基于jquery的多彩百分比 动态进度条 投票效果显示效果实现代码
人气:0
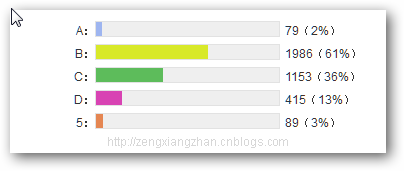
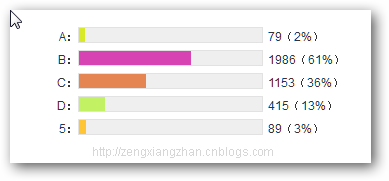
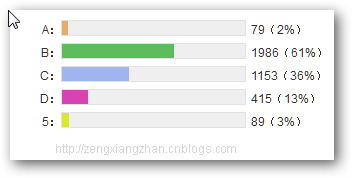
打造 漂亮 动态 友好的 精选随机色彩 投票百分比展示 效果
<ul class="vote-box-list clearfix" id="appVoteBox">
<li class="vl-item" id="voteItem0" >
<div class="vote-item-wrap">
<h4>A:</h4>
<p class="litem"><em class=vleft></em><span></span><em class=vright></em>
</p><span class=vnum>79(2%)</span>
</div>
<li class="vl-item" id="voteItem1" >
<div class="vote-item-wrap">
<h4>B:</h4>
<p class="litem"><em class=vleft></em><span></span><em class=vright></em></p>
<span class=vnum>1986(61%)</span>
</div>
<li class="vl-item" id="voteItem2">
<div class="vote-item-wrap">
<h4>C:</h4>
<p class="litem"><em class=vleft></em><span></span><em class=vright></em></p>
<span class=vnum>1153(36%)</span>
</div>
<li class="vl-item" id="voteItem3" >
<div class="vote-item-wrap">
<h4>D:</h4>
<p class="litem"><em class=vleft></em><span></span><em class=vright></em></p>
<span class=vnum>415(13%)</span>
</div>
<li class="vl-item" id="voteItem4" >
<div class="vote-item-wrap">
<h4>5:</h4>
<p class="litem"><em class=vleft></em><span></span><em class=vright></em></p>
<span class=vnum>89(3%)</span>
</div>
</ul>
jquery代码:
var Vote = {};
Vote.ListShow = (function() {
var b, c, g, j;
function a(k) {
b = k.id;
g = k.percent;
j = k.width;
styleData = h();
bindItems = d()
}
function d() {
var o = [];
m = $(".vote-item-wrap");
for (var n = 0, k = m.length; n < k; n++) {
o.push(m[n].children[1]);
}
return o
}
function h() {
var o = [];
var n = ["#5dbc5b", "#6c81b6", "#9eb5f0", "#a5cbd6", "#aee7f8", "#c2f263", "#d843b3", "#d8e929", "#e58652", "#e7ab6d", "#ee335f", "#fbe096", "#ffc535"];
var q = n.slice();
for (var p = 0, l = g.length; p < l; p++) {
var k = Math.floor(Math.random() * q.length);
o.push(q[k]);
q.splice(k, 1);
if (q.length == 0) {
q = n.slice()
}
}
return o
}
function f(l, k) {
$(l.children[0]).css("background-color", k.color);
$(l.children[1]).css({'background-color': k.color,'width': '0px'});
$(l.children[2]).css("background-color", k.color);
}
function i() {
var n = [];
var l = [];
for (var m = 0, k = g.length; m < k; m++) {
f(bindItems[m], {color: styleData[m]});
n.push(bindItems[m].children[1]);
l.push(Math.round(g[m] * j))
}
e(n, 0, l, c)
}
function e(p, o, l, n) {
for (var r = 0, q = g.length; r < q; r++) {
$(p[r]).animate({width: l[r]},"slow");
}
}
return {init: a,go: i}
})();
调用方法:
Vote.ListShow.init({
id: 'appVoteBox',
percent: [
0.02, 0.61, 0.36, 0.13, 0.03],
width: 183 - 2
});
Vote.ListShow.go(); 样式:body {
font: 12px/1.5 arial,宋体;
}
html, body {
color: #333333;
}
li.vl-item {
float: left;
width: 100%;
}
.app-vote ul, .app-vote ol, .app-vote li, .app-vote dl, .app-vote dt, .app-vote dd, .app-vote form, .app-vote p, .app-vote h1, .app-vote h2, .app-vote h3 {
margin: 0;
padding: 0;
}
.app-vote em {
font-style: normal;
}
.app-vote ul, .app-vote ol {
list-style: none outside none;
}
.vote-box-list {
float: left;
width: 586px;
}
#appVote .vote-action {
margin-top: 30px;
width: 60px;
}
.vote-box-list li {
list-style: none outside none;
}
.vote-box-list li .vote-item-wrap {
padding: 5px 0;
}
.vote-box-list li.over {
background-color: #FFE57F;
}
.vote-box-list li h4 {
font-size: 1em;
font-weight: normal;
overflow: hidden;
text-align: right;
width: 260px;
word-wrap: break-word;
}
.vote-box-list li .litem {
background: none repeat scroll 0 0 #EFEFEF;
border: 1px solid #E2E2E2;
height: 14px;
width: 183px;
}
.vote-box-list li p, .vote-box-list li h4 {
float: left;
margin: 0;
padding: 0;
}
.vote-box-list li p input {
float: left;
margin: 0;
}
.vote-box-list li em, .vote-box-list li span {
float: left;
height: 14px;
overflow: hidden;
}
.vote-box-list li .vleft, .vote-box-list li .right {
width: 2px;
}
.vnum {
text-indent: 5px;
width: 90px;
}
ul.vote-ctrl-act-sep {
margin: 5px 0;
overflow: hidden;
}
ul.vote-ctrl-act-sep li {
border-bottom: medium none;
border-right: 1px solid #000000;
float: right;
margin-right: -1px;
padding: 0 10px;
}
#appVoteAddForm dt {
clear: left;
text-align: right;
width: 150px;
}
#appVoteAddForm .txt {
width: 400px;
}
#appVoteAddForm .vote {
height: 300px;
width: 400px;
}
#appVoteAddForm .tip {
color: #6B6B6B;
}
#appVoteAddForm .back_block {
margin: 6px 0;
width: 550px;
}
#text_vote_area p.m {
color: #355E9D;
}
#text_vote_area p.t {
color: #999999;
}
完毕!



HTML结构:
复制代码 代码如下:
<ul class="vote-box-list clearfix" id="appVoteBox">
<li class="vl-item" id="voteItem0" >
<div class="vote-item-wrap">
<h4>A:</h4>
<p class="litem"><em class=vleft></em><span></span><em class=vright></em>
</p><span class=vnum>79(2%)</span>
</div>
<li class="vl-item" id="voteItem1" >
<div class="vote-item-wrap">
<h4>B:</h4>
<p class="litem"><em class=vleft></em><span></span><em class=vright></em></p>
<span class=vnum>1986(61%)</span>
</div>
<li class="vl-item" id="voteItem2">
<div class="vote-item-wrap">
<h4>C:</h4>
<p class="litem"><em class=vleft></em><span></span><em class=vright></em></p>
<span class=vnum>1153(36%)</span>
</div>
<li class="vl-item" id="voteItem3" >
<div class="vote-item-wrap">
<h4>D:</h4>
<p class="litem"><em class=vleft></em><span></span><em class=vright></em></p>
<span class=vnum>415(13%)</span>
</div>
<li class="vl-item" id="voteItem4" >
<div class="vote-item-wrap">
<h4>5:</h4>
<p class="litem"><em class=vleft></em><span></span><em class=vright></em></p>
<span class=vnum>89(3%)</span>
</div>
</ul>
jquery代码:
复制代码 代码如下:
var Vote = {};
Vote.ListShow = (function() {
var b, c, g, j;
function a(k) {
b = k.id;
g = k.percent;
j = k.width;
styleData = h();
bindItems = d()
}
function d() {
var o = [];
m = $(".vote-item-wrap");
for (var n = 0, k = m.length; n < k; n++) {
o.push(m[n].children[1]);
}
return o
}
function h() {
var o = [];
var n = ["#5dbc5b", "#6c81b6", "#9eb5f0", "#a5cbd6", "#aee7f8", "#c2f263", "#d843b3", "#d8e929", "#e58652", "#e7ab6d", "#ee335f", "#fbe096", "#ffc535"];
var q = n.slice();
for (var p = 0, l = g.length; p < l; p++) {
var k = Math.floor(Math.random() * q.length);
o.push(q[k]);
q.splice(k, 1);
if (q.length == 0) {
q = n.slice()
}
}
return o
}
function f(l, k) {
$(l.children[0]).css("background-color", k.color);
$(l.children[1]).css({'background-color': k.color,'width': '0px'});
$(l.children[2]).css("background-color", k.color);
}
function i() {
var n = [];
var l = [];
for (var m = 0, k = g.length; m < k; m++) {
f(bindItems[m], {color: styleData[m]});
n.push(bindItems[m].children[1]);
l.push(Math.round(g[m] * j))
}
e(n, 0, l, c)
}
function e(p, o, l, n) {
for (var r = 0, q = g.length; r < q; r++) {
$(p[r]).animate({width: l[r]},"slow");
}
}
return {init: a,go: i}
})();
调用方法:
复制代码 代码如下:
Vote.ListShow.init({
id: 'appVoteBox',
percent: [
0.02, 0.61, 0.36, 0.13, 0.03],
width: 183 - 2
});
Vote.ListShow.go(); 样式:body {
font: 12px/1.5 arial,宋体;
}
html, body {
color: #333333;
}
li.vl-item {
float: left;
width: 100%;
}
.app-vote ul, .app-vote ol, .app-vote li, .app-vote dl, .app-vote dt, .app-vote dd, .app-vote form, .app-vote p, .app-vote h1, .app-vote h2, .app-vote h3 {
margin: 0;
padding: 0;
}
.app-vote em {
font-style: normal;
}
.app-vote ul, .app-vote ol {
list-style: none outside none;
}
.vote-box-list {
float: left;
width: 586px;
}
#appVote .vote-action {
margin-top: 30px;
width: 60px;
}
.vote-box-list li {
list-style: none outside none;
}
.vote-box-list li .vote-item-wrap {
padding: 5px 0;
}
.vote-box-list li.over {
background-color: #FFE57F;
}
.vote-box-list li h4 {
font-size: 1em;
font-weight: normal;
overflow: hidden;
text-align: right;
width: 260px;
word-wrap: break-word;
}
.vote-box-list li .litem {
background: none repeat scroll 0 0 #EFEFEF;
border: 1px solid #E2E2E2;
height: 14px;
width: 183px;
}
.vote-box-list li p, .vote-box-list li h4 {
float: left;
margin: 0;
padding: 0;
}
.vote-box-list li p input {
float: left;
margin: 0;
}
.vote-box-list li em, .vote-box-list li span {
float: left;
height: 14px;
overflow: hidden;
}
.vote-box-list li .vleft, .vote-box-list li .right {
width: 2px;
}
.vnum {
text-indent: 5px;
width: 90px;
}
ul.vote-ctrl-act-sep {
margin: 5px 0;
overflow: hidden;
}
ul.vote-ctrl-act-sep li {
border-bottom: medium none;
border-right: 1px solid #000000;
float: right;
margin-right: -1px;
padding: 0 10px;
}
#appVoteAddForm dt {
clear: left;
text-align: right;
width: 150px;
}
#appVoteAddForm .txt {
width: 400px;
}
#appVoteAddForm .vote {
height: 300px;
width: 400px;
}
#appVoteAddForm .tip {
color: #6B6B6B;
}
#appVoteAddForm .back_block {
margin: 6px 0;
width: 550px;
}
#text_vote_area p.m {
color: #355E9D;
}
#text_vote_area p.t {
color: #999999;
}
完毕!
加载全部内容