推荐40款强大的 jQuery 导航插件和教程(上篇)
人气:0在这篇文章中,我为大家收集了40款非常棒的 jQuery 导航插件和教程。导航作为网站重要的组成部分,能够帮助用户找到他们想要的内容,因此导航设计的好坏决定了用户能够在你的网站停留更长的时间,浏览更多的内容。在下面的集合中,你会发现很多便利的 jQuery 导航插件和有用的教程,帮助你实现充满吸引力的网站导航,让你网站更有组织性和交互性。
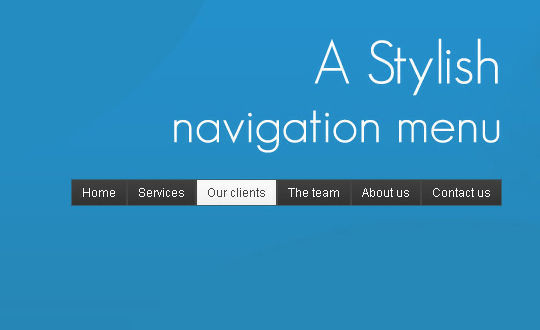
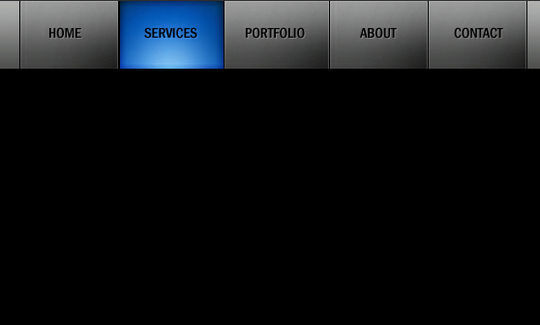
A Stylish Navigation Menu With jQuery
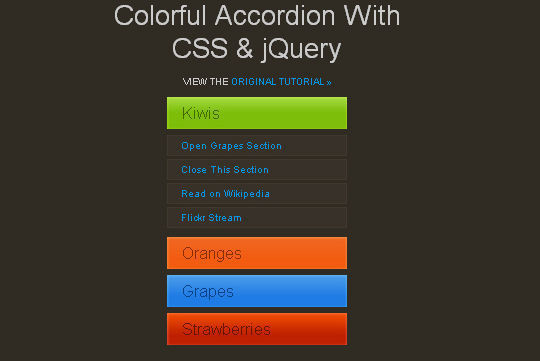
Making a Fresh Content Accordion
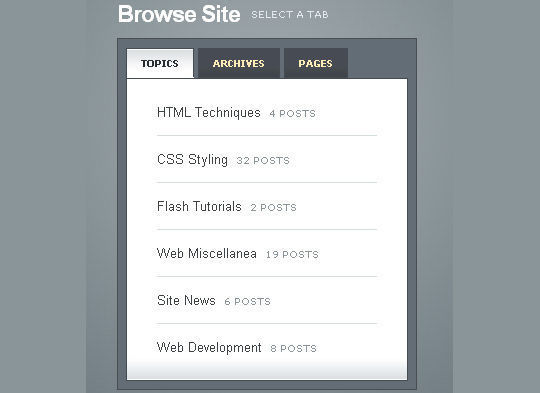
Create a Slick Tabbed Content Area using CSS & jQuery
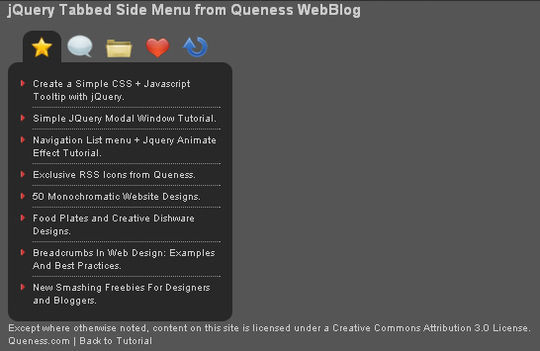
jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
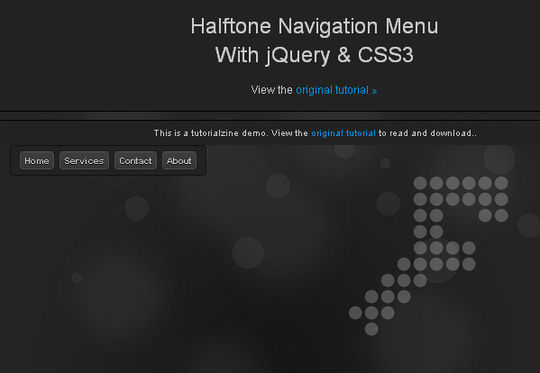
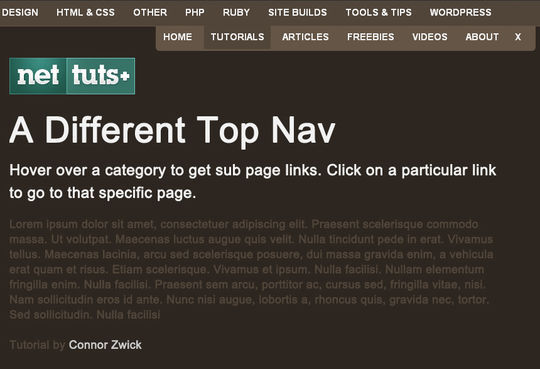
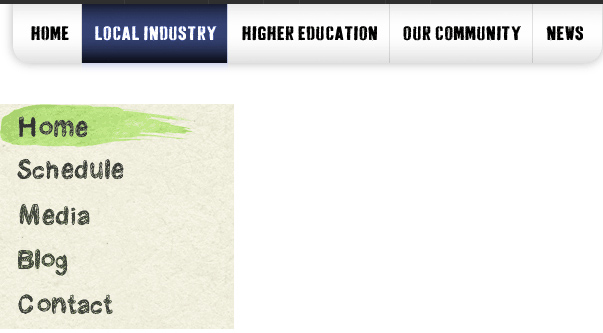
Create a Cool Animated Navigation with CSS and jQuery
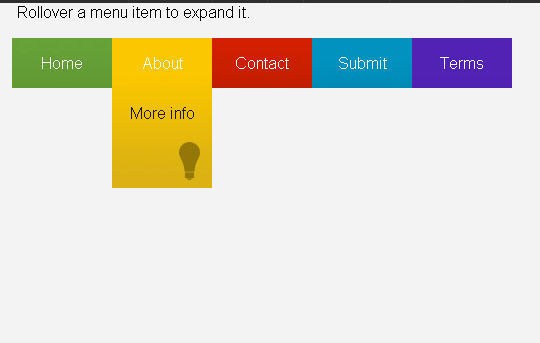
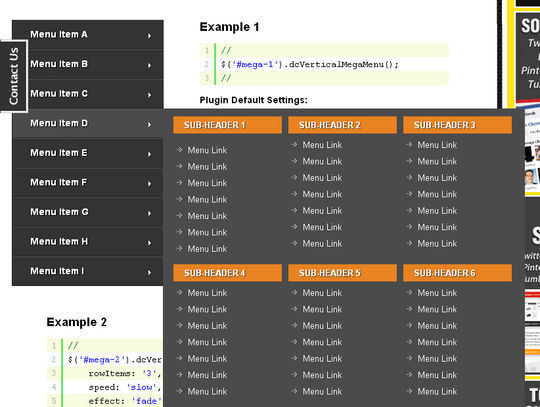
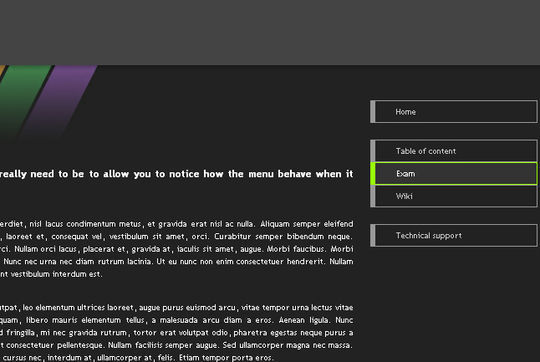
Vertical Flyout JavaScript Menu
Use Sprites to Create an Awesomeness-Filled Navigation Menu
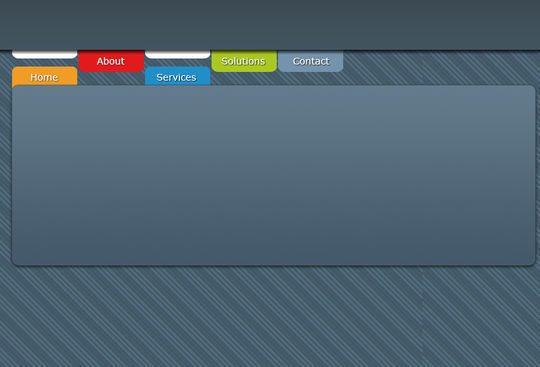
How to Make a Smooth Animated Menu with jQuery
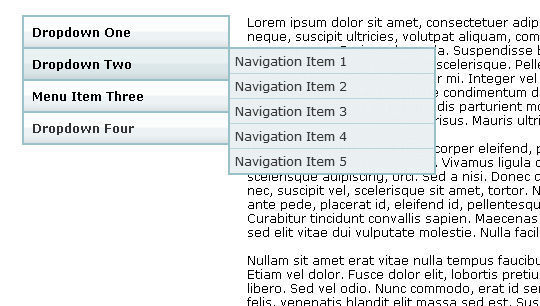
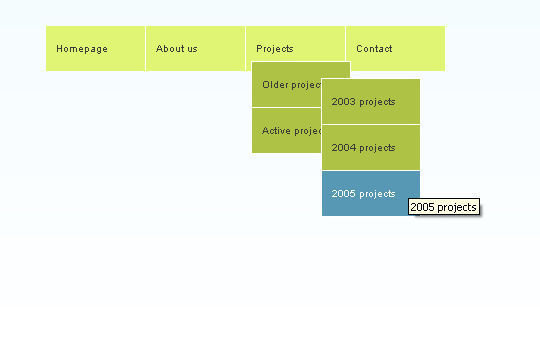
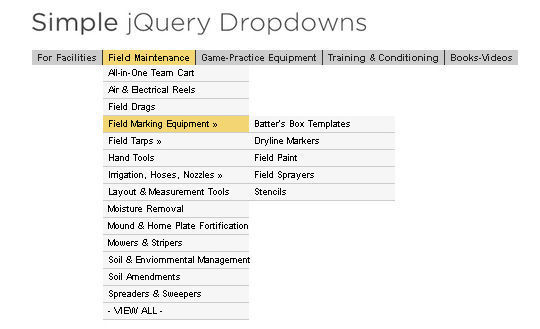
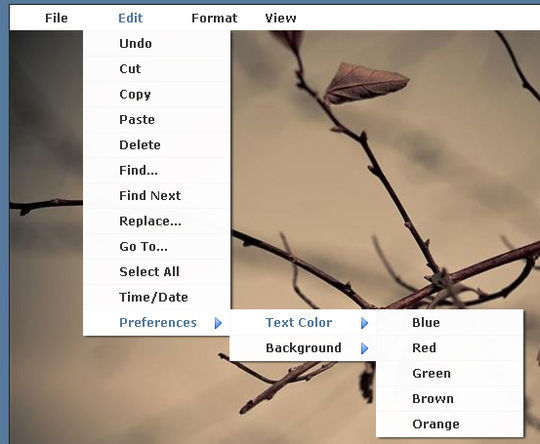
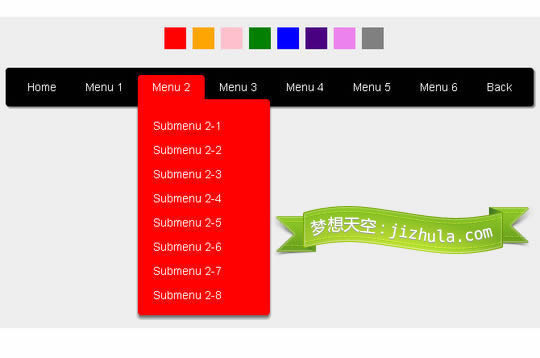
Drop down menu with Nested Submenus
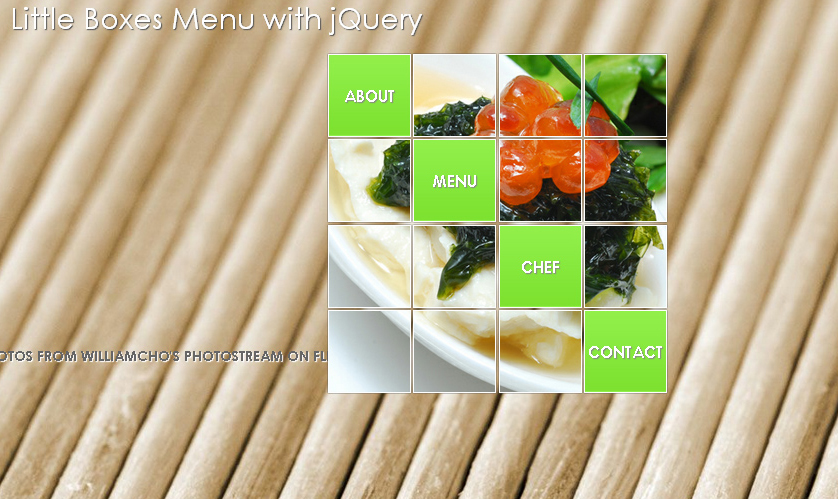
Create a Cool Animated Menu with jQuery
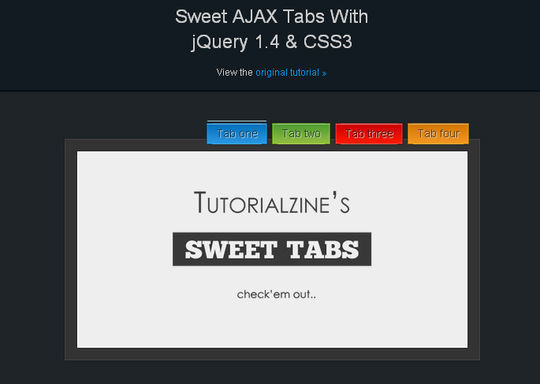
Sweet AJAX Tabs With jQuery 1.4 & CSS3
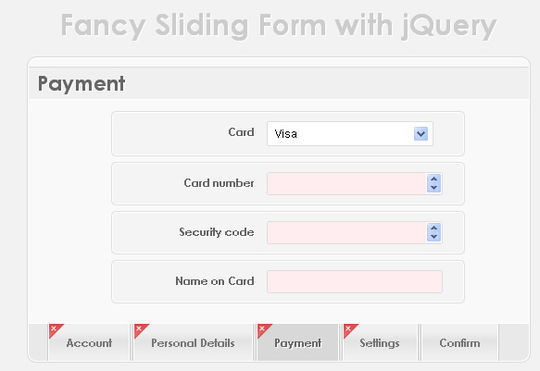
Fancy Sliding Form with jQuery
AutoSprites – A jQuery Menu Plugin
Creating a Floating HTML Menu Using jQuery and CSS
加载全部内容