Highcharts 非常实用的Javascript统计图demo示例
人气:0
Highcharts 官网:http://www.highcharts.com
Highcharts 官网示例:http://www.highcharts.comhttps://img.qb5200.com/download-x/demo/
Highcharts 官网文档:http://www.highcharts.comhttps://img.qb5200.com/download-x/documentation/how-to-use
官网实例中给出了各式各样的demo,可以参照document修改自己需要的即可。
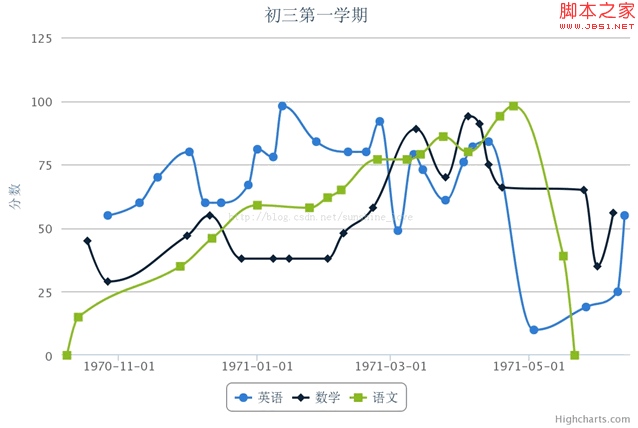
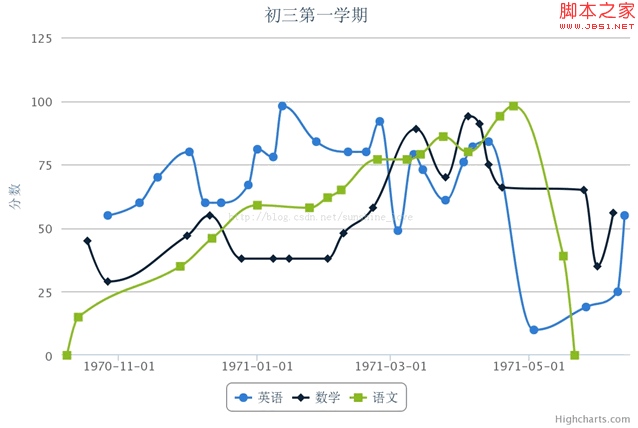
下面是一个学生成绩走势demo:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Highcharts Example</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$('#container').highcharts({
chart: {
type: 'spline'
},
title: {
text: '初三第一学期'
},
xAxis: {
type: 'datetime',
labels: {
formatter: function() {
return Highcharts.dateFormat('%Y-%m-%d', this.value);
}
}
},
yAxis: {
title: {
text: '分数'
},
min: 0
},
tooltip: {
//这种模式下,每点的tooltip单独显示
shared: false,
formatter: function() {
var s = '<b>'+ this.point.name +'</b>'+'<br/>'+ Highcharts.dateFormat("%Y/%m/%d", this.point.x) +': '+this.point.y +'分<br/>';
return s;
}
/**
这种模式下,两个点的tooltip显示在一起
shared: true,
formatter: function() {
var s='';
$.each(this.points, function(i, point) {
s += '<b>'+ point.key +'</b>'+'<br/>'+ Highcharts.dateFormat("%Y/%m/%d", point.x) +': '+point.y +'分<br/>';
});
return s;
}
*/
},
series: [{
name: '英语',
// Define the data points. All series have a dummy year
// of 1970/71 in order to be compared on the same x axis. Note
// that in JavaScript, months start at 0 for January, 1 for February etc.
data: [
{x:Date.UTC(1970, 9, 27), y:55, name:'高一第一学期第一次考试'},
{x:Date.UTC(1970, 10, 10), y:60, name:'高一第一学期第二次考试'},
{x:Date.UTC(1970, 10, 18), y:70, name:'高一第一学期第三次考试'},
{x:Date.UTC(1970, 11, 2), y:80, name:'高一第一学期第四次考试'},
{x:Date.UTC(1970, 11, 9), y:60, name:'高一第一学期第五次考试'},
{x:Date.UTC(1970, 11, 16), y:60, name:'高一第一学期第六次考试'},
{x:Date.UTC(1970, 11, 28), y:67, name:'高一第一学期第七次考试'},
{x:Date.UTC(1971, 0, 1), y:81, name:'高一第一学期第八次考试'},
{x:Date.UTC(1971, 0, 8), y:78, name:'高一第一学期第九次考试'},
{x:Date.UTC(1971, 0, 12), y:98, name:'高一第一学期第十次考试'},
{x:Date.UTC(1971, 0, 27), y:84, name:'高一第一学期第十一次考试'},
{x:Date.UTC(1971, 1, 10), y:80, name:'高一第一学期第十二次考试'},
{x:Date.UTC(1971, 1, 18), y:80, name:'高一第一学期第十三次考试'},
{x:Date.UTC(1971, 1, 24), y:92, name:'高一第一学期第十四次考试'},
{x:Date.UTC(1971, 2, 4), y:49, name:'高一第一学期第十五次考试'},
{x:Date.UTC(1971, 2, 11), y:79, name:'高一第一学期第十六次考试'},
{x:Date.UTC(1971, 2, 15), y:73, name:'高一第一学期第十七次考试'},
{x:Date.UTC(1971, 2, 25), y:61, name:'高一第一学期第十八次考试'},
{x:Date.UTC(1971, 3, 2), y:76, name:'高一第一学期第19次考试'},
{x:Date.UTC(1971, 3, 6), y:82, name:'高一第一学期第20次考试'},
{x:Date.UTC(1971, 3, 13), y:84, name:'高一第一学期第21次考试'},
{x:Date.UTC(1971, 4, 3), y:10, name:'高一第一学期第22次考试'},
{x:Date.UTC(1971, 4, 26), y:19, name:'高一第一学期第23次考试'},
{x:Date.UTC(1971, 5, 9), y:25, name:'高一第一学期第24次考试'},
{x:Date.UTC(1971, 5, 12), y:55, name:'高一第一学期第25次考试'}
]
//,type:'column'
}, {
name: '数学',
data: [
{'x':Date.UTC(1970, 9, 18), 'y':45, 'name':'高一第一学期第1次考试'},
{x:Date.UTC(1970, 9, 27), y:29, name:'高一第一学期第2次考试'},
{x:Date.UTC(1970, 11, 1), y:47, name:'高一第一学期第3次考试'},
{x:Date.UTC(1970, 11, 11), y:55, name:'高一第一学期第4次考试'},
{x:Date.UTC(1970, 11, 25), y:38, name:'高一第一学期第5次考试'},
{x:Date.UTC(1971, 0, 8), y:38, name:'高一第一学期第6次考试'},
{x:Date.UTC(1971, 0, 15), y:38, name:'高一第一学期第7次考试'},
{x:Date.UTC(1971, 1, 1), y:38, name:'高一第一学期第8次考试'},
{x:Date.UTC(1971, 1, 8), y:48, name:'高一第一学期第9次考试'},
{x:Date.UTC(1971, 1, 21), y:58 ,name:'高一第一学期第10次考试'},
{x:Date.UTC(1971, 2, 12), y:89, name:'高一第一学期第11次考试'},
{x:Date.UTC(1971, 2, 25), y:70, name:'高一第一学期第12次考试'},
{x:Date.UTC(1971, 3, 4), y:94, name:'高一第一学期第13次考试'},
{x:Date.UTC(1971, 3, 9), y:91, name:'高一第一学期第14次考试'},
{x:Date.UTC(1971, 3, 13), y:75, name:'高一第一学期第15次考试'},
{x:Date.UTC(1971, 3, 19), y:66 ,name:'高一第一学期第16次考试'},
{x:Date.UTC(1971, 4, 25), y:65 ,name:'高一第一学期第17次考试'},
{x:Date.UTC(1971, 4, 31), y:35, name:'高一第一学期第18次考试'},
{x:Date.UTC(1971, 5, 7), y:56, name:'高一第一学期第19次考试'}
]
}, {
name: '语文',
data: [
{x:Date.UTC(1970, 9, 9), y: 0, name:'高一第一学期第1次考试'},
{x:Date.UTC(1970, 9, 14), y:15, name:'高一第一学期第2次考试'},
{x:Date.UTC(1970, 10, 28), y:35, name:'高一第一学期第3次考试'},
{x:Date.UTC(1970, 11, 12), y:46, name:'高一第一学期第4次考试'},
{x:Date.UTC(1971, 0, 1), y:59, name:'高一第一学期第5次考试'},
{x:Date.UTC(1971, 0, 24), y:58, name:'高一第一学期第6次考试'},
{x:Date.UTC(1971, 1, 1), y:62, name:'高一第一学期第7次考试'},
{x:Date.UTC(1971, 1, 7), y:65, name:'高一第一学期第8次考试'},
{x:Date.UTC(1971, 1, 23), y:77, name:'高一第一学期第9次考试'},
{x:Date.UTC(1971, 2, 8), y:77, name:'高一第一学期第10次考试'},
{x:Date.UTC(1971, 2, 14), y:79, name:'高一第一学期第11次考试'},
{x:Date.UTC(1971, 2, 24), y:86, name:'高一第一学期第12次考试'},
{x:Date.UTC(1971, 3, 4), y:80, name:'高一第一学期第13次考试'},
{x:Date.UTC(1971, 3, 18), y:94, name:'高一第一学期第14次考试'},
{x:Date.UTC(1971, 3, 24), y:98, name:'高一第一学期第15次考试'},
{x:Date.UTC(1971, 4, 16), y:39, name:'高一第一学期第16次考试'},
{x:Date.UTC(1971, 4, 21), y: 0, name:'高一第一学期第18次考试'},
]
}]
});
});
</script>
</head>
<body>
<script src="../../js/highcharts.js"></script>
<script src="../../js/modules/exporting.js"></script>
<div id="container" style="max-width: 800px; height: 400px; margin: 0 auto"></div>
</body>
</html>
Highcharts 官网示例:http://www.highcharts.comhttps://img.qb5200.com/download-x/demo/
Highcharts 官网文档:http://www.highcharts.comhttps://img.qb5200.com/download-x/documentation/how-to-use
官网实例中给出了各式各样的demo,可以参照document修改自己需要的即可。
下面是一个学生成绩走势demo:

复制代码 代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Highcharts Example</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$('#container').highcharts({
chart: {
type: 'spline'
},
title: {
text: '初三第一学期'
},
xAxis: {
type: 'datetime',
labels: {
formatter: function() {
return Highcharts.dateFormat('%Y-%m-%d', this.value);
}
}
},
yAxis: {
title: {
text: '分数'
},
min: 0
},
tooltip: {
//这种模式下,每点的tooltip单独显示
shared: false,
formatter: function() {
var s = '<b>'+ this.point.name +'</b>'+'<br/>'+ Highcharts.dateFormat("%Y/%m/%d", this.point.x) +': '+this.point.y +'分<br/>';
return s;
}
/**
这种模式下,两个点的tooltip显示在一起
shared: true,
formatter: function() {
var s='';
$.each(this.points, function(i, point) {
s += '<b>'+ point.key +'</b>'+'<br/>'+ Highcharts.dateFormat("%Y/%m/%d", point.x) +': '+point.y +'分<br/>';
});
return s;
}
*/
},
series: [{
name: '英语',
// Define the data points. All series have a dummy year
// of 1970/71 in order to be compared on the same x axis. Note
// that in JavaScript, months start at 0 for January, 1 for February etc.
data: [
{x:Date.UTC(1970, 9, 27), y:55, name:'高一第一学期第一次考试'},
{x:Date.UTC(1970, 10, 10), y:60, name:'高一第一学期第二次考试'},
{x:Date.UTC(1970, 10, 18), y:70, name:'高一第一学期第三次考试'},
{x:Date.UTC(1970, 11, 2), y:80, name:'高一第一学期第四次考试'},
{x:Date.UTC(1970, 11, 9), y:60, name:'高一第一学期第五次考试'},
{x:Date.UTC(1970, 11, 16), y:60, name:'高一第一学期第六次考试'},
{x:Date.UTC(1970, 11, 28), y:67, name:'高一第一学期第七次考试'},
{x:Date.UTC(1971, 0, 1), y:81, name:'高一第一学期第八次考试'},
{x:Date.UTC(1971, 0, 8), y:78, name:'高一第一学期第九次考试'},
{x:Date.UTC(1971, 0, 12), y:98, name:'高一第一学期第十次考试'},
{x:Date.UTC(1971, 0, 27), y:84, name:'高一第一学期第十一次考试'},
{x:Date.UTC(1971, 1, 10), y:80, name:'高一第一学期第十二次考试'},
{x:Date.UTC(1971, 1, 18), y:80, name:'高一第一学期第十三次考试'},
{x:Date.UTC(1971, 1, 24), y:92, name:'高一第一学期第十四次考试'},
{x:Date.UTC(1971, 2, 4), y:49, name:'高一第一学期第十五次考试'},
{x:Date.UTC(1971, 2, 11), y:79, name:'高一第一学期第十六次考试'},
{x:Date.UTC(1971, 2, 15), y:73, name:'高一第一学期第十七次考试'},
{x:Date.UTC(1971, 2, 25), y:61, name:'高一第一学期第十八次考试'},
{x:Date.UTC(1971, 3, 2), y:76, name:'高一第一学期第19次考试'},
{x:Date.UTC(1971, 3, 6), y:82, name:'高一第一学期第20次考试'},
{x:Date.UTC(1971, 3, 13), y:84, name:'高一第一学期第21次考试'},
{x:Date.UTC(1971, 4, 3), y:10, name:'高一第一学期第22次考试'},
{x:Date.UTC(1971, 4, 26), y:19, name:'高一第一学期第23次考试'},
{x:Date.UTC(1971, 5, 9), y:25, name:'高一第一学期第24次考试'},
{x:Date.UTC(1971, 5, 12), y:55, name:'高一第一学期第25次考试'}
]
//,type:'column'
}, {
name: '数学',
data: [
{'x':Date.UTC(1970, 9, 18), 'y':45, 'name':'高一第一学期第1次考试'},
{x:Date.UTC(1970, 9, 27), y:29, name:'高一第一学期第2次考试'},
{x:Date.UTC(1970, 11, 1), y:47, name:'高一第一学期第3次考试'},
{x:Date.UTC(1970, 11, 11), y:55, name:'高一第一学期第4次考试'},
{x:Date.UTC(1970, 11, 25), y:38, name:'高一第一学期第5次考试'},
{x:Date.UTC(1971, 0, 8), y:38, name:'高一第一学期第6次考试'},
{x:Date.UTC(1971, 0, 15), y:38, name:'高一第一学期第7次考试'},
{x:Date.UTC(1971, 1, 1), y:38, name:'高一第一学期第8次考试'},
{x:Date.UTC(1971, 1, 8), y:48, name:'高一第一学期第9次考试'},
{x:Date.UTC(1971, 1, 21), y:58 ,name:'高一第一学期第10次考试'},
{x:Date.UTC(1971, 2, 12), y:89, name:'高一第一学期第11次考试'},
{x:Date.UTC(1971, 2, 25), y:70, name:'高一第一学期第12次考试'},
{x:Date.UTC(1971, 3, 4), y:94, name:'高一第一学期第13次考试'},
{x:Date.UTC(1971, 3, 9), y:91, name:'高一第一学期第14次考试'},
{x:Date.UTC(1971, 3, 13), y:75, name:'高一第一学期第15次考试'},
{x:Date.UTC(1971, 3, 19), y:66 ,name:'高一第一学期第16次考试'},
{x:Date.UTC(1971, 4, 25), y:65 ,name:'高一第一学期第17次考试'},
{x:Date.UTC(1971, 4, 31), y:35, name:'高一第一学期第18次考试'},
{x:Date.UTC(1971, 5, 7), y:56, name:'高一第一学期第19次考试'}
]
}, {
name: '语文',
data: [
{x:Date.UTC(1970, 9, 9), y: 0, name:'高一第一学期第1次考试'},
{x:Date.UTC(1970, 9, 14), y:15, name:'高一第一学期第2次考试'},
{x:Date.UTC(1970, 10, 28), y:35, name:'高一第一学期第3次考试'},
{x:Date.UTC(1970, 11, 12), y:46, name:'高一第一学期第4次考试'},
{x:Date.UTC(1971, 0, 1), y:59, name:'高一第一学期第5次考试'},
{x:Date.UTC(1971, 0, 24), y:58, name:'高一第一学期第6次考试'},
{x:Date.UTC(1971, 1, 1), y:62, name:'高一第一学期第7次考试'},
{x:Date.UTC(1971, 1, 7), y:65, name:'高一第一学期第8次考试'},
{x:Date.UTC(1971, 1, 23), y:77, name:'高一第一学期第9次考试'},
{x:Date.UTC(1971, 2, 8), y:77, name:'高一第一学期第10次考试'},
{x:Date.UTC(1971, 2, 14), y:79, name:'高一第一学期第11次考试'},
{x:Date.UTC(1971, 2, 24), y:86, name:'高一第一学期第12次考试'},
{x:Date.UTC(1971, 3, 4), y:80, name:'高一第一学期第13次考试'},
{x:Date.UTC(1971, 3, 18), y:94, name:'高一第一学期第14次考试'},
{x:Date.UTC(1971, 3, 24), y:98, name:'高一第一学期第15次考试'},
{x:Date.UTC(1971, 4, 16), y:39, name:'高一第一学期第16次考试'},
{x:Date.UTC(1971, 4, 21), y: 0, name:'高一第一学期第18次考试'},
]
}]
});
});
</script>
</head>
<body>
<script src="../../js/highcharts.js"></script>
<script src="../../js/modules/exporting.js"></script>
<div id="container" style="max-width: 800px; height: 400px; margin: 0 auto"></div>
</body>
</html>
加载全部内容