jQuery EasyUI API 中文文档 - Tabs标签页/选项卡
人气:0用$.fn.tabs.defaults重写defaults。
<?XML:NAMESPACE PREFIX = O />
依赖
panel
linkbutton
用法示例
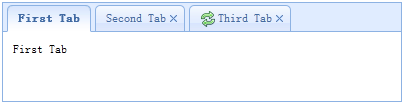
创建tabs
1、 经由标记创建Tabs
从标记创建Tabs更容易,我们不需要写任何JavaScript代码。记住把 'easyui-tabs' 类添加到<div/>标记,每个tab panel 经由子<div/>标记被创建,其用法与Panel一样。
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;display:none;">
tab1
</div>
<div title="Tab2" closable="true" style="overflow:auto;padding:20px;display:none;">
tab2
</div>
<div title="Tab3" iconCls="icon-reload" closable="true" style="padding:20px;display:none;">
tab3
</div>
</div>
2. 编程创建Tabs
现在我们编程创建 Tabs,我们同时捕捉 'onSelect' 事件。
$('#tt').tabs({
border:false,
onSelect:function(title){
alert(title+' is selected');
}
});
增加新的 tab panel
// 增加一个新的 tab panel
$('#tt').tabs('add',{
title:'New Tab',
content:'Tab Body',
closable:true
});
获取选中的 Tab
// 获取选中的 tab panel 和它的 tab 对象
var pp = $('#tt').tabs('getSelected');
var tab = pp.panel('options').tab; // 相应的 tab 对象
特性
|
名称 |
类型 |
说明 |
默认值 |
|
width |
number |
Tabs 容器的宽度。 |
auto |
|
height |
number |
Tabs 容器的高度。 |
auto |
|
plain |
boolean |
True 就不用背景容器图片来呈现 tab 条。 |
false |
|
fit |
boolean |
True 就设置 Tabs 容器的尺寸以适应它的父容器。 |
false |
|
border |
boolean |
True 就显示 Tabs 容器边框。 |
true |
|
scrollIncrement |
number |
每按一次tab 滚动按钮,滚动的像素数。 |
100 |
|
scrollDuration |
number |
每一个滚动动画应该持续的毫秒数。 |
400 |
|
tools |
array |
右侧工具栏,每个工具选项都和 Linkbutton 一样。 |
null |
事件
|
名称 |
参数 |
说明 |
|
onLoad |
panel |
当一个 ajax tab panel 完成加载远程数据时触发。 |
|
onSelect |
title |
当用户选择一个 tab panel 时触发。 |
|
onBeforeClose |
title |
当一个 tab panel 被关闭前触发,返回 false 就取消关闭动作。 |
|
onClose |
title |
当用户关闭一个 tab panel 时触发。 |
|
onAdd |
title |
当一个新的 tab panel 被添加时触发。 |
|
onUpdate |
title |
当一个 tab panel 被更新时触发。 |
|
onContextMenu |
e, title |
当一个 tab panel 被右键点击时触发。 |
方法
|
名称 |
参数 |
说明 |
|
options |
none |
返回 tabs options。 |
|
tabs |
none |
返回全部 tab panel。 |
|
resize |
none |
调整 tabs 容器的尺寸并做布局。 |
|
add |
options |
增加一个新的 tab panel,options 参数是一个配置对象,更多详细信息请参见 tab panel 特性。 |
|
close |
title |
关闭一个 tab panel,title 参数是指被关闭的 panel。 |
|
getTab |
title |
获取指定的 tab panel。 |
|
getSelected |
none |
获取选中的 tab panel。 |
|
select |
title |
选择一个 tab panel。 |
|
exists |
title |
是指是否存在特定的 panel。 |
|
update |
param |
更新指定的 tab panel,param 包含两个特性: |
Tab Panel
Tab panel 特性被定义在 panel 组件里,下面是一些常用的特性。
|
名称 |
类型 |
说明 |
默认值 |
|
title |
string |
Tab panel 的标题文字。 |
|
|
content |
string |
Tab panel 的内容。 |
|
|
href |
string |
加载远程内容来填充 tab panel 的 URL。 |
null |
|
cache |
boolean |
True 就在设定了有效的 href 特性时缓存这个 tab panel。 |
true |
|
iconCls |
string |
显示在tab panel 标题上的图标的 CSS 类。 |
null |
|
width |
number |
Tab panel 的宽度。 |
auto |
|
height |
number |
Tab panel 的高度。 |
auto |
一些附加的特性
|
名称 |
类型 |
说明 |
默认值 |
|
closable |
boolean |
当设置为 true 时,tab panel 将显示一个关闭按钮,点击它就能关闭这个tab panel。 |
false |
|
selected |
boolean |
当设置为 true 时,tab panel 将被选中。 |
false |
加载全部内容