File, FileReader 和 Ajax 文件上传实例分析(php)
人气:0
File FileReader 可以干什么?
Ajax文件上传例子
FileReader 对象可以读取文件的 Base64编码数据(readAsDataURL),2进制字符串(readAsBinaryString),文本(readAsText)并且都是异步的。
对了,Email拖拽附件上传就可以利用 FileReader 配合 Ajax 完成。
File 对象
File对象可以从 input[type=file].files 数组,和拖拽事件 event.dataTransfer.files 中获取到。
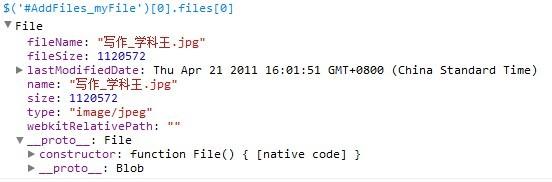
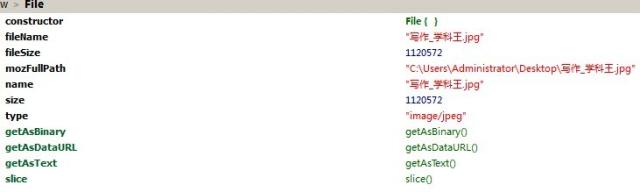
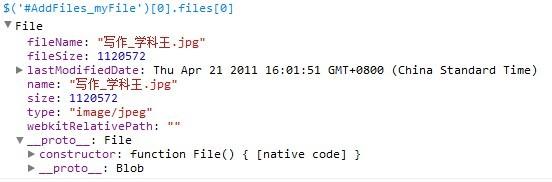
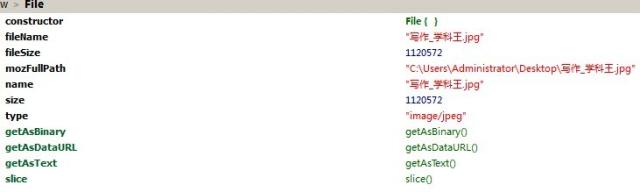
第一张图是 Chrome 下的 File 对象,第2个图是Firefox下的File对象。Firefox下会多几个方法,注意这里的读取数据方法是同步的。


FileReader 对象
这是用来读取文件数据的(并且是异步的)。下面是一个简单的代码(file对象用上面的方法取得)
var fileReader = new FileReader();
fileReader.onloadend = function(){
console.log(this.readyState); // 这个时候 应该是 2
console.log(this.result); 读取完成回调函数,数据保存在result中
}
fileReader.readAsBinaryString(file);// 开始读取2进制数据 异步 参数为file 对象
//fileReader.readAsDataURL(file); // 读取Base64
//fileReader.readAsText(file);//读取文本信息
可以运行下面简单的例子(chrome 和 firefox 有效)
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html5 File and FileReader</title>
<link href="html/ui.css" _mce_href="html/ui.css" rel="stylesheet" />
</head>
<body>
<style type="text/css"><!--
.box{background:#f8f8f8;border:1px solid #CCC;padding:10px;-webkit-box-shadow:#000 0px 0px 4px;-moz-box-shadow:#000 0px 0px 4px;
-webkit-border-radius:2px;font-family: 'Segoe UI', Calibri, 'Myriad Pro', Myriad, 'Trebuchet MS', Helvetica, Arial, sans-serif;
}
.bl{ font-weight:700;}
.dl{ padding:10px; border-top:1px dotted #999;}
.dl dd{ padding:0; margin:0;}
.log{border:1px solid #CCC; background:#f8f8f8; width:200px; position:absolute; right:10px; top:10px;}
.log li{border:1p dotted #CCC;word-wrap:break-word;word-break:break-all; margin:0px; padding:0;}
.log ul{margin:0px; padding:0; list-style:none;}
--></style><style type="text/css" _mce_bogus="1"><!--
.box{background:#f8f8f8;border:1px solid #CCC;padding:10px;-webkit-box-shadow:#000 0px 0px 4px;-moz-box-shadow:#000 0px 0px 4px;
-webkit-border-radius:2px;font-family: 'Segoe UI', Calibri, 'Myriad Pro', Myriad, 'Trebuchet MS', Helvetica, Arial, sans-serif;
}
.bl{ font-weight:700;}
.dl{ padding:10px; border-top:1px dotted #999;}
.dl dd{ padding:0; margin:0;}
.log{border:1px solid #CCC; background:#f8f8f8; width:200px; position:absolute; right:10px; top:10px;}
.log li{border:1p dotted #CCC;word-wrap:break-word;word-break:break-all; margin:0px; padding:0;}
.log ul{margin:0px; padding:0; list-style:none;}
--></style>
<div class="box" id="baseInfo">
<h2>(把图片拖拽到这里)利用 FileReader 获取文件 base64 编码</h2>
<div></div>
</div>
<div class="log">
<ul id="log">
</ul>
</div>
<script type="text/javascript" ><!--
(function(){
window.dataValue = 0;
var html = ' <dl class="dl">\
<dd>fileName: $fileName$<https://img.qb5200.com/download-x/dd>\
<dd>fileType: $fileType$<https://img.qb5200.com/download-x/dd>\
<dd>fileSize: $fileSize$<https://img.qb5200.com/download-x/dd>\
<dd><img src="$data$" /><https://img.qb5200.com/download-x/dd>\
<dd>fileBase64: <br/>\
<div style="width:100%; height:100px;">$fileBase64$</div>\
<https://img.qb5200.com/download-x/dd>\
<https://img.qb5200.com/download-x/dl>\
'
var log = function(msg){
//console['log'](msg);
document.getElementById('log').innerHTML += '<li>'+ msg +'</li>';
}
var DP = function(){
var defConfig = {
dropWrap : window
}
this.init.apply(this, [defConfig]);
this.file = null;
}
DP.prototype = {
init:function(args){
var dropWrap = args.dropWrap;
var _this = this;
dropWrap.addEventListener("dragenter", this._dragenter, false);
dropWrap.addEventListener("dragover", this._dragover, false);
dropWrap.addEventListener('drop', function(e){_this.readFile.call(_this,e)} , false);
log('window drop bind--ok');
},
_dragenter:function(e){e.stopPropagation();e.preventDefault();},
_dragover:function(e){e.stopPropagation();e.preventDefault();},
readFile:function(e){
e.stopPropagation();
e.preventDefault();
var dt = e.dataTransfer;
var files = dt.files;
for(var i = 0; i< files.length;i++){
var HTML = html.slice();
HTML = this.writeHeader(files[i], HTML);
this.read(files[i], HTML);
}
},
read:function(file, h){
var type = file.type;
var reader = new FileReader();
reader.onprogress = function(e){
if (e.lengthComputable){
log('progress: ' + Math.ceil(100*e.loaded/file.size) +'%')
}
};
reader.onloadstart = function(e){
log('onloadstart: ok');
};
reader.onloadend = function(e){
var _result = e.target.result;
//console['log'](e.target);
log('Data URI--ok');
var d = document.createElement('div');
h = h.replace('$fileBase64$', _result);
if(/image/.test(file.type)){
h = h.replace('$data$',_result);
}
d.innerHTML = h;
document.getElementById('baseInfo').appendChild(d);
};
reader.readAsDataURL(file); // base 64 编码
return;
},
writeHeader:function(file, h){
log(file.fileName + '+' + (file.size/1024));
return h.replace('$fileName$', file.fileName).replace("$fileSize$",(file.size/1024)+'KB').replace("$fileType$",file.type);
}
}
new DP();
})()
// --></script>
</body>
</html>
如何实现异步文件上传
有了File FileReader 对象的支持,异步文件上传将变得简单。(以前都会把form提交到iframe来实现)
1:取得File对象
2:读取2进制数据
3:模拟HTTP请求,把数据发送出去(这里通常比较麻烦)
在forefox下使用 XMLHttpRequest 对象的 sendAsBinary 方法发送数据;
4:完美实现
遇到的问题
目前仅有 firefox 可以正确上传文件。(Chrome也可以采google.gears上传)
对于从firefox和chrome下读取到的文件数据好像不一样(不知道是否是调试工具的原因)
Chrome以及其他高级浏览器没有 sendAsBinary 方法 只能使用 send 方法发送数据,有可能是上面的原因导致无法正确上传。(经过测试普通文本文件可以正确上传)
如果你有兴趣?
下载这个PHP环境的测试程序,研究下如何实现其他浏览器的文件上传
Ajax文件上传例子
FileReader 对象可以读取文件的 Base64编码数据(readAsDataURL),2进制字符串(readAsBinaryString),文本(readAsText)并且都是异步的。
对了,Email拖拽附件上传就可以利用 FileReader 配合 Ajax 完成。
File 对象
File对象可以从 input[type=file].files 数组,和拖拽事件 event.dataTransfer.files 中获取到。
第一张图是 Chrome 下的 File 对象,第2个图是Firefox下的File对象。Firefox下会多几个方法,注意这里的读取数据方法是同步的。


FileReader 对象
这是用来读取文件数据的(并且是异步的)。下面是一个简单的代码(file对象用上面的方法取得)
复制代码 代码如下:
var fileReader = new FileReader();
fileReader.onloadend = function(){
console.log(this.readyState); // 这个时候 应该是 2
console.log(this.result); 读取完成回调函数,数据保存在result中
}
fileReader.readAsBinaryString(file);// 开始读取2进制数据 异步 参数为file 对象
//fileReader.readAsDataURL(file); // 读取Base64
//fileReader.readAsText(file);//读取文本信息
可以运行下面简单的例子(chrome 和 firefox 有效)
复制代码 代码如下:
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html5 File and FileReader</title>
<link href="html/ui.css" _mce_href="html/ui.css" rel="stylesheet" />
</head>
<body>
<style type="text/css"><!--
.box{background:#f8f8f8;border:1px solid #CCC;padding:10px;-webkit-box-shadow:#000 0px 0px 4px;-moz-box-shadow:#000 0px 0px 4px;
-webkit-border-radius:2px;font-family: 'Segoe UI', Calibri, 'Myriad Pro', Myriad, 'Trebuchet MS', Helvetica, Arial, sans-serif;
}
.bl{ font-weight:700;}
.dl{ padding:10px; border-top:1px dotted #999;}
.dl dd{ padding:0; margin:0;}
.log{border:1px solid #CCC; background:#f8f8f8; width:200px; position:absolute; right:10px; top:10px;}
.log li{border:1p dotted #CCC;word-wrap:break-word;word-break:break-all; margin:0px; padding:0;}
.log ul{margin:0px; padding:0; list-style:none;}
--></style><style type="text/css" _mce_bogus="1"><!--
.box{background:#f8f8f8;border:1px solid #CCC;padding:10px;-webkit-box-shadow:#000 0px 0px 4px;-moz-box-shadow:#000 0px 0px 4px;
-webkit-border-radius:2px;font-family: 'Segoe UI', Calibri, 'Myriad Pro', Myriad, 'Trebuchet MS', Helvetica, Arial, sans-serif;
}
.bl{ font-weight:700;}
.dl{ padding:10px; border-top:1px dotted #999;}
.dl dd{ padding:0; margin:0;}
.log{border:1px solid #CCC; background:#f8f8f8; width:200px; position:absolute; right:10px; top:10px;}
.log li{border:1p dotted #CCC;word-wrap:break-word;word-break:break-all; margin:0px; padding:0;}
.log ul{margin:0px; padding:0; list-style:none;}
--></style>
<div class="box" id="baseInfo">
<h2>(把图片拖拽到这里)利用 FileReader 获取文件 base64 编码</h2>
<div></div>
</div>
<div class="log">
<ul id="log">
</ul>
</div>
<script type="text/javascript" ><!--
(function(){
window.dataValue = 0;
var html = ' <dl class="dl">\
<dd>fileName: $fileName$<https://img.qb5200.com/download-x/dd>\
<dd>fileType: $fileType$<https://img.qb5200.com/download-x/dd>\
<dd>fileSize: $fileSize$<https://img.qb5200.com/download-x/dd>\
<dd><img src="$data$" /><https://img.qb5200.com/download-x/dd>\
<dd>fileBase64: <br/>\
<div style="width:100%; height:100px;">$fileBase64$</div>\
<https://img.qb5200.com/download-x/dd>\
<https://img.qb5200.com/download-x/dl>\
'
var log = function(msg){
//console['log'](msg);
document.getElementById('log').innerHTML += '<li>'+ msg +'</li>';
}
var DP = function(){
var defConfig = {
dropWrap : window
}
this.init.apply(this, [defConfig]);
this.file = null;
}
DP.prototype = {
init:function(args){
var dropWrap = args.dropWrap;
var _this = this;
dropWrap.addEventListener("dragenter", this._dragenter, false);
dropWrap.addEventListener("dragover", this._dragover, false);
dropWrap.addEventListener('drop', function(e){_this.readFile.call(_this,e)} , false);
log('window drop bind--ok');
},
_dragenter:function(e){e.stopPropagation();e.preventDefault();},
_dragover:function(e){e.stopPropagation();e.preventDefault();},
readFile:function(e){
e.stopPropagation();
e.preventDefault();
var dt = e.dataTransfer;
var files = dt.files;
for(var i = 0; i< files.length;i++){
var HTML = html.slice();
HTML = this.writeHeader(files[i], HTML);
this.read(files[i], HTML);
}
},
read:function(file, h){
var type = file.type;
var reader = new FileReader();
reader.onprogress = function(e){
if (e.lengthComputable){
log('progress: ' + Math.ceil(100*e.loaded/file.size) +'%')
}
};
reader.onloadstart = function(e){
log('onloadstart: ok');
};
reader.onloadend = function(e){
var _result = e.target.result;
//console['log'](e.target);
log('Data URI--ok');
var d = document.createElement('div');
h = h.replace('$fileBase64$', _result);
if(/image/.test(file.type)){
h = h.replace('$data$',_result);
}
d.innerHTML = h;
document.getElementById('baseInfo').appendChild(d);
};
reader.readAsDataURL(file); // base 64 编码
return;
},
writeHeader:function(file, h){
log(file.fileName + '+' + (file.size/1024));
return h.replace('$fileName$', file.fileName).replace("$fileSize$",(file.size/1024)+'KB').replace("$fileType$",file.type);
}
}
new DP();
})()
// --></script>
</body>
</html>
如何实现异步文件上传
有了File FileReader 对象的支持,异步文件上传将变得简单。(以前都会把form提交到iframe来实现)
1:取得File对象
2:读取2进制数据
3:模拟HTTP请求,把数据发送出去(这里通常比较麻烦)
在forefox下使用 XMLHttpRequest 对象的 sendAsBinary 方法发送数据;
4:完美实现
遇到的问题
目前仅有 firefox 可以正确上传文件。(Chrome也可以采google.gears上传)
对于从firefox和chrome下读取到的文件数据好像不一样(不知道是否是调试工具的原因)
Chrome以及其他高级浏览器没有 sendAsBinary 方法 只能使用 send 方法发送数据,有可能是上面的原因导致无法正确上传。(经过测试普通文本文件可以正确上传)
如果你有兴趣?
下载这个PHP环境的测试程序,研究下如何实现其他浏览器的文件上传
加载全部内容