windows系统下简单nodejs安装及环境配置
人气:0相信对于很多关注javascript发展的同学来说,nodejs已经不是一个陌生的词眼。有关nodejs的相关资料网上已经铺天盖地。由于它的高并发特性,造就了其特殊的应用地位。
国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ ![]()
这里不想谈太多的nodejs的相关信息。只说一下,windows系统下简单nodejs环境配置。
第一步:下载安装文件
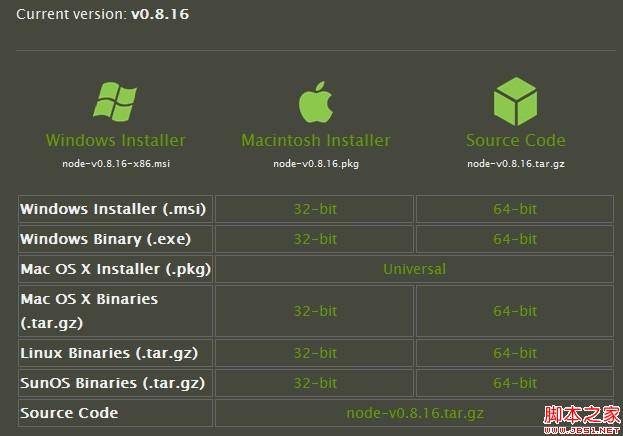
下载地址:官网http://www.nodejs.orghttps://img.qb5200.com/download-x/download/ 

这里用的是 
第二步:安装nodejs
下载完成之后,双击  node-v0.8.16-x86.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面
node-v0.8.16-x86.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面
第三步:安装相关环境
打开C:\Program Files\nodejs目录你会发现里面自带了npm,直接用npm安装相环境既可
进入node.js command prompt 命令窗口
进入nodejs 安装目录 C:\Program Files\nodejs
键入命令:cd C:\Program Files\nodejs 既可
现在开始安装相关环境
键入命令:npm express 回车等待安装express........
键入命令:npm jade 回车等待安装jade........
键入命令:npm mysql回车等待安装mysql........
........安装什么组件,取决于环境搭建需求
默认情况下上述组件都是安装在C:\Program Files\nodejs\node_modules文件夹下 这也是nodejs相关组件的自动查找路径
第四步:创建一个工程
现在已经有express
键入:express myapp (myapp是随意起的工程名称)
你会发现多了一个 C:\Program Files\nodejs\myapp 目录
默认情况下:里会自动创建 
这几个文件,不做解释,相信有过开发经验的同学都能一眼明了。
复制node_modules到myapp下面
环境搭建到此完工,下面做一个demo测试!
在myapp下新建helloworld.js
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
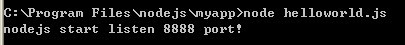
console.log("nodejs start listen 8888 port!");
进入node.js command prompt 命令窗口,进入C:\Program Files\nodejs\myapp目录
键入node helloworld.js

打开地址http://127.0.0.1:8888/
发现输出 :Hello World
加载全部内容