精心挑选的12款优秀的基于jQuery的手风琴效果插件和教程
人气:0当你想在有限的页面空间内展示多个内容片段的时候,手风琴(Accordion)效果就显得非常有用,它可以帮助你以对用户非常友好的方式实现多个内容片段之间的切换。借助流行的 jQuery 框架,只需很少的代码就可以实现精美的手风琴效果,帮助你的网站吸引更多用户的眼球。
Elegant Accordion with jQuery and CSS3
首先推荐的这款插件是基于 jQuery 和 CSS3 实现的优雅的鼠标悬停手风琴效果。

Vertical Sliding Accordion with jQuery
基于 jQuery 实现的垂直滑动的精美手风琴效果,可以通过箭头按钮进行切换。

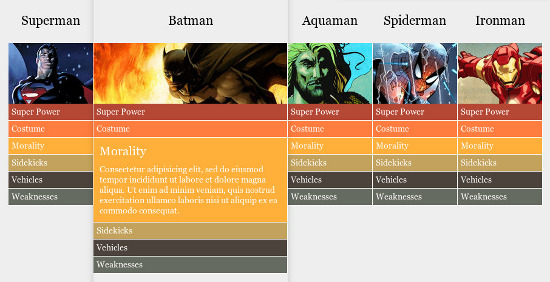
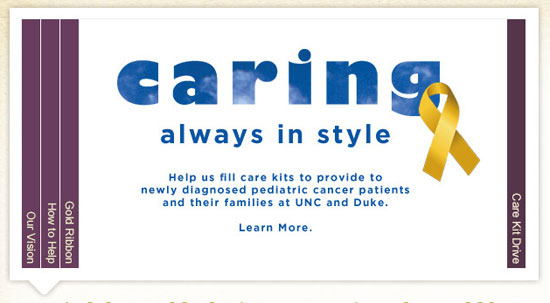
Grid Accordion with jQuery
这个是很特别的网格(Grid)手风琴效果,融合了水平和垂直两种滑动方式。

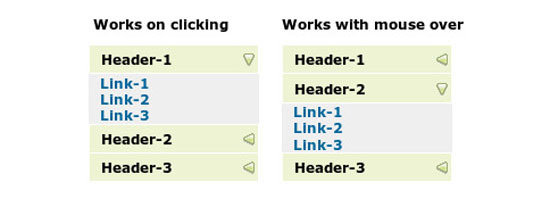
Making accordion menu using jquery
非常简单的一个 jQuery 手风琴菜单效果,是学习手风琴效果的基本示例。

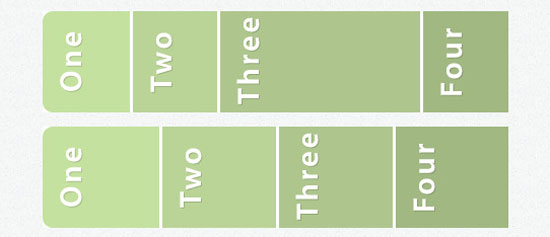
Horizontal JavaScript Accordion
这是另外一款水平的手风琴效果,可以用于实现文本、图片等内容的平滑切换。

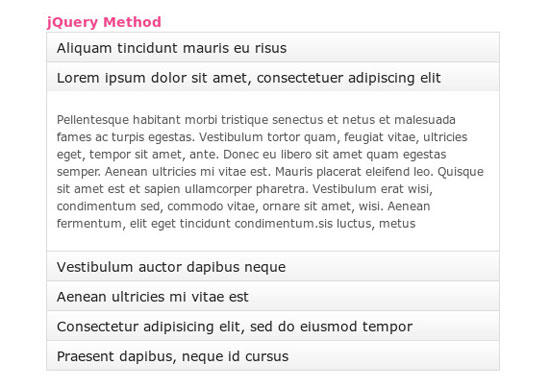
A Simple and Beautiful jQuery Accordion Tutorial
这款插件非常简单,但是效果很不错,有非常细的制作过程供学习。

Horizontal jQuery Accordion
这个是在实际使用中的 jQuery 手风琴效果,实现基于点击模式的水平切换。

Simple Accordion with CSS and jQuery
效果不错的手风琴效果,可以用于实现内容片段间的平滑切换。

Create Accordions with CSS3, HTML5 and jQuery
结合 HTML5、CSS3 和 jQuery 实现的简洁风格的手风琴效果。

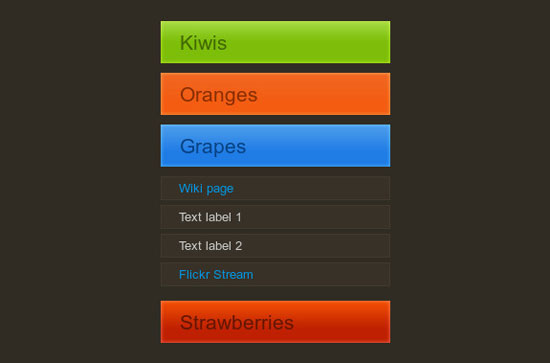
Making a Fresh Content Accordion
基于 jQuery 实现的非常时尚的手风琴效果,可以在项目中实际应用,也是学习的好例子。

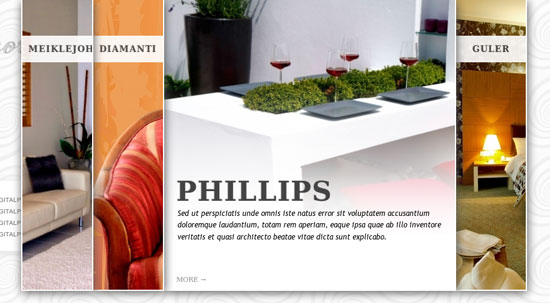
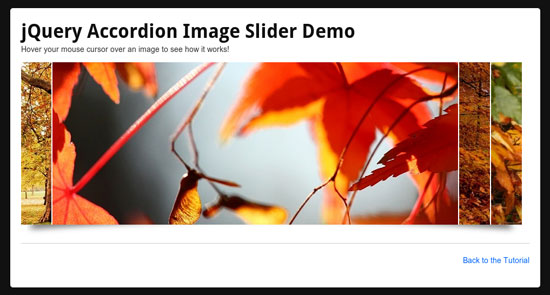
jQuery Accordion Image Slider
常用的手风琴效果,水平方向的图片滑动,可以应用于实际项目中。

Flexible Slide-to-top Accordion
非常灵活的滑动至顶部手风琴效果,适合内容比较多的应用场合。

加载全部内容