JQuery操作Select的Options的Bug(IE8兼容性视图模式)
人气:0
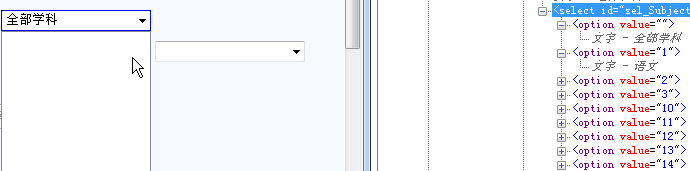
Bug现场:
通过开发人员工具查看,下拉列表框是有Options的,但你点击选择的时候却什么也不显示。
重现步骤:
该问题发生在级联下拉框的情况,第一个列表改变,第二个列表的值跟着改变!
本例中使用以下方法绑定数据:
//绑定下拉框
//ctnSelector:下拉框ID,带#号,
//jsonData:JSON数据,
//txtField:文本字段名称,
//valField:值字段名称,
//strOptions:默认填加的项
function InitSelectOptions(ctnSelector, jsonData, txtField, valField, strOptions) {
if ($(ctnSelector).length == 0) { return false; };
$(ctnSelector).html('');
var optList = strOptions;
if (typeof (jsonData) != undefined) {
for (var jitem in jsonData) {
if (jitem == "insertAt" || jitem == "removeAt" || jitem == "moveTo") {
continue; //解决flareJ.Base.js导致的问题。
}
optList += "<option value='" + jsonData[jitem][valField] + "'>" + jsonData[jitem][txtField] + "</option>";
}
}
$(ctnSelector).html(optList);
}
正常加载时不会出现任何问题!
但当因第一个下拉框的值改变,而第二个下拉框的选项都被清空了,
然后你还是去点第二个下拉框试图去选择一项后,
再去更改第一个下拉框的选项,
你会发现之前第二个下拉框中显示的与第一个下拉框对应的项却怎么也显示不出来了,
只能显示第一个,或是通过脚本设置为选中的一个!
解决方案:
使用DOM的方法去操作Options,代码如下:
//绑定下拉框
//ctnSelector:下拉框ID,带#号,
//jsonData:JSON数据,
//txtField:文本字段名称,
//valField:值字段名称,
//strOptions:默认填加的项
function InitSelectOptions(ctnSelector, jsonData, txtField, valField, strOptions) {
if ($(ctnSelector).length == 0) { return false; };
$(ctnSelector).empty();
var sel = $(ctnSelector).get(0);
var newOpt = $(strOptions);
var newOption1 = document.createElement("OPTION");
newOption1.text = newOpt.text();
newOption1.value = newOpt.val();
sel.options.add(newOption1);
if (typeof (jsonData) != undefined) {
for (var jitem in jsonData) {
if (jitem == "insertAt" || jitem == "removeAt" || jitem == "moveTo") {
continue; //解决flareJ.Base.js导致的问题。
}
var newOption = document.createElement("OPTION");
newOption.text = jsonData[jitem][txtField];
newOption.value = jsonData[jitem][valField];
sel.options.add(newOption);
}
}
}



通过开发人员工具查看,下拉列表框是有Options的,但你点击选择的时候却什么也不显示。
重现步骤:
该问题发生在级联下拉框的情况,第一个列表改变,第二个列表的值跟着改变!
本例中使用以下方法绑定数据:
复制代码 代码如下:
//绑定下拉框
//ctnSelector:下拉框ID,带#号,
//jsonData:JSON数据,
//txtField:文本字段名称,
//valField:值字段名称,
//strOptions:默认填加的项
function InitSelectOptions(ctnSelector, jsonData, txtField, valField, strOptions) {
if ($(ctnSelector).length == 0) { return false; };
$(ctnSelector).html('');
var optList = strOptions;
if (typeof (jsonData) != undefined) {
for (var jitem in jsonData) {
if (jitem == "insertAt" || jitem == "removeAt" || jitem == "moveTo") {
continue; //解决flareJ.Base.js导致的问题。
}
optList += "<option value='" + jsonData[jitem][valField] + "'>" + jsonData[jitem][txtField] + "</option>";
}
}
$(ctnSelector).html(optList);
}
正常加载时不会出现任何问题!
但当因第一个下拉框的值改变,而第二个下拉框的选项都被清空了,
然后你还是去点第二个下拉框试图去选择一项后,
再去更改第一个下拉框的选项,
你会发现之前第二个下拉框中显示的与第一个下拉框对应的项却怎么也显示不出来了,
只能显示第一个,或是通过脚本设置为选中的一个!
解决方案:
使用DOM的方法去操作Options,代码如下:
复制代码 代码如下:
//绑定下拉框
//ctnSelector:下拉框ID,带#号,
//jsonData:JSON数据,
//txtField:文本字段名称,
//valField:值字段名称,
//strOptions:默认填加的项
function InitSelectOptions(ctnSelector, jsonData, txtField, valField, strOptions) {
if ($(ctnSelector).length == 0) { return false; };
$(ctnSelector).empty();
var sel = $(ctnSelector).get(0);
var newOpt = $(strOptions);
var newOption1 = document.createElement("OPTION");
newOption1.text = newOpt.text();
newOption1.value = newOpt.val();
sel.options.add(newOption1);
if (typeof (jsonData) != undefined) {
for (var jitem in jsonData) {
if (jitem == "insertAt" || jitem == "removeAt" || jitem == "moveTo") {
continue; //解决flareJ.Base.js导致的问题。
}
var newOption = document.createElement("OPTION");
newOption.text = jsonData[jitem][txtField];
newOption.value = jsonData[jitem][valField];
sel.options.add(newOption);
}
}
}
加载全部内容