JavaScript中的作用域链和闭包
人气:0全局作用域
局部作用域
作用域链
执行上下文
活动对象
闭包
闭包优化
JavaScript中出现了一个以前没学过的概念——闭包。何为闭包?从表面理解即封闭的包,与作用域有关。所以,说闭包以前先说说作用域。
作用域(scope)
通常来说一段程序代码中使用的变量和函数并不总是可用的,限定其可用性的范围即作用域,作用域的使用提高了程序逻辑的局部性,增强程序的可靠性,减少名字冲突。
全局作用域(Global Scope)
在代码中任何地方都能访问到的对象拥有全局作用域,以下几种情形拥有全局作用域:
1、最外层函数和在最外层函数外面定义的变量拥有全局作用域,例如:
var outSide="var outside";
function outFunction(){
var name="var inside";
function inSideFunction(){
alert(name);
}
inSideFunction();
}
alert(outSide); //正确
alert(name); //错误
outFunction(); //正确
inSideFunction() //错误
2、未定义直接赋值的变量自动声明为拥有全局作用域,例如:
blogName="CSDN李达"
3、所有window对象的属性拥有全局作用域,例如:window对象的内置属性都拥有全局作用域,例如window.name、window.location、window.top等
局部作用域(Local Scope)
<span style="font-family: SimSun; ">function outFunction(){
var name="inside name";
function inFunction(){
alert(name);
}
inFunction();
}
alert(name); //错误
inFunction(); //错误</span>
作用域链(scope chain)
JavaScript中,JavaScript里一切都是对象,包括函数。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是作用域,包含了函数被创建的作用域中对象的集合,称为函数的作用域链,它决定了哪些数据能被函数访问。
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。例如函数:
function add(num1,num2) {
var sum = num1 + num2;
return sum;
}
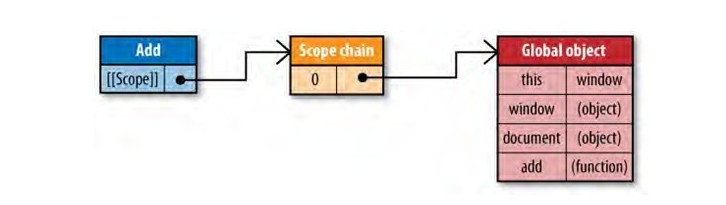
在函数add创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示(注意:图片只例举了全部变量中的一部分):

由此可见,函数的作用域链是创建函数的时候创建的。
执行上下文(Execute context )
函数add的作用域将会在执行时用到,例如:
var total = add(5,10);
当执行 add 函数的时候, JavaScript 会创建一个 Execute context (执行上下文),执行上下文中就包含了 add 函数运行期所需要的所有信息。 Execute context 也有自己的 Scope chain, 当函数运行时, JavaScript 引擎会首先从用 add 函数的作用域链来初始化执行上下文的作用域链。
活动对象(Active Object)
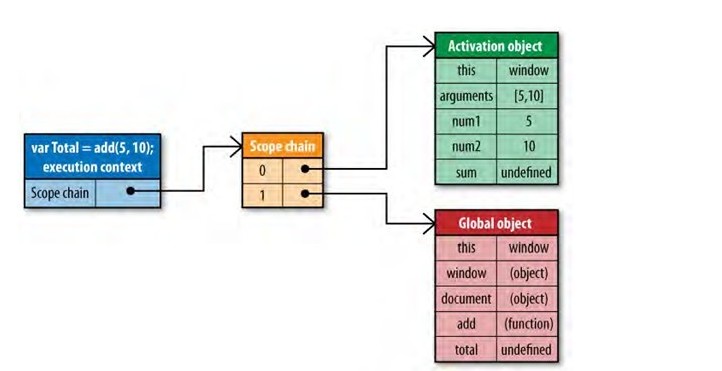
然后 JavaScript 引擎又会创建一个 Active Object, 这些值按照它们出现在函数中的顺序被复制到运行期上下文的作用域链中,它们共同组成了一个新的对象——“活动对象(activation object)”,这个对象里面包含了函数运行期的所有局部变量,参数以及 this 等变量,此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

执行上下文是一个动态的概念,当函数运行的时候创建,活动对象 Active Object 也是一个动态的概念,它是被执行上下文的作用域链引用的,可以得出结论:执行上下文和活动对象都是动态概念,并且执行上下文的作用域链是由函数作用域链初始化的。
在函数执行过程中,每遇到一个变量,都会检索从哪里获取和存储数据,该过程从作用域链头部,也就是从活动对象开始搜索,查找同名的标识符,如果找到了就使用这个标识符对应的变量,如果没有则继续搜索作用域链中的下一个对象,如果搜索完所有对象都未找到,则认为该标识符未定义,函数执行过程中,每个标识符都要经历这样的搜索过程。
闭包(closure)
先来看一个实例,javascript代码:
<script type="text/javascript">
function newLoad(){ //新建页面加载的事件
for (var i = 1; i <=3; i++) {
var anchor = document.getElementById("anchor" + i); //找到每个anchor
anchor.onclick = function () {//为anchor添加单击事件
alert ("you clicked anchor"+i);//给出点击反应
}
}
}
window.onload = newLoad; //把newload事件赋值给页面加载
</script>
前台代码:
<body>
<a id="anchor1" href="#">anchor1</a><br/>
<a id="anchor2" href="#">anchor2</a><br/>
<a id="anchor3" href="#">anchor3</a><br/>
</body>
运行结果:无论点击那个anchor,总会弹出anchor4,而我们根本就没有anchor4:

当我们加载页面时,javascript中的newLoad函数已经运行完毕,由其中的循环可知,anchor已经赋值为4。但是由以前的编程经验来看,局部变量使用完毕就会销毁,但是anchor却没有,显然这里 JavaScript 采用了另外的方式。
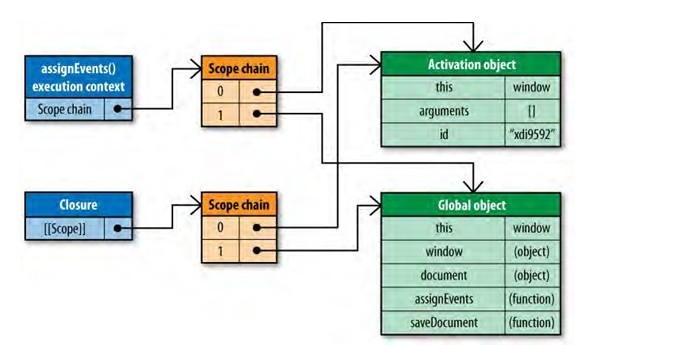
闭包在 JavaScript 其实就是一个函数,在函数运行期被创建的,当上面的 函数被执行的时候,会创建一个闭包,而这个闭包会引用newLoad 作用域中的anchor。下面就来看看 JavaScript 是如何来实现闭包的:当执行 newLoad 函数的时候, JavaScript 引擎会创建newLoad函数执行上下文的作用域链,这个作用域链包含了 newLoad执行时的活动对象,同时 JavaScript 引擎也会创建一个闭包,而闭包的作用域链也会引用 newload的活动对象,这样当 newload执行完的时候,虽然其执行上下文和活动对象都已经释放了anchor,但是闭包还是引用着 newload 的活动对象,所以点击显示的是“you clicked anchor4”。运行期如图:

闭包优化
既然闭包出现了我们不想看到的结果,我们需要优化它。优化后的javascript(其他不变):
<script type="text/javascript">
function newLoad() { //新建页面加载的事件
for (var i = 1; i <= 3; i++) {
var anchor = document.getElementById("anchor" + i); //找到每个anchor
listener(anchor,i);//listener函数
}
}
function listener(anchor, i) {
anchor.onclick = function () {//为anchor添加单击事件
alert("you clicked anchor" + i); //给出点击反应
}
}
window.onload = newLoad; //把newload事件赋值给页面加载
</script>
运行结果:提示对应的提示信息

结果分析:优化后的结果是因为,我们把声明的变量和单击事件相分离。用以上解释的作用域链解释:页面加载,先执行listener函数,而listener函数需要anchor变量,在listener函数作用域链中没有,会进入下一级作用域链,即查找newLoad中的anchor,因为在listener中已经确定了哪个anchor单击对应哪个提示信息,所以只是在newload中查找对应的anchor而已,不会等循环完毕产生anchor4。
因为接触javascript时间尚短,理解有误的地方欢迎指正。
加载全部内容