用jquery和json从后台获得数据集的代码
人气:0
其实Json也就是一种数据的格式,在后台将数据封转为一种格式,然后在前台用相同的方法解析,类似于序列化。json格式主要是由键值对组成,它可以表示多个数据。比如
{name:zhangsan,age:12,class:1}
同时json 还可以表示一个数据集,它是又{}和: 来组成的。比如我们需要从数据库查询出一张表格,然后将表格传输给前台,但是dataset是不能直接传输的,我们需要将dataset数据转换为json数据,这样可以方便前台js解析数据,下面我来写一下转换的格式
{Name:表的名称,Rows:[{SName:姓名,SAge:年龄}{...}{...}]}这是一张表格的数据格式,
{Tables:[{Name:表1的名称,Rows:[{SName:姓名,SAge:年龄}{...}{...}]}{Name:表2的名称,Rows:[{SName:姓名,SAge:年龄}{...}{...}]}]}这是多张表的数据格式
下面用一个例子来给大家演示一下数据集得传输
首先我们需要一个前台页面来获取数据 studentinfo.html,在这个页面中我们有一个函数来获取Json格式的数据,jquery 很好的为我们封装了一个这样的函数,JSON.parse();
<script type="text/javascript">
function getData() {
$("#data").val("");
jQuery.post('../ashx_for_request/getdataset.ashx', {}, function (data) {/https://img.qb5200.com/download-x/data为后台传输过来的数据
var obj = JSON.parse(data); //将后天传输的数据转换为Json格式
$("#data").html("");
$.each(obj.Tables, function (index, table) {//遍历数据集表格,输出数据集的内容
//根据不同的表名,显示不同的字段。得到特定表,table = obj.Tables[0]
var tableName = table.Name;
$.each(table.Rows, function (index, row) {//遍历数据集表格中的行
$("#data").html($("#data").html() + row.SID + row.SName + row.SAge + row.SClass + row.SSex + row.SGrade + "</br>"); //每行的每一个列的内容 在这里我们用row.colname来获取每一行每一列的内容
});
});
})
}
</script>
我们用到的是jquery 的post函数来从后台获取数据,然后将数据解析,现在我来演示一下后台的数据格式
private String GetDataSet()
{
System.Data.DataSet ds = new System.Data.DataSet();
//测试用数据
using (System.Data.SqlClient.SqlConnection conn = new System.Data.SqlClient.SqlConnection("server=.;database=Student;uid=sa;pwd=123456"))
{
using (System.Data.SqlClient.SqlCommand com=conn.CreateCommand())
{
com.CommandText = "select * from BaseNews";
System.Data.SqlClient.SqlDataAdapter da = new System.Data.SqlClient.SqlDataAdapter(com);
da.Fill(ds);
}
}
return Dataset2Json(ds);
}
///<summary>
/// dataTable转换成Json格式
///</summary>
///<param name="dt"></param>
///<returns></returns>
public static string DataTable2Json(System.Data.DataTable dt)
{
StringBuilder jsonBuilder = new StringBuilder();
jsonBuilder.Append("{\"Name\":\"" + dt.TableName + "\",\"Rows");
jsonBuilder.Append("\":[");
for (int i = 0; i < dt.Rows.Count; i++)
{
jsonBuilder.Append("{");
for (int j = 0; j < dt.Columns.Count; j++)
{
jsonBuilder.Append("\"");
jsonBuilder.Append(dt.Columns[j].ColumnName);
jsonBuilder.Append("\":\"");
jsonBuilder.Append(dt.Rows[i][j].ToString().Replace("\"", "\\\"")); //对于特殊字符,还应该进行特别的处理。
jsonBuilder.Append("\",");
}
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
jsonBuilder.Append("},");
}
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
jsonBuilder.Append("]");
jsonBuilder.Append("}");
return jsonBuilder.ToString();
}
///<summary>
/// DataSet转换成Json格式
///</summary>
///<param name="ds">DataSet</param>
///<returns></returns>
public static string Dataset2Json(System.Data.DataSet ds)
{
StringBuilder json = new StringBuilder();
json.Append("{\"Tables\":");
json.Append("[");
foreach (System.Data.DataTable dt in ds.Tables)
{
json.Append(DataTable2Json(dt));
json.Append(",");
}
json.Remove(json.Length - 1, 1);
json.Append("]");
json.Append("}");
return json.ToString();
}
{name:zhangsan,age:12,class:1}
同时json 还可以表示一个数据集,它是又{}和: 来组成的。比如我们需要从数据库查询出一张表格,然后将表格传输给前台,但是dataset是不能直接传输的,我们需要将dataset数据转换为json数据,这样可以方便前台js解析数据,下面我来写一下转换的格式
{Name:表的名称,Rows:[{SName:姓名,SAge:年龄}{...}{...}]}这是一张表格的数据格式,
{Tables:[{Name:表1的名称,Rows:[{SName:姓名,SAge:年龄}{...}{...}]}{Name:表2的名称,Rows:[{SName:姓名,SAge:年龄}{...}{...}]}]}这是多张表的数据格式
下面用一个例子来给大家演示一下数据集得传输
首先我们需要一个前台页面来获取数据 studentinfo.html,在这个页面中我们有一个函数来获取Json格式的数据,jquery 很好的为我们封装了一个这样的函数,JSON.parse();
复制代码 代码如下:
<script type="text/javascript">
function getData() {
$("#data").val("");
jQuery.post('../ashx_for_request/getdataset.ashx', {}, function (data) {/https://img.qb5200.com/download-x/data为后台传输过来的数据
var obj = JSON.parse(data); //将后天传输的数据转换为Json格式
$("#data").html("");
$.each(obj.Tables, function (index, table) {//遍历数据集表格,输出数据集的内容
//根据不同的表名,显示不同的字段。得到特定表,table = obj.Tables[0]
var tableName = table.Name;
$.each(table.Rows, function (index, row) {//遍历数据集表格中的行
$("#data").html($("#data").html() + row.SID + row.SName + row.SAge + row.SClass + row.SSex + row.SGrade + "</br>"); //每行的每一个列的内容 在这里我们用row.colname来获取每一行每一列的内容
});
});
})
}
</script>
我们用到的是jquery 的post函数来从后台获取数据,然后将数据解析,现在我来演示一下后台的数据格式
复制代码 代码如下:
private String GetDataSet()
{
System.Data.DataSet ds = new System.Data.DataSet();
//测试用数据
using (System.Data.SqlClient.SqlConnection conn = new System.Data.SqlClient.SqlConnection("server=.;database=Student;uid=sa;pwd=123456"))
{
using (System.Data.SqlClient.SqlCommand com=conn.CreateCommand())
{
com.CommandText = "select * from BaseNews";
System.Data.SqlClient.SqlDataAdapter da = new System.Data.SqlClient.SqlDataAdapter(com);
da.Fill(ds);
}
}
return Dataset2Json(ds);
}
///<summary>
/// dataTable转换成Json格式
///</summary>
///<param name="dt"></param>
///<returns></returns>
public static string DataTable2Json(System.Data.DataTable dt)
{
StringBuilder jsonBuilder = new StringBuilder();
jsonBuilder.Append("{\"Name\":\"" + dt.TableName + "\",\"Rows");
jsonBuilder.Append("\":[");
for (int i = 0; i < dt.Rows.Count; i++)
{
jsonBuilder.Append("{");
for (int j = 0; j < dt.Columns.Count; j++)
{
jsonBuilder.Append("\"");
jsonBuilder.Append(dt.Columns[j].ColumnName);
jsonBuilder.Append("\":\"");
jsonBuilder.Append(dt.Rows[i][j].ToString().Replace("\"", "\\\"")); //对于特殊字符,还应该进行特别的处理。
jsonBuilder.Append("\",");
}
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
jsonBuilder.Append("},");
}
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
jsonBuilder.Append("]");
jsonBuilder.Append("}");
return jsonBuilder.ToString();
}
///<summary>
/// DataSet转换成Json格式
///</summary>
///<param name="ds">DataSet</param>
///<returns></returns>
public static string Dataset2Json(System.Data.DataSet ds)
{
StringBuilder json = new StringBuilder();
json.Append("{\"Tables\":");
json.Append("[");
foreach (System.Data.DataTable dt in ds.Tables)
{
json.Append(DataTable2Json(dt));
json.Append(",");
}
json.Remove(json.Length - 1, 1);
json.Append("]");
json.Append("}");
return json.ToString();
}
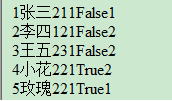
给大家看一下结果

大家可以根据得到的数据给出相应的格式
大家不要以为到这里就完成了哦,Json格式在不同的浏览器下会有兼容性问题,这时大家只需下载一个json2的js即可。
加载全部内容