javascript数组去重3种方法的性能测试与比较
人气:0
昨天参加的一个前端面试,其中有一题数组去重,首先想到的是对象存键值的方法,代码如下
方法一:(简单存键值)
Array.prototype.distinct1 = function() {
var i=0,tmp={},that=this.slice(0)
this.length=0;
for(;i<that.length;i++){
if(!(that[i] in tmp)){
this[this.length]=that[i];
tmp[that[i]]=true;
}
}
return this;
};
上面的方法不复杂,思路也简单,可是遇到不同类型又能转换成同样的字符串的就完了,比如1和"1";于是又用了传统的双重循环,代码如下
方法二:(双重循环)
Array.prototype.distinct2 = function() {
var i=0,flag,that=this.slice(0);
this.length=0;
for(;i<that.length;i++){
var tmp=that[i];
flag=true;
for(var j=0;j<this.length;j++){
if(this[j]===tmp){flag=false;break}
}
if(flag)this[this.length]=tmp;
}
return this;
};
上面这种方法得到了想要的结果,但是两层循环效率比较低,我们再想办法从第一种方法上上手,然后加上用字符串来保存数组项的类型,有新类型就连接字符串加上去,查找的时候就发现一个有保存的类型就把存的类型的字符串替换为空,代码如下
方法三:(存键值和类型)
Array.prototype.distinct4 = function() {
var i=0,tmp={},t2,that=this.slice(0),one;
this.length=0;
for(;i<that.length;i++){
one=that[i];
t2=typeof one;
if(!(one in tmp)){
this[this.length]=one;
tmp[one]=t2;
}else if(tmp[one].indexOf(t2)==-1){
this[this.length]=one;
tmp[one]+=t2;
}
}
return this;
};
为了区别下不同数据的各种算法的效率差距,取几种极端的例子来验证下,首先看看1-80全部数组项都不一样循环1000次的情况,好吧,IE6弱爆了
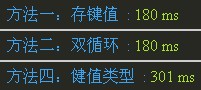
下面是80项全部重复的循环1000次的情况,综合上面的数据一起发现除了IE6-8其它浏览器的双重循环表现都不错,而IE6-8双重循环要慢10-20倍左右,悲催啊。如果你的网站只支持IE9以上的就可以放心用双循环的方法了,否则还是使用健值的方法,根据数据的情况选择使用方法一或方法三(图中的方法四,才发现来不及改图,原来的方法三是用了Array的indexOf,因为速度慢且不兼容就没放出来了)
方法一:(简单存键值)
复制代码 代码如下:
Array.prototype.distinct1 = function() {
var i=0,tmp={},that=this.slice(0)
this.length=0;
for(;i<that.length;i++){
if(!(that[i] in tmp)){
this[this.length]=that[i];
tmp[that[i]]=true;
}
}
return this;
};
上面的方法不复杂,思路也简单,可是遇到不同类型又能转换成同样的字符串的就完了,比如1和"1";于是又用了传统的双重循环,代码如下
方法二:(双重循环)
复制代码 代码如下:
Array.prototype.distinct2 = function() {
var i=0,flag,that=this.slice(0);
this.length=0;
for(;i<that.length;i++){
var tmp=that[i];
flag=true;
for(var j=0;j<this.length;j++){
if(this[j]===tmp){flag=false;break}
}
if(flag)this[this.length]=tmp;
}
return this;
};
上面这种方法得到了想要的结果,但是两层循环效率比较低,我们再想办法从第一种方法上上手,然后加上用字符串来保存数组项的类型,有新类型就连接字符串加上去,查找的时候就发现一个有保存的类型就把存的类型的字符串替换为空,代码如下
方法三:(存键值和类型)
复制代码 代码如下:
Array.prototype.distinct4 = function() {
var i=0,tmp={},t2,that=this.slice(0),one;
this.length=0;
for(;i<that.length;i++){
one=that[i];
t2=typeof one;
if(!(one in tmp)){
this[this.length]=one;
tmp[one]=t2;
}else if(tmp[one].indexOf(t2)==-1){
this[this.length]=one;
tmp[one]+=t2;
}
}
return this;
};
为了区别下不同数据的各种算法的效率差距,取几种极端的例子来验证下,首先看看1-80全部数组项都不一样循环1000次的情况,好吧,IE6弱爆了
IE9: Chrome:
Chrome: 
Firefox: IE6:
IE6:
下面是80项全部重复的循环1000次的情况,综合上面的数据一起发现除了IE6-8其它浏览器的双重循环表现都不错,而IE6-8双重循环要慢10-20倍左右,悲催啊。如果你的网站只支持IE9以上的就可以放心用双循环的方法了,否则还是使用健值的方法,根据数据的情况选择使用方法一或方法三(图中的方法四,才发现来不及改图,原来的方法三是用了Array的indexOf,因为速度慢且不兼容就没放出来了)
IE9: Chrome:
Chrome:
Firefox: IE6:
IE6:
加载全部内容