javascript 基础篇1 什么是js 建立第一个js程序
人气:0基于对象,就是不需要指定变量的类型,你给他一个3,它知道是整型,如果给赋值'3',它就知道是char。
事件驱动,就是单击啊,之类的事件进行驱动。
javascript优点:网页互动性强,简单易用。js主要是基于客户端运行,很大程度上减少了服务器的负荷。
javascript是脚本编程语言:采用程序段方式实现,与HTML结合,java的编译器其实就是浏览器本身。
安全性:HTML页面中不能访问本地硬盘,只能对网络文档进行删除和修改,只能通过浏览器实现信息浏览或动态交互。
跨平台性:只要有支持js的浏览器,就可以运行。
javascript是ECMAScript规范的一种实现。
js的编程通常在eclipse环境下,这里推荐一个插件spket,它可以智能提示代码,非常好用,下载地址 spket IDE 1.6.22 根据需求选择就好,我们一般是选Spket IDE啦。如果用的是myeclipse,可以选择不安装,因为它本身就带了类似的组件。
插件的安装的话,如果你下的是压缩包(就是里面有俩文件夹plugin 和feature,那么把这俩个文件夹的内容跟eclipse安装目录下相同文件夹合并就好。)
如果选择的是可执行jar包,那个安装的时候记得选择plugin选项。目录选择eclipse的安装目录。
接下来,打开eclipse吧~
(不是我说,eclipse图标真的很难看,所以作为外貌协会的我其实一般来说用的是myeclipse~)←这句话看清楚了,我说的是图标,是图标!麻烦不要跑我这里吐槽UI!
打开以后,可以看到window菜单下preference选项里面有了spket,就是我们刚才说的插件了,至于怎么用,今后会提到的。

接着,让我们来建立一个js相关的project。file ->new -> java project 我就命名它为testJs了。
查看工程的workspace目录相信大家都知道怎么看吧?在myeclipse中,右击工程的话就会有myeclipse,鼠标跟随,右边出现菜单,选择open in explorer。
eclipse中,右键点工程,选择properties,查看属性,里面有工程目录,复制一下到窗口打开就行了。
接着要建立一些标准路径。
(我是越想越觉得苦逼啊,如果是myeclipse的话可以选择web project,直接想要的就都有了啊...囧rz,但是为了符合大部分人的需求,还是得用eclipse来学。).
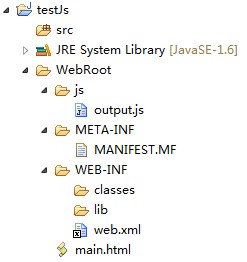
因为我们是要建立一个jsp的project,所以在project下要有一些标准路径,参照下面的图片建立(我是把myeclipse下建立的web project后自动生成的文件夹复制过来了):
其中MANIFEST.MF的代码内容如下:
Manifest-Version: 1.0
Class-Path:
web.xml的内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>main.html</welcome-file>
</welcome-file-list>
</web-app>
建立一个新的文件(New->File main.html 后缀不可少),main.html 代码如下:
<html>
<head>
<title>(* ̄▽ ̄)</title>
</head>
<body>
This is my page. <br>
</body>
</html>
接下来我们就要靠编辑这个玩意儿来享受js带给我们的快感啦~!
首先,为了代码规范,我比较建议大家把js的内容都存放在新建的.js文件中,一来可以实现代码共享,而来也好看好编辑。
作为一个A型血的微强迫症,我如果看到代码乱七八糟的话是绝对写不下去的。
所以,这里我们首先在WebRoot目录上点击右键,选择New->Folder+ (不是说建立js文件吗魂淡!)=.=别急别急,我们把js文件放到一起这样比较好看啊~
新建一个名叫js的文件夹。然后再在这个文件夹上右击,new->file 随便写个名字,记得加后缀,我命名它为output.js。
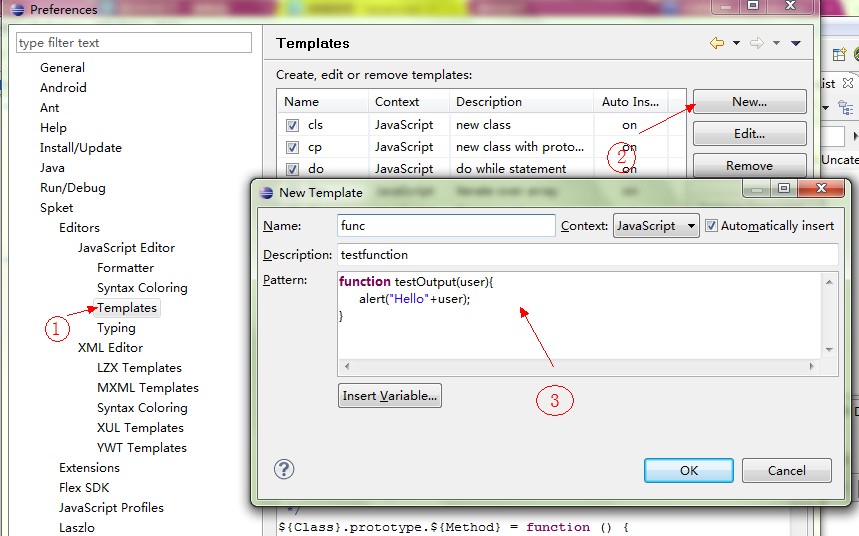
编辑js文件前我们示范下spket的用法,它可以帮助我们建立代码模板,过程如下:

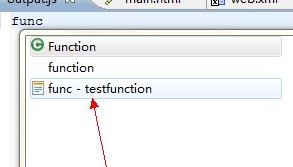
这样,我们就建立了一个名字叫做func的模板,打开js文件,输入func,按ALT+/ 提示中找到模板,回车,就出现了pattern中我们定义的代码:

这样 我们js文件中就有一个函数啦~!
这样大家就明白了吧~ spket可以用来自定义提示,同时它已经自带了js的模板,自己点点preference下spket里的各个东西,也就差不多熟悉了。
不过我们一般会导入一个extjs包,今后肯定有用,下载地址 senta
在spket中加载方法是:

接下在最后一步是 add file,然后把刚才下载的东西加载进去就行了。
最后,来来来,我们在html中引用一下js文件,今天就算大获成功啦ヘ( ̄▽ ̄ヘ):
在main.html中,编写代码如下:
<html>
<head>
<title>O.O</title>
<script type="text/javascript" src="js/output.js"></script>
<script type="text/javascript">
testOutput("Dumpling");// use function
</script>
</head>
<body>
This is my JSP page. <br>
</body>
</html>
引用文件 使用 src=“xxxxx.jsp”
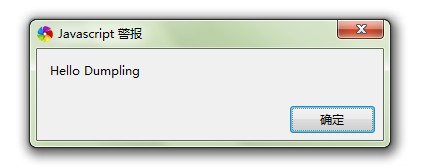
接下来,找到工程目录,双击html文件看下效果吧~



上面是在不同浏览器下的测试信息,很兼容吧~
加载全部内容