基于jquery的使ListNav兼容中文首字拼音排序的实现代码
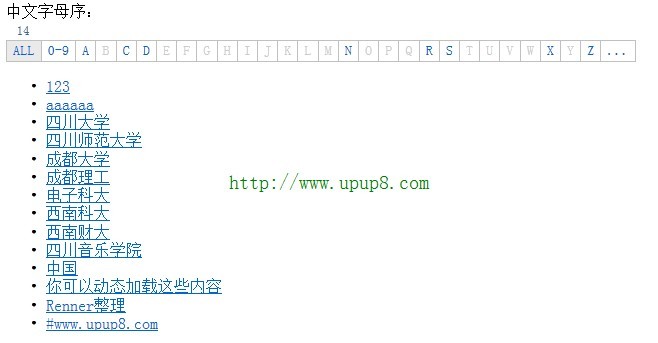
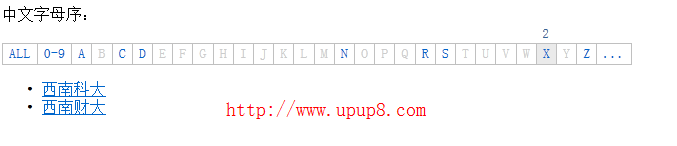
人气:1效果图如下所示:


复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>中文首字母排序</title>
<link rel="stylesheet" href="css/listnav.css" type="text/css" media="screen" charset="utf-8" />
<script src="js/jquery-1.4.4.min.js" type="text/javascript"></script>
<!--获取中文首字母的函数,需要jQuery支持-->
<script src="js/jquery.charfirst.pinyin.js" type="text/javascript"></script>
<!--ListNav是一个用于创建按字母顺序分类导航的jQuery插件。-->
<script src="js/jquery.listnav.min-2.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$('#myList').listnav({
includeOther: true,
noMatchText: '没有内容',
prefixes: ['the', 'a']
});
})
</script>
</head>
<body>
<div id="noticeMSG">
<label>中文字母序:</label>
</div>
<br />
<!--显示字母序的层。注:此层id必需是ul的id+"-nav"-->
<div id="myList-nav">
</div>
<!-- 兼容IE6 加clear:both;-->
<ul id="myList" style="clear:both;">
<li><a href="https://www.qb5200.com" target="_blank">123</a></li>
<li><a href="https://www.qb5200.com" target="_blank">aaaaaa</a></li>
<li><a href="https://www.qb5200.com" target="_blank">四川大学</a> </li>
<li><a href="https://www.qb5200.com" target="_blank">四川师范大学</a></li>
<li><a href="https://www.qb5200.com" target="_blank">成都大学</a> </li>
<li><a href="https://www.qb5200.com" target="_blank">成都理工</a> </li>
<li><a href="https://www.qb5200.com" target="_blank">电子科大</a> </li>
<li><a href="https://www.qb5200.com" target="_blank">西南科大</a> </li>
<li><a href="https://www.qb5200.com" target="_blank">西南财大</a> </li>
<li><a href="https://www.qb5200.com" target="_blank">四川音乐学院</a></li>
<li><a href="https://www.qb5200.com" target="_blank">中国</a> </li>
<li><a href="https://www.qb5200.com" target="_blank">你可以动态加载这些内容</a></li>
<li><a href="https://www.qb5200.com" target="_blank">Renner整理</a></li>
<li><a href="https://www.qb5200.com" target="_blank">jb51.net</a></li>
</ul>
</body>
</html>
P.S:
jQuery ListNav Plugin
ListNav是一个用于创建按字母顺序分类导航的jQuery插件。
官方网址:http://www.ihwy.com/Labs/jquery-listnav-plugin.aspx
在线Demo: http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2011/listnav-jquery/index.html
打包下载地址 https://m.qb5200.com/www.qb5200.com/jiaoben/37213.html
加载全部内容