jquery怎样实现ajax联动框(二)
人气:0
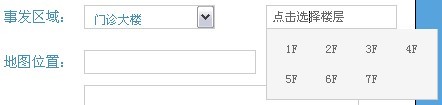
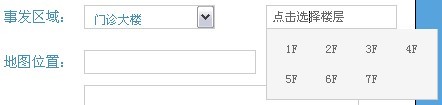
另一种形式的联动框,右边的联动框用jquery生成

这是仿照上篇的js方法修改的
先看下页面代码:
<tr id="sfqySelect">
<td width="100" class="t_r prten field_c">事发区域:</td>
<td width="131">
<select class="building"></select>
</td>
<td width="10"></td>
<td width="131">
<input id="choose_floor" class="text_k choose_floor" type="text" value="点击选择楼层">
<input class="choose_floor_hidden FL {validate:{required:true}}" type="hidden" name="geoareaid" value="">
<div id="floorNum" class='floorNum'></div>
</td>
</tr>
页面调用的js:
<script type="text/javascript" src="${rc.contextPath}/js/jquery.building.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#sfqySelect").building({
nodata:"none",
required:true,
buildingUrl:'${rc.contextPath}/repair/loadBuildings',
floorUrl:'${rc.contextPath}/repair/loadFloors',
clickCallback:function(value,text,other){
moveGis(other);
}
});
});
</script>
对应的 jquery.building.js 文件如下:
/*
Ajax 三级联动
日期:2013-2-26
settings 参数说明
-----
buildingUrl:大楼下拉数据获取URL,josn返回
buildingValue:默认大楼下拉value
floorUrl:楼层数据获取URL,josn返回
floorValue:默认楼层value
nodata:无数据状态
required:必选项
clickCallback:点击时的回调函数
------------------------------ */
(function($){
$.fn.building=function(settings){
if($(this).size()<1){return;};
// 默认值
settings=$.extend({
buildingUrl:"js/city.min.js",
floorUrl:"js/city.min.js",
buildingValue:null,
floorValue:null,
nodata:null,
required:true,
clickCallback:function(){}
},settings);
var box_obj=this;
var building_obj=box_obj.find(".building");
var floor_obj=box_obj.find(".choose_floor");
var floorHidden_obj=box_obj.find(".choose_floor_hidden");
var floorPanel_obj=box_obj.find("#floorNum");
var select_prehtml=(settings.required) ? "" : "<option value=''>请选择</option>";
var prepareSelectHtml=function(jsonArray){
var temp_html=select_prehtml;
$.each(jsonArray,function(index,row){
temp_html+="<option value='"+row.value+"'>"+row.text+"</option>";
});
return temp_html;
};
var prepareFloorPanelHtml=function(jsonArray){
var temp_html='<table id="floor_table" cellpadding="0" cellspacing="0">';
var count=0;
$.each(jsonArray,function(index,row){
if(count==0){
temp_html+='<tr>';
}
var otherAttr="";
if(row.other){
otherAttr="other="+row.other+"";
}
temp_html+='<td '+otherAttr+' floorId='+row.value+'>'+row.text+'</td>';
if(count>0&&count%3==0){
temp_html+='</tr>';
count=-1;
}
count=count+1;
});
temp_html+='</table>';
return temp_html;
};
// 赋值二级下拉框函数
var createFloorPanel=function(){
floor_obj.val('点击选择楼层');
floorHidden_obj.val('');
//floorPanel_obj.empty();
if(building_obj.val()==''){
return;
}
$.getJSON(settings.floorUrl, { buildingId: building_obj.val(), time: new Date().getTime() }, function(jsonResult){
if(!jsonResult.success){
if(settings.nodata=="none"){
floorPanel_obj.css("display","none");
}else if(settings.nodata=="hidden"){
floorPanel_obj.css("visibility","hidden");
};
return;
}
// 遍历赋值二级下拉列表
floorPanel_obj.html(prepareFloorPanelHtml(jsonResult.data));
floorPanel_obj.find('td').click(function(){
//hide
var text = $(this).html();
var value = $(this).attr("floorId");
var other =$(this).attr("other");
floor_obj.val(text);
floorHidden_obj.val(value);
floorPanel_obj.css("display","none");
settings.clickCallback(value,text,other);
});
/*$('body').filter('.choose_floor').click(function(){
alert(1)
floorPanel_obj.css("display","none");
}); */
});
};
var init=function(){
// 遍历赋值一级下拉列表
$.getJSON(settings.buildingUrl, {time: new Date().getTime() }, function(jsonResult){
if(!jsonResult.success){
return;
}
// 遍历赋值一级下拉列表
building_obj.html(prepareSelectHtml(jsonResult.data));
createFloorPanel();
// 若有传入大楼与楼层的值,则选中。(setTimeout为兼容IE6而设置)
setTimeout(function(){
if(settings.buildingValue && settings.buildingValue.length>0){
building_obj.val(settings.buildingValue);
createFloorPanel();
setTimeout(function(){
if(settings.floorValue!=null){
floor_obj.val(settings.floorValue);
};
},1);
};
},1);
});
// 选择一级时发生事件
building_obj.bind("change",function(){
createFloorPanel();
});
floor_obj.click(function(){
//show
//alert(floorPanel_obj.html())
//floorPanel_obj.css("height","100px");
//floorPanel_obj.css("width","100px");
//floorPanel_obj.css('floorNum');
floorPanel_obj.css("display","block");
});
};
// 初始化第一个下拉框
init();
};
})(jQuery);
后台处理请求及返回json数据:
@RequestMapping("loadBuildings")
@ResponseBody
public Map<String, Object> loadBuildings(ModelMap model){
String msg = "";
boolean isSuccess = false;
List<Map<String, String>> maps=new ArrayList<Map<String,String>>();
try {
List<GeoArea> buildings= geoAreaService.findBuildings();
for (GeoArea building : buildings) {
Map<String,String> map=new HashMap<String, String>();
map.put("value", building.getId().toString());
map.put("text", building.getName());
maps.add(map);
}
msg = "查找大楼成功。";
isSuccess=true;
} catch (Exception e) {
msg = "查找大楼失败。";
log.error("查找大楼失败:" + e.getMessage(), e);
}
return buildAjaxResult(isSuccess, msg,maps);
}
@RequestMapping("loadFloors")
@ResponseBody
public Map<String, Object> loadFloors(@RequestParam("buildingId")Integer buildingId,ModelMap model){
String msg = "";
boolean isSuccess = false;
List<Map<String, String>> maps=new ArrayList<Map<String,String>>();
try {
List<GeoArea> floors= geoAreaService.findFloorById(buildingId);
for (GeoArea floor : floors) {
Map<String,String> map=new HashMap<String, String>();
map.put("value", floor.getId().toString());
map.put("text", floor.getName());
map.put("other", floor.getCode());
maps.add(map);
}
msg = "查找楼层成功。";
isSuccess=true;
} catch (Exception e) {
msg = "查找楼层失败。";
log.error("查找楼层失败:" + e.getMessage(), e);
}
return buildAjaxResult(isSuccess, msg,maps);
}
protected Map<String, Object> buildAjaxResult(boolean isSuccess, String msg, Object data) {
Map<String, Object> resultMap = new HashMap<String, Object>();
resultMap.put("success", isSuccess);
resultMap.put("msg", msg);
resultMap.put("data", data);
return resultMap;
}
搞定!

这是仿照上篇的js方法修改的
先看下页面代码:
复制代码 代码如下:
<tr id="sfqySelect">
<td width="100" class="t_r prten field_c">事发区域:</td>
<td width="131">
<select class="building"></select>
</td>
<td width="10"></td>
<td width="131">
<input id="choose_floor" class="text_k choose_floor" type="text" value="点击选择楼层">
<input class="choose_floor_hidden FL {validate:{required:true}}" type="hidden" name="geoareaid" value="">
<div id="floorNum" class='floorNum'></div>
</td>
</tr>
页面调用的js:
复制代码 代码如下:
<script type="text/javascript" src="${rc.contextPath}/js/jquery.building.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#sfqySelect").building({
nodata:"none",
required:true,
buildingUrl:'${rc.contextPath}/repair/loadBuildings',
floorUrl:'${rc.contextPath}/repair/loadFloors',
clickCallback:function(value,text,other){
moveGis(other);
}
});
});
</script>
对应的 jquery.building.js 文件如下:
复制代码 代码如下:
/*
Ajax 三级联动
日期:2013-2-26
settings 参数说明
-----
buildingUrl:大楼下拉数据获取URL,josn返回
buildingValue:默认大楼下拉value
floorUrl:楼层数据获取URL,josn返回
floorValue:默认楼层value
nodata:无数据状态
required:必选项
clickCallback:点击时的回调函数
------------------------------ */
(function($){
$.fn.building=function(settings){
if($(this).size()<1){return;};
// 默认值
settings=$.extend({
buildingUrl:"js/city.min.js",
floorUrl:"js/city.min.js",
buildingValue:null,
floorValue:null,
nodata:null,
required:true,
clickCallback:function(){}
},settings);
var box_obj=this;
var building_obj=box_obj.find(".building");
var floor_obj=box_obj.find(".choose_floor");
var floorHidden_obj=box_obj.find(".choose_floor_hidden");
var floorPanel_obj=box_obj.find("#floorNum");
var select_prehtml=(settings.required) ? "" : "<option value=''>请选择</option>";
var prepareSelectHtml=function(jsonArray){
var temp_html=select_prehtml;
$.each(jsonArray,function(index,row){
temp_html+="<option value='"+row.value+"'>"+row.text+"</option>";
});
return temp_html;
};
var prepareFloorPanelHtml=function(jsonArray){
var temp_html='<table id="floor_table" cellpadding="0" cellspacing="0">';
var count=0;
$.each(jsonArray,function(index,row){
if(count==0){
temp_html+='<tr>';
}
var otherAttr="";
if(row.other){
otherAttr="other="+row.other+"";
}
temp_html+='<td '+otherAttr+' floorId='+row.value+'>'+row.text+'</td>';
if(count>0&&count%3==0){
temp_html+='</tr>';
count=-1;
}
count=count+1;
});
temp_html+='</table>';
return temp_html;
};
// 赋值二级下拉框函数
var createFloorPanel=function(){
floor_obj.val('点击选择楼层');
floorHidden_obj.val('');
//floorPanel_obj.empty();
if(building_obj.val()==''){
return;
}
$.getJSON(settings.floorUrl, { buildingId: building_obj.val(), time: new Date().getTime() }, function(jsonResult){
if(!jsonResult.success){
if(settings.nodata=="none"){
floorPanel_obj.css("display","none");
}else if(settings.nodata=="hidden"){
floorPanel_obj.css("visibility","hidden");
};
return;
}
// 遍历赋值二级下拉列表
floorPanel_obj.html(prepareFloorPanelHtml(jsonResult.data));
floorPanel_obj.find('td').click(function(){
//hide
var text = $(this).html();
var value = $(this).attr("floorId");
var other =$(this).attr("other");
floor_obj.val(text);
floorHidden_obj.val(value);
floorPanel_obj.css("display","none");
settings.clickCallback(value,text,other);
});
/*$('body').filter('.choose_floor').click(function(){
alert(1)
floorPanel_obj.css("display","none");
}); */
});
};
var init=function(){
// 遍历赋值一级下拉列表
$.getJSON(settings.buildingUrl, {time: new Date().getTime() }, function(jsonResult){
if(!jsonResult.success){
return;
}
// 遍历赋值一级下拉列表
building_obj.html(prepareSelectHtml(jsonResult.data));
createFloorPanel();
// 若有传入大楼与楼层的值,则选中。(setTimeout为兼容IE6而设置)
setTimeout(function(){
if(settings.buildingValue && settings.buildingValue.length>0){
building_obj.val(settings.buildingValue);
createFloorPanel();
setTimeout(function(){
if(settings.floorValue!=null){
floor_obj.val(settings.floorValue);
};
},1);
};
},1);
});
// 选择一级时发生事件
building_obj.bind("change",function(){
createFloorPanel();
});
floor_obj.click(function(){
//show
//alert(floorPanel_obj.html())
//floorPanel_obj.css("height","100px");
//floorPanel_obj.css("width","100px");
//floorPanel_obj.css('floorNum');
floorPanel_obj.css("display","block");
});
};
// 初始化第一个下拉框
init();
};
})(jQuery);
后台处理请求及返回json数据:
复制代码 代码如下:
@RequestMapping("loadBuildings")
@ResponseBody
public Map<String, Object> loadBuildings(ModelMap model){
String msg = "";
boolean isSuccess = false;
List<Map<String, String>> maps=new ArrayList<Map<String,String>>();
try {
List<GeoArea> buildings= geoAreaService.findBuildings();
for (GeoArea building : buildings) {
Map<String,String> map=new HashMap<String, String>();
map.put("value", building.getId().toString());
map.put("text", building.getName());
maps.add(map);
}
msg = "查找大楼成功。";
isSuccess=true;
} catch (Exception e) {
msg = "查找大楼失败。";
log.error("查找大楼失败:" + e.getMessage(), e);
}
return buildAjaxResult(isSuccess, msg,maps);
}
@RequestMapping("loadFloors")
@ResponseBody
public Map<String, Object> loadFloors(@RequestParam("buildingId")Integer buildingId,ModelMap model){
String msg = "";
boolean isSuccess = false;
List<Map<String, String>> maps=new ArrayList<Map<String,String>>();
try {
List<GeoArea> floors= geoAreaService.findFloorById(buildingId);
for (GeoArea floor : floors) {
Map<String,String> map=new HashMap<String, String>();
map.put("value", floor.getId().toString());
map.put("text", floor.getName());
map.put("other", floor.getCode());
maps.add(map);
}
msg = "查找楼层成功。";
isSuccess=true;
} catch (Exception e) {
msg = "查找楼层失败。";
log.error("查找楼层失败:" + e.getMessage(), e);
}
return buildAjaxResult(isSuccess, msg,maps);
}
protected Map<String, Object> buildAjaxResult(boolean isSuccess, String msg, Object data) {
Map<String, Object> resultMap = new HashMap<String, Object>();
resultMap.put("success", isSuccess);
resultMap.put("msg", msg);
resultMap.put("data", data);
return resultMap;
}
搞定!
加载全部内容