javaScript让文本框内的最后一个文字的后面获得焦点实现代码
人气:0复制代码 代码如下:
<script>
//当失去交点以后 让文本框内的文字获得焦点 并且光标移到最后一个字后面
function myfocus(myid) {
if(isNav){
document.getElementById(myid).focus();// 获取焦点
}else{
setFocus.call(document.getElementById(myid));
}
}
var isNav = (window.navigator.appName.toLowerCase().indexOf("netscape")>=0);
var isIE = (window.navigator.appName.toLowerCase().indexOf("microsoft")>=0);
function setFocus() {
var range = this.createTextRange(); //建立文本选区
range.moveStart('character', this.value.length); //选区的起点移到最后去
range.collapse(true);
range.select();
}
</script>
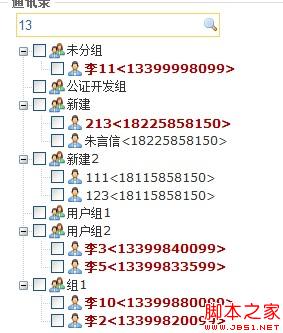
示例:

这里使用的是ztree的模糊搜索
一开始所有的树节点都是闭合的,但是如果输入搜索内容的时候进行查询,展开查询内容的父节点之后,会使得input里面的失去焦点,用户体验效果不好,这里就在父节点展开之后,再让input获得焦点,如果只是使用focus()的话,那光标就会出现在该文本框的最前面。当然这样也不是我想要的效果。调用上面的代码,就可以实现在查询后,光标定位到查询文字的后面。
加载全部内容