jquery offset函数应用实例
人气:0我们有时候需要实现这样一种功能:点击一个按钮,然后在按钮的下方显示一个div。当按钮位于角落时,div的位置设定就需要调整,不然,div将显示不完全。
我打算使用offset()方法实现此功能,但要先弄清楚他的功能。
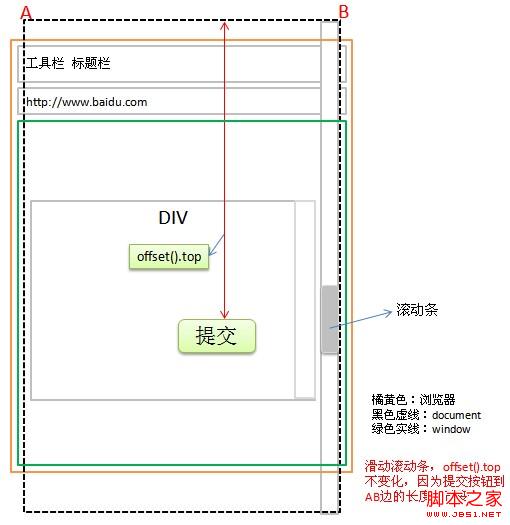
offset()的top是指元素与document的上边的距离,而不是浏览器当前窗体的上边缘,如图1。
图1:document高度超过window,浏览器出现滚动条,滚动滚动条,提交按钮的offset不变。

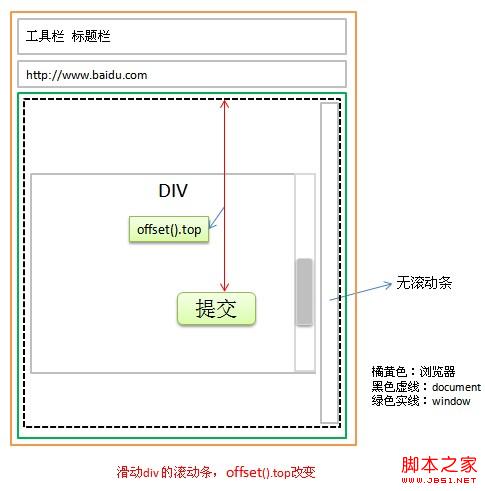
图2:document中的div有滚动条,提交按钮的offset随div的滚动变化而变化,与document无关

offset().left 同理。
通过上面的实验我们可以得出以下结论:offset() 获取指元素(html 元素)距离document上边缘、左边缘的像素,我们只要清楚浏览器中document是那部分就可以正确使用offset()。关于document可以阅读 JQuery window、document、 body
那么我们怎么保证元素完整的显示在浏览器视窗里呢?我们可以结合offset 和 scrollTop来实现。
scrollTop获取的是什么值?根据我的实验,只有元素具有滚动条,并且滚动了一定距离,才有scrollTop值,没有滚动条的元素scrollTop=0,比如一个button的scrollTop恒等于0。以前我有种错误的认知:document与他里面的子元素具有相同的滚动值,这是错误的,子元素与容器的滚动值无关。
按图1(document有滚动条),需计算控件的offsetTop、高度,document的scrollTop;
按图2(document无滚动条),计算控件的offsetTop、高度
加载全部内容