javascript学习笔记(十八) 获得页面中的元素代码
人气:0
1.获取元素
getElementById()方法,通过元素的id获取元素,接受一个参数即要获取元素的id,如果不存在这个id返回 null
注意不要让表单元素的name和别的元素的id相同,IE8以下的IE浏览器用这个方法通过元素的name属性可以获得该元素
以下面元素为例
<div id ="myDiv">这里是id为“myDiv”的div内容</div>var document.getElementById("myDiv"); //"myDiv"区分大小写,取得<div>元素的引用
getElementsByTagName()方法,通过元素的标签名获得元素,接受一个参数即要获取元素的标签名,返回包含0个或多个的NodeList
var images = document.getElementsByTagName("img"); //获取页面中的所有<img>元素
alert(images.length); //图像的数量
alert(images[0].src); //第一个图片元素的src
alert(images.item(0).src); //同上
getElementsByName()方法,通过元素的name属性获得元素,接受一个参数即要获取元素的name属性,常用来获取单选按钮
<ul>
<li><input type="radio" name="color" value="red" id="colorRed"><label for="colorRed"></label></li>
<li><input type="radio" name="color" value="green" id="colorGreen"><label for="colorGreen"></label></li>
<li><input type="radio" name="color" value="blue" id="colorBlue"><label for="colorBlue"></label></li>
</ul>var radios = document.getElementsByName("color"); //获取name="color"的所有单选按钮
2.获取元素子节点或元素子节点及其后代节点
<ul id="myList">
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ul>
注意:IE认为<ul>元素有3个子节点,分别是3个元素,其他浏览器会认为有7个子节点,包括3个元素和4个文本节点,如果<ul>在一行中:
<ul id="myList"><li>项目一</li><li>项目二</li><li>项目三</li></ul>
任何浏览器都认为有3个子节点
获取元素的子节点:
var ul = document.getElementById("myList");
for (var i=0,len = ul.childNodes.length ; i < len ; i++ ) {
if ( ul.childNodes.length[i].nodeType == 1) { //nodeType == 1 说明节点是元素节点,而不是文本节点
//执行某些操作
}
}
获取元素的子节点及其后代节点:
var ul = document.getElementById("myList");
var items = ul.getElementsByTagName("li"); //li里的li也会被取得
3通过节点的属性查找其它节点
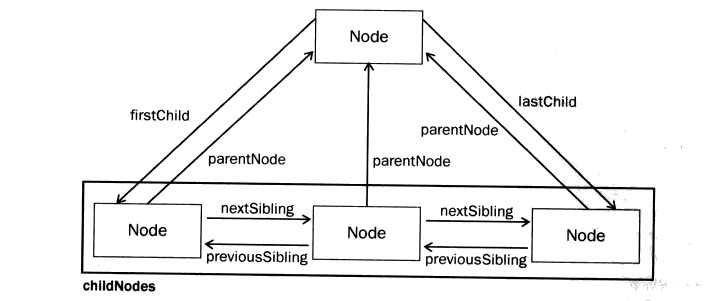
nextSibling属性指向当前节点的下一个兄弟节点
previousSibling属性指向当前节点的上一个兄弟节点
firstChild属性指向第一个子节点,lastChild指向最后一个子节点
childNodes保存着所有子节点(其实是NodeList对象),可以通过方括号的方法访问如 someNode.childNodes[0] 访问第一个子节点
parentNode属性指向父节点
节点关系如下:
function converToArray (nodes) {
var arrary = null;
try {
array = Array.prototype.slice.call(nodes,0);
}
catch (ex) {
array = new Array();
for (var i=0,len=nodes.length ; i<len ; i++) {
array.push(nodes[i]);
}
}
return array;
}
var div = document.getElementById("side");
alert(converToArray(div.childNodes));
getElementById()方法,通过元素的id获取元素,接受一个参数即要获取元素的id,如果不存在这个id返回 null
注意不要让表单元素的name和别的元素的id相同,IE8以下的IE浏览器用这个方法通过元素的name属性可以获得该元素
以下面元素为例
<div id ="myDiv">这里是id为“myDiv”的div内容</div>var document.getElementById("myDiv"); //"myDiv"区分大小写,取得<div>元素的引用
getElementsByTagName()方法,通过元素的标签名获得元素,接受一个参数即要获取元素的标签名,返回包含0个或多个的NodeList
复制代码 代码如下:
var images = document.getElementsByTagName("img"); //获取页面中的所有<img>元素
alert(images.length); //图像的数量
alert(images[0].src); //第一个图片元素的src
alert(images.item(0).src); //同上
getElementsByName()方法,通过元素的name属性获得元素,接受一个参数即要获取元素的name属性,常用来获取单选按钮
复制代码 代码如下:
<ul>
<li><input type="radio" name="color" value="red" id="colorRed"><label for="colorRed"></label></li>
<li><input type="radio" name="color" value="green" id="colorGreen"><label for="colorGreen"></label></li>
<li><input type="radio" name="color" value="blue" id="colorBlue"><label for="colorBlue"></label></li>
</ul>var radios = document.getElementsByName("color"); //获取name="color"的所有单选按钮
2.获取元素子节点或元素子节点及其后代节点
复制代码 代码如下:
<ul id="myList">
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ul>
注意:IE认为<ul>元素有3个子节点,分别是3个元素,其他浏览器会认为有7个子节点,包括3个元素和4个文本节点,如果<ul>在一行中:
<ul id="myList"><li>项目一</li><li>项目二</li><li>项目三</li></ul>
任何浏览器都认为有3个子节点
获取元素的子节点:
复制代码 代码如下:
var ul = document.getElementById("myList");
for (var i=0,len = ul.childNodes.length ; i < len ; i++ ) {
if ( ul.childNodes.length[i].nodeType == 1) { //nodeType == 1 说明节点是元素节点,而不是文本节点
//执行某些操作
}
}
获取元素的子节点及其后代节点:
复制代码 代码如下:
var ul = document.getElementById("myList");
var items = ul.getElementsByTagName("li"); //li里的li也会被取得
3通过节点的属性查找其它节点
nextSibling属性指向当前节点的下一个兄弟节点
previousSibling属性指向当前节点的上一个兄弟节点
firstChild属性指向第一个子节点,lastChild指向最后一个子节点
childNodes保存着所有子节点(其实是NodeList对象),可以通过方括号的方法访问如 someNode.childNodes[0] 访问第一个子节点
parentNode属性指向父节点
节点关系如下:

复制代码 代码如下:
function converToArray (nodes) {
var arrary = null;
try {
array = Array.prototype.slice.call(nodes,0);
}
catch (ex) {
array = new Array();
for (var i=0,len=nodes.length ; i<len ; i++) {
array.push(nodes[i]);
}
}
return array;
}
var div = document.getElementById("side");
alert(converToArray(div.childNodes));
加载全部内容