分享几个超级震憾的图片特效
人气:0
这次主要是来分享几个个人觉得十分震憾的图片特效,有jQuery的,有CSS3的,有很萌的乌鸦动画,也有简单朴实的图片播放动画,当然有些你可能已经看到过了,不过也没关系,你能路过就算是对我的支持了。
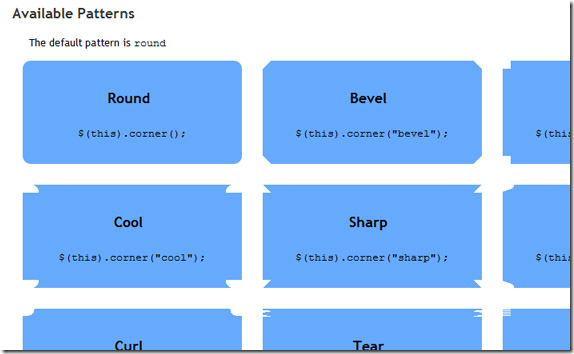
jQuery Rounded Corners
各种圆角,太犀利了。有了这个,你还在为你的圆角实现准备N张图片来拼凑么?
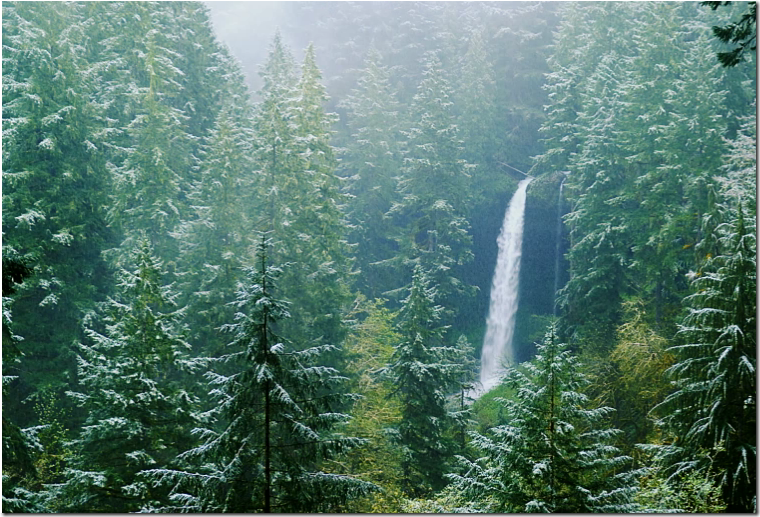
青松雪舞-必应的美丽世界貌似bing的首页一直都挺有创意的,这就是某一次首页的一张瀑布动画的图片,美丽的雪松,豪迈的瀑布,给力。需要HTML5支持,最好用chrome,所以就麻烦你切换成支持HTML5的浏览器看了。==!加载会有点慢,要等等。
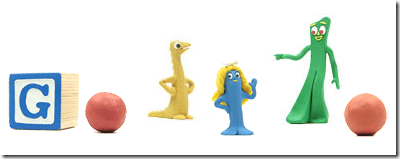
Google首页纪念美国粘土动画大师阿特·克洛基【示例及源码】这个是Google为纪念美国粘土动画大师阿特克洛基而制作的粘土小人动画,相当给力。
一个用纯CSS3制作的人物步行动画这个特效是用纯CSS3制作而成,模拟人物的步行,震憾呐。当然这个需要比较新的firefox和chrome才能观看。
非常简洁的jQuery图片横向滚动示例及源码下载这个特效比较朴实,一个基于jQuery的图片横向播放动画,十分实用。
JS仿微博的图片缩放和旋转示例及源码下载微博大家都用过,在看那些图片帖子时,你可以放大缩小和翻转图片,下面的这个就是这些功能,赶紧下载试试吧。
jquery乌鸦飞行动画这只乌鸦够萌的,貌似飞得好开心的样子,一起来围观吧。
jQuery结合CSS实现右上角翻页效果示例及源码这是一个网页右上角撕页效果,用来放些广告比较合适,既大气又能尽可能小地给用户带来麻烦。
好了,就先搞这些了,下回再说。
转载请自觉注明来源:http://www.itivy.com/jquery/archive/2012/1/7/some-image-effects.html
加载全部内容