jQuery中jqGrid分页实现代码
人气:0
(1)页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" media="screen"
href="js/themes/basic/grid.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.jqGrid.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#myTab").jqGrid({
datatype: "json", //将这里改为使用JSON数据
url:'DataServlet', //这是Action的请求地址
mtype: 'POST',
height: 250,
width: 400,
colNames:['编号','姓名', '电话'],
colModel:[
{name:'id',index:'id', width:60, sorttype:"int"},
{name:'name',index:'name', width:90},
{name:'phone',index:'phone', width:100}
],
pager: 'pager', //分页工具栏
imgpath: 'js/themes/basic/images', //图片存放路径
rowNum:10, //每页显示记录数
viewrecords: true, //是否显示行数
rowList:[10,20,30], //可调整每页显示的记录数
multiselect: false, //是否支持多选
caption: "信息显示"
});
});
</script>
</head>
<body>
<table id="myTab" class="scroll" cellpadding="0" cellspacing="0"></table>
<div id="pager" class="scroll"></div>
</body>
</html>
(2)后台的servlet,里面的数据是模拟的
/**
* Servlet implementation class DataServlet
*/
public class DataServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String page = request.getParameter("page"); // 取得当前页数,注意这是jqgrid自身的参数
String rows = request.getParameter("rows"); // 取得每页显示行数,,注意这是jqgrid自身的参数
int totalRecord = 80; // 总记录数(应根据数据库取得,在此只是模拟)
int totalPage = totalRecord % Integer.parseInt(rows) == 0 ? totalRecord
/ Integer.parseInt(rows) : totalRecord / Integer.parseInt(rows)
+ 1; // 计算总页数
try {
int index = (Integer.parseInt(page) - 1) * Integer.parseInt(rows); // 开始记录数
int pageSize = Integer.parseInt(rows);
// 以下模拟构造JSON数据对象
String json = "{total: " + totalPage + ", page: " + page
+ ", records: " + totalRecord + ", rows: [";
for (int i = index; i < pageSize + index && i < totalRecord; i++) {
json += "{cell:['ID " + i + "','NAME " + i + "','PHONE " + i
+ "']}";
if (i != pageSize + index - 1 && i != totalRecord - 1) {
json += ",";
}
}
json += "]}";
response.getWriter().write(json); // 将JSON数据返回页面
} catch (Exception ex) {
}
}
}
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" media="screen"
href="js/themes/basic/grid.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.jqGrid.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#myTab").jqGrid({
datatype: "json", //将这里改为使用JSON数据
url:'DataServlet', //这是Action的请求地址
mtype: 'POST',
height: 250,
width: 400,
colNames:['编号','姓名', '电话'],
colModel:[
{name:'id',index:'id', width:60, sorttype:"int"},
{name:'name',index:'name', width:90},
{name:'phone',index:'phone', width:100}
],
pager: 'pager', //分页工具栏
imgpath: 'js/themes/basic/images', //图片存放路径
rowNum:10, //每页显示记录数
viewrecords: true, //是否显示行数
rowList:[10,20,30], //可调整每页显示的记录数
multiselect: false, //是否支持多选
caption: "信息显示"
});
});
</script>
</head>
<body>
<table id="myTab" class="scroll" cellpadding="0" cellspacing="0"></table>
<div id="pager" class="scroll"></div>
</body>
</html>
(2)后台的servlet,里面的数据是模拟的
复制代码 代码如下:
/**
* Servlet implementation class DataServlet
*/
public class DataServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String page = request.getParameter("page"); // 取得当前页数,注意这是jqgrid自身的参数
String rows = request.getParameter("rows"); // 取得每页显示行数,,注意这是jqgrid自身的参数
int totalRecord = 80; // 总记录数(应根据数据库取得,在此只是模拟)
int totalPage = totalRecord % Integer.parseInt(rows) == 0 ? totalRecord
/ Integer.parseInt(rows) : totalRecord / Integer.parseInt(rows)
+ 1; // 计算总页数
try {
int index = (Integer.parseInt(page) - 1) * Integer.parseInt(rows); // 开始记录数
int pageSize = Integer.parseInt(rows);
// 以下模拟构造JSON数据对象
String json = "{total: " + totalPage + ", page: " + page
+ ", records: " + totalRecord + ", rows: [";
for (int i = index; i < pageSize + index && i < totalRecord; i++) {
json += "{cell:['ID " + i + "','NAME " + i + "','PHONE " + i
+ "']}";
if (i != pageSize + index - 1 && i != totalRecord - 1) {
json += ",";
}
}
json += "]}";
response.getWriter().write(json); // 将JSON数据返回页面
} catch (Exception ex) {
}
}
}
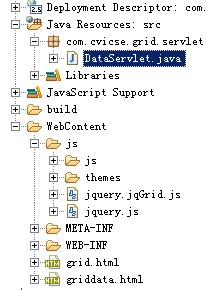
目录结构:

展现的效果:

http://blog.csdn.net/polaris1119/archive/2010/01/04/5130974.aspx
http:/https://img.qb5200.com/download-x/d.download.csdn.nethttps://img.qb5200.com/download-x/down/1142295/ctfzh
http://hi.baidu.com/fangle_life/blog/item/1076b6fa85a9ba1c6d22eb1e.html
http://blog.csdn.net/polaris1119/archive/2010/01/12/5183327.aspx
加载全部内容