dojo学习第二天 ajax异步请求之绑定列表
人气:0
用户不喜欢滚动条,于是我们做成了选项卡切换,用户不喜欢刷新页面,于是我们就要使用ajax了,前些年,几乎每个web端开发人员,都以懂得一点点ajax而自豪,但知道使用ajax是远远不够的,因为技术是为人而服务的,不能滥用技术,你总不能为了验证一个文本框textbox而去异步请求一次。我还遇到过有人,更新用户信息的时候,使用ajax更新,用户信息中的图片,又使用回发来更新,一个更新中,先ajax卡在那,然后再回发,你说这是多么2的行为?这种人还不少,我还遇到过有人用ajax更新后再location定位一下,我就不明白了,他那ajax有啥意义?纯是为了显摆他知道有这么个东西。
说到ajax,不得不说下跨域的问题,就是你异步请求到其它域名下的文件时,出现了访问安全问题,网上说得很多解决方法,大都是忽悠人的,不过还是有两种绝对可行的地,比如aa.com下想异步访bb.com下的cc.ashx:
1。我们可以在aa.com下建dd.ashx文件,然后用ajax访问dd.ashx文件,这时,dd.ashx再去访问bb.com下的cc.ashx,因为后台的访问是没有跨域问题的,所以这时就不存在跨域了,因为你异步访问的还是aa.com同域的文件dd.ashx。至于dd.ashx怎么访问bb.com我就不多说了,可以搜下小偷程序,原理差不多。
2。jsonp返回,这种方法现在比较流行,因为第一种多了一次请求,速度难免会有影响。jsonp这个名字,我觉得一点都不好,我更喜欢叫它"json回调",它的原理是<script src="http://bb.com/cc.ashx"></script>,你是否已经看出来了,这样引用外部JS文件是不存在跨域的,这里跟json有何关系呢?jsonp就是在服务端返回一个json对象,在客户端进行回调执行这个对象的相关操作,是否越听越不清楚了?我也不误导你们了,自己去搜吧。
所以呢,json在整个js学习中都是至关重要的,(这个话题转得有点硬) ,一般ajax返回的也都是json,所以在dojo里,对json又有了一些新的处理,我们看下面的代码:
var jsons=[{},{}];
jsons[0].url="//www.qb5200.com";
jsons[0].text="";
jsons[1].url="http://www.lovewebgames.com";
jsons[1].text="我的网站";
var list=document.getElementById("list");
dojo.forEach(jsons,function(onejson){
var li=document.createElement("li");
li.innerHTML=dojo.string.substitute("<a href='${url}'>${text}</a>",onejson});,);
list.appendChild(li);
还是一句句来解释,不因事小而忽略,首先我声明了一个数组对象jsons,里面放的是两json对象,分别给它的url和text赋值,我为什么要分开这么几行写,主要是为了好理解,你也可以写成如下一行:
var jsons=[{url:"//www.qb5200.com",text:""},{url:"http://www.lovewebgames.com/",text:"我的网站"}];
然后我们遍历这个数组,在这里我使用的是dojo的forEach方法,它有两个参数,一个是要遍历的对象,第二个是一个函数handle(你叫它句柄也好,叫它委托也行),它有个参数,就是遍历的每一项。最后我还用到了一个字符串模版来得到json里的属性值,${url}就相当于取了onjson.url的值,${text}=onejson.text。例子请点击这里
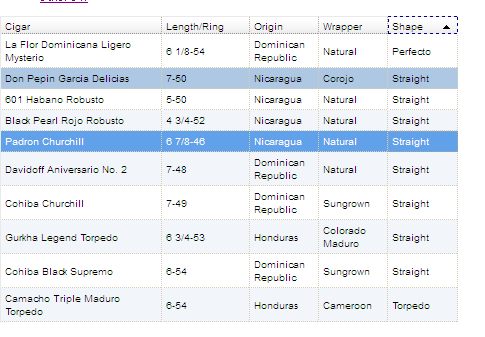
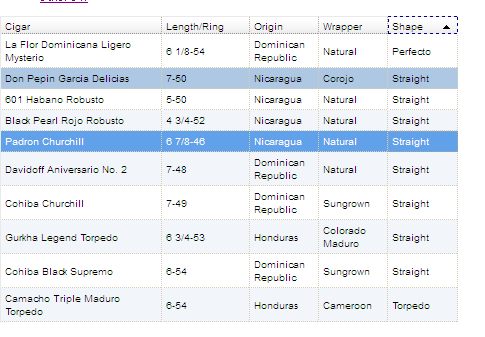
现在我们要做个常用的列表绑定,他拥有一些常见的功能,行样式交替,列宽度可更拖动,可选择排序,算是一个标准的基础表格,如下图所示:
 做这个又要引用新的组件了, 还有新的针对表格主题样式,MF的,直接上完代码再解释:
做这个又要引用新的组件了, 还有新的针对表格主题样式,MF的,直接上完代码再解释:
<style>
@import url(..https://img.qb5200.com/download-x/dijit/themes/tundra/tundra.css);
@import url(..https://img.qb5200.com/download-x/dojo/resourceshttps://img.qb5200.com/download-x/dojo.css);
@import url(..https://img.qb5200.com/download-x/dojox/grid/resources/tundraGrid.css);
</style>
<script>
dojo.require("dojo.parser");
dojo.require("dojo.data.ItemFileReadStore");
dojo.require("dojox.grid.DataGrid");
</script>
这里新加了tundraGrid.css这个样式,用来控制表格外观,ItemFileReadStore这个文件是用存储数据源的,dataGrid是表格声明文件.调用如下所示:
<div dojoType="dojo.data.ItemFileReadStore"
jsId="wishStore" url="services/cigar_wish_list.json">
</div>
<table id="grid" dojoType="dojox.grid.DataGrid" width='100%' store="wishStore" clientSort="true" autoHeight="true" autoWidth="true">
<thead>
<tr>
<th field="description" width="15em">Cigar</th>
<th field="size">Length/Ring</th>
<th field="origin">Origin</th>
<th field="wrapper">Wrapper</th>
<th field="shape">Shape</th>
</tr>
</thead>
</table>
第一行,我们把数据源存储在了一个扩展属性jsId="wishStore"的div上,然后在table上关联store到上面的数据源上,最后在每一列上用扩展属性field来绑定要显示的字段,这样就算绑定成功,DataGrid里还有一些其他的属性,这里有clientSort(排序)、autoHeight(自动宽度)等等,具体其他的请看官网上的介绍
http:/https://img.qb5200.com/download-x/dojotoolkit.org/reference-guidehttps://img.qb5200.com/download-x/dojox/grid/DataGrid.html
今天的内容就这么多了,可能有点浅显,不过,刚入门,还是慢慢来得好。具体的示例请点击这里查看。
说到ajax,不得不说下跨域的问题,就是你异步请求到其它域名下的文件时,出现了访问安全问题,网上说得很多解决方法,大都是忽悠人的,不过还是有两种绝对可行的地,比如aa.com下想异步访bb.com下的cc.ashx:
1。我们可以在aa.com下建dd.ashx文件,然后用ajax访问dd.ashx文件,这时,dd.ashx再去访问bb.com下的cc.ashx,因为后台的访问是没有跨域问题的,所以这时就不存在跨域了,因为你异步访问的还是aa.com同域的文件dd.ashx。至于dd.ashx怎么访问bb.com我就不多说了,可以搜下小偷程序,原理差不多。
2。jsonp返回,这种方法现在比较流行,因为第一种多了一次请求,速度难免会有影响。jsonp这个名字,我觉得一点都不好,我更喜欢叫它"json回调",它的原理是<script src="http://bb.com/cc.ashx"></script>,你是否已经看出来了,这样引用外部JS文件是不存在跨域的,这里跟json有何关系呢?jsonp就是在服务端返回一个json对象,在客户端进行回调执行这个对象的相关操作,是否越听越不清楚了?我也不误导你们了,自己去搜吧。
所以呢,json在整个js学习中都是至关重要的,(这个话题转得有点硬) ,一般ajax返回的也都是json,所以在dojo里,对json又有了一些新的处理,我们看下面的代码:
复制代码 代码如下:
var jsons=[{},{}];
jsons[0].url="//www.qb5200.com";
jsons[0].text="";
jsons[1].url="http://www.lovewebgames.com";
jsons[1].text="我的网站";
var list=document.getElementById("list");
dojo.forEach(jsons,function(onejson){
var li=document.createElement("li");
li.innerHTML=dojo.string.substitute("<a href='${url}'>${text}</a>",onejson});,);
list.appendChild(li);
还是一句句来解释,不因事小而忽略,首先我声明了一个数组对象jsons,里面放的是两json对象,分别给它的url和text赋值,我为什么要分开这么几行写,主要是为了好理解,你也可以写成如下一行:
var jsons=[{url:"//www.qb5200.com",text:""},{url:"http://www.lovewebgames.com/",text:"我的网站"}];
然后我们遍历这个数组,在这里我使用的是dojo的forEach方法,它有两个参数,一个是要遍历的对象,第二个是一个函数handle(你叫它句柄也好,叫它委托也行),它有个参数,就是遍历的每一项。最后我还用到了一个字符串模版来得到json里的属性值,${url}就相当于取了onjson.url的值,${text}=onejson.text。例子请点击这里
现在我们要做个常用的列表绑定,他拥有一些常见的功能,行样式交替,列宽度可更拖动,可选择排序,算是一个标准的基础表格,如下图所示:

复制代码 代码如下:
<style>
@import url(..https://img.qb5200.com/download-x/dijit/themes/tundra/tundra.css);
@import url(..https://img.qb5200.com/download-x/dojo/resourceshttps://img.qb5200.com/download-x/dojo.css);
@import url(..https://img.qb5200.com/download-x/dojox/grid/resources/tundraGrid.css);
</style>
<script>
dojo.require("dojo.parser");
dojo.require("dojo.data.ItemFileReadStore");
dojo.require("dojox.grid.DataGrid");
</script>
这里新加了tundraGrid.css这个样式,用来控制表格外观,ItemFileReadStore这个文件是用存储数据源的,dataGrid是表格声明文件.调用如下所示:
复制代码 代码如下:
<div dojoType="dojo.data.ItemFileReadStore"
jsId="wishStore" url="services/cigar_wish_list.json">
</div>
<table id="grid" dojoType="dojox.grid.DataGrid" width='100%' store="wishStore" clientSort="true" autoHeight="true" autoWidth="true">
<thead>
<tr>
<th field="description" width="15em">Cigar</th>
<th field="size">Length/Ring</th>
<th field="origin">Origin</th>
<th field="wrapper">Wrapper</th>
<th field="shape">Shape</th>
</tr>
</thead>
</table>
第一行,我们把数据源存储在了一个扩展属性jsId="wishStore"的div上,然后在table上关联store到上面的数据源上,最后在每一列上用扩展属性field来绑定要显示的字段,这样就算绑定成功,DataGrid里还有一些其他的属性,这里有clientSort(排序)、autoHeight(自动宽度)等等,具体其他的请看官网上的介绍
http:/https://img.qb5200.com/download-x/dojotoolkit.org/reference-guidehttps://img.qb5200.com/download-x/dojox/grid/DataGrid.html
今天的内容就这么多了,可能有点浅显,不过,刚入门,还是慢慢来得好。具体的示例请点击这里查看。
加载全部内容