三级下拉菜单的js实现代码
人气:0
三级下拉菜单的实现:
function list(idstr){
var name1="subtree"+idstr;
var name2="img"+idstr;
var objectobj=document.all(name1);
var imgobj=document.all(name2);
//alert(imgobj);
if(objectobj.style.display=="none"){
for(i=1;i<22;i++){
var name3="img"+i;
var name="subtree"+i;
var o=document.all(name);
if(o!=undefined){
o.style.display="none";
var image=document.all(name3);
//alert(image);
image.src="<%=basePath%>admin/images/ico04.gif";
if(idstr>12&&idstr<20){
document.getElementById("subtree11").style.display="";
document.getElementById("img11").src="<%=basePath%>admin/images/ico03.gif";
}
}
}
objectobj.style.display="";
imgobj.src="<%=basePath%>admin/images/ico03.gif";
}
else{
objectobj.style.display="none";
imgobj.src="<%=basePath%>admin/images/ico04.gif";
}
}
代码讲解:如
上,idstr是一个数字字符,用于区别不同的子菜单和图片。通过document.all(name1)拿到所有的id为name1(一变量)的子菜单,这里
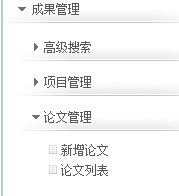
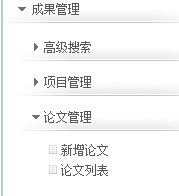
其实只有一个,判断如果当前是隐藏状态,则进入循环,又如果元素有定义(为了方便,通过i取到的有些子菜单可能是未定义的)就把所有子菜单隐藏掉(除了1级菜单,包括2、3级菜单)、换掉当前同级菜单图标,最后把当前选中菜单显示出来、换掉当前选中的图标。有种特殊情况:当idstr>12&&idstr<20时候,这时正是第二级菜单激活第三级菜单展开的时候,如下图:选中论文管理,因为成果管理是论文管理的父菜单,成果管理不能隐藏,于是有if(idstr>12&&idstr<20)后面的代码块。最后的else就很好理解了,如果当前被选中菜单展开就隐藏掉,并换掉图标。

function tupian(idt){
var nametu="xiaotu"+idt;
var tp = document.getElementById(nametu);
tp.src="<%=basePath%>admin/images/ico05.gif";//图片ico05为白色的正方形
for(var i=1;i<32;i++)
{
var nametu2="xiaotu"+i;
if(i!=idt*1)
{
var tp2=document.getElementById('xiaotu'+i);
if(tp2!=undefined)
{tp2.src="<%=basePath%>admin/images/ico06.gif";}//图片ico06为蓝色的正方形
}
}
}
代码说明:只是换掉图标而已,表示激活或失活。
复制代码 代码如下:
function list(idstr){
var name1="subtree"+idstr;
var name2="img"+idstr;
var objectobj=document.all(name1);
var imgobj=document.all(name2);
//alert(imgobj);
if(objectobj.style.display=="none"){
for(i=1;i<22;i++){
var name3="img"+i;
var name="subtree"+i;
var o=document.all(name);
if(o!=undefined){
o.style.display="none";
var image=document.all(name3);
//alert(image);
image.src="<%=basePath%>admin/images/ico04.gif";
if(idstr>12&&idstr<20){
document.getElementById("subtree11").style.display="";
document.getElementById("img11").src="<%=basePath%>admin/images/ico03.gif";
}
}
}
objectobj.style.display="";
imgobj.src="<%=basePath%>admin/images/ico03.gif";
}
else{
objectobj.style.display="none";
imgobj.src="<%=basePath%>admin/images/ico04.gif";
}
}
代码讲解:如
上,idstr是一个数字字符,用于区别不同的子菜单和图片。通过document.all(name1)拿到所有的id为name1(一变量)的子菜单,这里
其实只有一个,判断如果当前是隐藏状态,则进入循环,又如果元素有定义(为了方便,通过i取到的有些子菜单可能是未定义的)就把所有子菜单隐藏掉(除了1级菜单,包括2、3级菜单)、换掉当前同级菜单图标,最后把当前选中菜单显示出来、换掉当前选中的图标。有种特殊情况:当idstr>12&&idstr<20时候,这时正是第二级菜单激活第三级菜单展开的时候,如下图:选中论文管理,因为成果管理是论文管理的父菜单,成果管理不能隐藏,于是有if(idstr>12&&idstr<20)后面的代码块。最后的else就很好理解了,如果当前被选中菜单展开就隐藏掉,并换掉图标。

复制代码 代码如下:
function tupian(idt){
var nametu="xiaotu"+idt;
var tp = document.getElementById(nametu);
tp.src="<%=basePath%>admin/images/ico05.gif";//图片ico05为白色的正方形
for(var i=1;i<32;i++)
{
var nametu2="xiaotu"+i;
if(i!=idt*1)
{
var tp2=document.getElementById('xiaotu'+i);
if(tp2!=undefined)
{tp2.src="<%=basePath%>admin/images/ico06.gif";}//图片ico06为蓝色的正方形
}
}
}
代码说明:只是换掉图标而已,表示激活或失活。
加载全部内容