调试Javascript代码(浏览器F12及VS中debugger关键字)
人气:0目前,常用的浏览器IE、Chrome、Firefox都有相应的脚本调试功能。作为我们.NET 阵营,学会如何在IE中调试JS就足够了,在掌握了IE中的调试方法以后,Chrome和Firefox中的调试方法也变得相当简单了。
JavaScript debugger 语句
开启 debugger ,代码在执行到第三行前终止。
var x = 15 * 5;
debugger;
document.getElementbyId("demo").innerHTML = x;
定义和用法
debugger 语句用于停止执行 JavaScript,并调用 (如果可用) 调试函数。
使用 debugger 语句类似于在代码中设置断点。
通常,你可以通过按下 F12 开启调试工具, 并在调试菜单中选择 "Console" 。
注意: 如果调试工具不可用,则调试语句将无法工作。
在F12开发人员工具中进行调试
打开IE浏览器,按下F12键,就会打开开发人员工具,这是IE内置的开发人员开发工具,方便开发人员对HTML、CSS、Javascript等网页资源进行跟踪调试使用的。

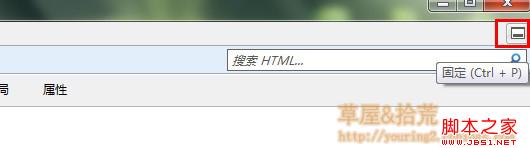
如果你打开的时候没有固定在网页底部,可以点击右上角菜单栏中的按钮来完成。

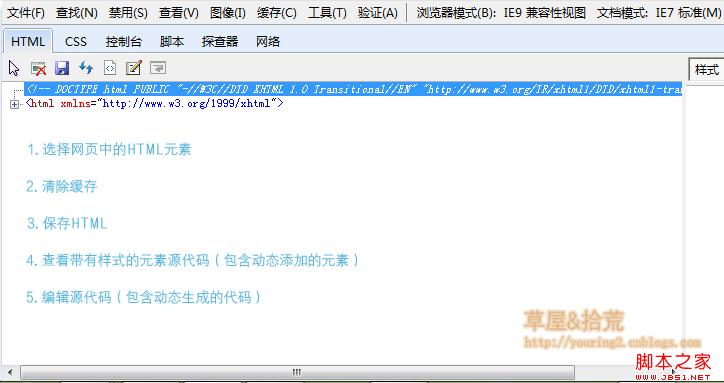
我们看到在这个工具窗口里面有几个标签页,分别是:HTML、CSS、控制台、脚本、探查器和网络,点开每一个标签,可以执行相应的任务。
在HTML标签窗口中,工具栏中的按钮所执行的操作如下图:

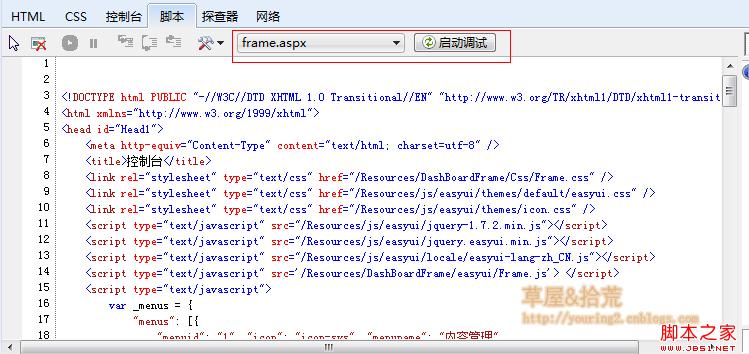
CSS标签是用来查看样式的;控制台显示网页中JS的各种输出信息,包括错误信息、用户日志等;打开脚本标签页,这里面才是我们想要的内容。

我在图中用黄色矩形选中连个控件,左侧的下拉列表用来选择文件,右侧的按钮用来启动调试。当点击启动调试后,调试程序会将窗口最大化,我们在选中的文件中找到需要调试的位置,点击左侧边栏添加断点即可进行调试。

当有程序运行到我们的断点处时,就可以进行调试了。

在这里,我们可以使用快捷键进行操作,常用的快捷键如下:
F9:添加/移除 断点
F10:逐过程,即跳过该语句中的方法、表达式等
F11:逐语句调试,即单步调试,会跳入方法、表达式,进行逐语句的跟踪调试
在执行过程中,如果我们要执行即时的代码,我们就需要在右侧的窗格中输入代码,按回车即可。

如果要执行多行代码,点击运行按钮右侧的双箭头,就会打开多行模式。我就不再截图片了。
这种直接在浏览器中调试的方法同样适用于Google浏览器Chrome和FireFox FireDebug,只不过在细枝末叶上面有些不同罢了,主体的功能都是一样的。
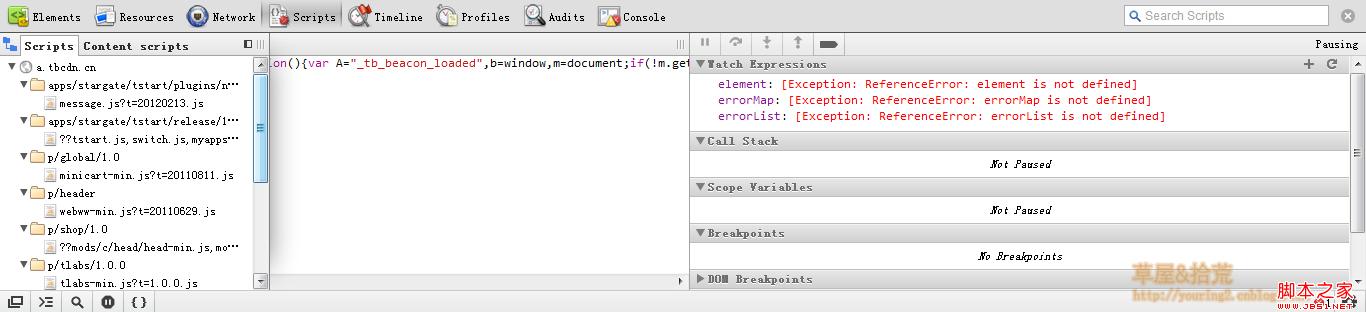
按F12键进入开发者工具,可以查看源代码、样式和js。

点击Scripts按钮,可以打开这个调试窗口,里面包含了网页中脚本文件源码,点击左侧的按钮可以打开选择文件的侧窗口。右侧有调试的工具按钮,不过我不喜欢这些纯英文的界面,所以大部分的调试都还是在IE下进行。并且会在IE下转到VS中。
下面我就介绍如何在VS中调试我们的JS代码。
使用debugger关键字进行调试
这种方法很简单,我们只需要在进行调试的地方加入debugger关键字,然后当浏览器运行到这个关键字的时候,就会提示是否打开调试,我们选择是就可以了。这种调试可以选择调试工具,是新打开vs还是在现有的VS中调试,都可以选择,个人比较喜欢这中调试方式。

当我们运行这段程序的时候,会弹出调试提示窗口:

如果你的浏览器没有弹出这个窗口,你需要进行一下简单的设置,打开Internet选项:

将红色方框中的两项取消勾选就可以了。
设置以后就可以使用debugger关键字进行调试了;进过这样的设置,我们还可以捕获到意外的错误,进行跟踪调试。
好了,本文就介绍到这里,有不明白的地方请和我交流。调试是一个实践的过程,只有使用次数多了,才能掌握其中的方法和技巧。
加载全部内容