基于jquery的多功能软键盘插件
人气:1
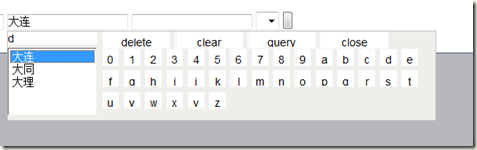
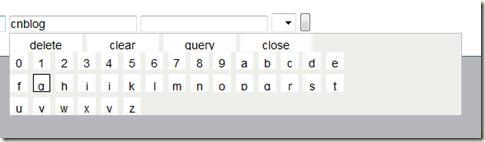
支持查询功能的键盘和简单得软键盘,键盘样式完全在独立的css文件中定义,可以自行美化。
插件的默认参数
jquery.fn.softkeyboard.defaults = {
names: {
_delbtn: "skbdel",
_clearbtn: "skbclear",
_querybtn: "skbquery",
_closebtn: "skbclose",
_letterbtn: "skbbtn",
_maindiv: "skbsoftkeyboard",
_leftdiv: "skbleft",
_rightdiv: "skbright",
_keyboarddiv: "skbkeyboard",
_operationdiv: "skboperation",
_codetxt: "skbcode",
_resultsselect: "skbresults",
_postparamcode: "sfbcode",
_clearbtnviewname: "clear",
_delbtnviewname: "delete",
_querybtnviewname: "query",
_closebtnviewname: "close"
}, //插件的相关元素命名
listmultiple: true, //select是否展开
simplekeyboard: true, //是否显示大写字母
onlykeyboard: false, //是否带查询功能
maxlength: null, //可输入的最大长度
requestdataurl: null, //查询数据的post地址
oncompleted: function (data) { }, //完成时出发此时间
onkeydown: function (data) { } //按键时出发此事件
};
插件的使用方法
使用方法
<link href="softkeyboard.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.6.2.js" type="text/javascript"></script>
<script src="jquery.softkeyboard.js" type="text/javascript"></script>
在页面中加入一个文本框使用方法2
<input type="text" class="querytxt" />
为class为querytxt的文本框使用插件
<script type="text/javascript">
$(".querytxt").softkeyboard()
</script>
更改相关参数
$(".querytxt").softkeyboard({
simplekeyboard: true,
listmultiple: true,
maxlength: 10,
onkeydown: function (d) { alert(d) },
requestdataurl: "GetData.ashx",
onlykeyboard: true
})
其中GetData.ashx返回的json数据格式类似如下
[{code:"DL",name:"大连"},{code:"DT",name:"大同"},{code:"DL",name:"大理"}]


插件的默认参数
复制代码 代码如下:
jquery.fn.softkeyboard.defaults = {
names: {
_delbtn: "skbdel",
_clearbtn: "skbclear",
_querybtn: "skbquery",
_closebtn: "skbclose",
_letterbtn: "skbbtn",
_maindiv: "skbsoftkeyboard",
_leftdiv: "skbleft",
_rightdiv: "skbright",
_keyboarddiv: "skbkeyboard",
_operationdiv: "skboperation",
_codetxt: "skbcode",
_resultsselect: "skbresults",
_postparamcode: "sfbcode",
_clearbtnviewname: "clear",
_delbtnviewname: "delete",
_querybtnviewname: "query",
_closebtnviewname: "close"
}, //插件的相关元素命名
listmultiple: true, //select是否展开
simplekeyboard: true, //是否显示大写字母
onlykeyboard: false, //是否带查询功能
maxlength: null, //可输入的最大长度
requestdataurl: null, //查询数据的post地址
oncompleted: function (data) { }, //完成时出发此时间
onkeydown: function (data) { } //按键时出发此事件
};
插件的使用方法
使用方法
复制代码 代码如下:
<link href="softkeyboard.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.6.2.js" type="text/javascript"></script>
<script src="jquery.softkeyboard.js" type="text/javascript"></script>
在页面中加入一个文本框使用方法2
<input type="text" class="querytxt" />
为class为querytxt的文本框使用插件
复制代码 代码如下:
<script type="text/javascript">
$(".querytxt").softkeyboard()
</script>
更改相关参数
复制代码 代码如下:
$(".querytxt").softkeyboard({
simplekeyboard: true,
listmultiple: true,
maxlength: 10,
onkeydown: function (d) { alert(d) },
requestdataurl: "GetData.ashx",
onlykeyboard: true
})
其中GetData.ashx返回的json数据格式类似如下
复制代码 代码如下:
[{code:"DL",name:"大连"},{code:"DT",name:"大同"},{code:"DL",name:"大理"}]
加载全部内容