remove:true});//移除loading。。。
return;
}
$("#selectL option").remove();
for (var i = 0; i < data.length; i++) {
var id = data[i]._1;
var name = data[i]._2;
var account = data[i]._3;
var option = $("<option param_id='" + id + "' param_name='" + name + "' param_account='" + account + "' style='cursor: pointer'></option>")
.append(name ).append(" "+account);
select.append(option);
}
}
});
$.qicLoading({remove:true});//移除loading。。。
}
});
$(".set_user_i_2").live('keypress', function (event) {
var keycode = event.which;
// 文本框内容
var condition = $(".set_user_i_2").val();
//当前选中的角色ID
var rid = $(".current").attr("id").substring("ut_".length);
if (keycode == 13) {
//加载数据之前 显示loading。。。
$.qicLoading({
target:'body',
text:"努力加载中...",
modal:true,
width:180,
top:'300px',
left:'770px',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:getRoleUserRount.url(),
data:{condition:condition, roleId:rid},
type:"GET",
dataType:"json",
success:function (data) {
var select = $("#selectR");
if (data.length == 0) {
$("#selectR option").remove();
var option = $("<option style='color: #f6a828;' default_value='noResult'></option>")
.append('没有匹配的查询结果')
select.append(option);
$.qicLoading({remove:true});//移除loading。。。
return;
}
/* $(".tr_checked").each(function(){
$(this).remove();
});*/
$("#selectR option").remove();
for (var i = 0; i < data.length; i++) {
var id = data[i]._1;
var name = data[i]._2;
var account = data[i]._3;
var option = $("<option param_id='" + id + "' param_name='" + name + "' param_account='" + account + "' style='cursor: pointer'></option>")
.append(name).append(" "+account);
select.append(option);
}
}
});
$.qicLoading({remove:true});//移除loading。。。
}
});
<!--在列表输入内容 按enter 显示查询结果 end-->
<!--点击”确定“按钮提交 用户转换角色(后台) bigen-->
$(function () {
$("#submit_change").live('click', function () {
var form = $("#changeRoleForm");
var urid = [];//角色用户列表中用户ID数组
var uid = [];//用户列表中用户ID数组
//当前选中的角色ID
var rid = $(".current").attr("id").substring("ut_".length);
$("#selectL option").each(function () {
if ($(this).attr("param_id") != undefined) {
uid.push($(this).attr("param_id"));
}
console.log(uid);
});
$("#selectR option").each(function () {
if ($(this).attr("param_id") != undefined) {
urid.push($(this).attr("param_id"));
}
console.log(urid);
});
//加载数据之前 显示loading。。。
$.qicLoading({
target:'body',
text:"努力加载中...",
modal:true,
width:180,
top:'50%',
left:'50%',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:changeUserRoleRount.url(),
data:form.serialize() + "&urid=" + urid + "&uids=" + uid + "&rid=" + rid,
type:"post",
dataType:"json",
success:function (data) {
if (data.flag) {
$.qicTips({message:data.msg, level:1, target:'#submit_change', mleft:0, mtop:-60});
} else {
$.qicTips({message:data.msg, level:2, target:'#submit_change', mleft:0, mtop:-60});
}
}
});
$.qicLoading({remove:true});//移除loading。。。
});
});
<!--点击”确定“按钮提交 用户转换角色(后台) end-->
//点击”取消“按钮 关闭对话框
$(function () {
$("#cancel_change").live('click', function () {
$(".set_user_list").dialog("close");
});
});
//点击“重置” 还原
$("#reset_change").live('click', function () {
var rid = $(".current").attr("id").substring("ut_".length);
changeroleDialog(changeroleRoute.url(), {id:rid}, ".set_user_list");
});
});
做的不好的地方请大家多多指教!
加载全部内容