动态获取复选框checkbox选中个数的jquery代码
人气:0今天碰到“jquery动态获取复选框checkbox选中的个数”,首先看下面例子:
复制代码 代码如下:
<input type="checkbox" checked="checked">python<br>
<input type="checkbox" checked="checked">java<br>
<input type="checkbox" >jquery<br>
<input type="checkbox" >phpddt.com<br>
<script src="jquery.js"></script>
<script>
$(function(){
$("input[type='checkbox']").bind("click",function(){alert($("input[type='checkbox'][checked='checked']").length);});
});
</script>
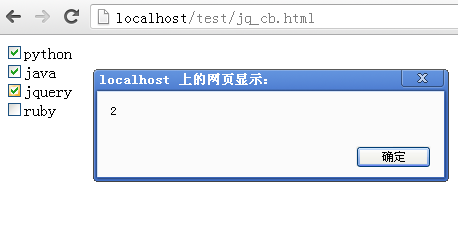
我给checkbox绑定了点击事件,想获取选中的个数,上面这种写法获取失败,当我点击另外一个复选框,个数任然没变:

复制代码 代码如下:
<script>
$(function(){
$("input[type='checkbox']").bind("click",function(){alert($("input[type='checkbox']:checked").length);});
});
</script>
加载全部内容