30个最好的jQuery 灯箱插件分享
人气:0jQuery 是非常流行的JS框架,其俨然已成了开发者的必备工具,其中的jQuery Lightbox插件更是为广大开发者所喜爱。它惊人的特征之一是jQuery Lightbox插件有很多变化。
下面介绍30个最好的jQuery Lightbox 插件,别忘了收藏它,以防未来的设计中错过它们中的一个。
几天前,John重写了Cabel Sasser的FancyZoom,在Prototype和Scriptaculous程序库上。我将它引入到jQuery,并做了一些改进。
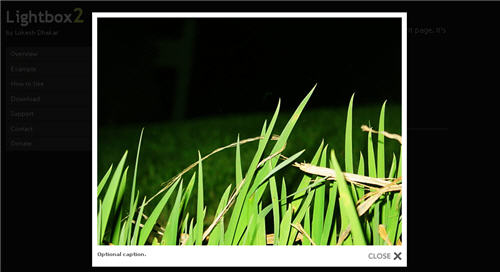
2. Lightbox2
3. jQuery Lightbox Plugin (balupton edition)
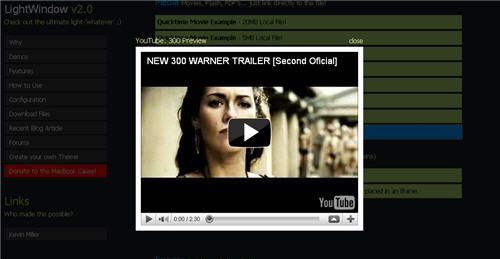
LightWindow是一款基于Prototype,类似于Lightbox灯箱效果的JS特效。其特点在于高度可定制,支持多种类型的媒体显示。
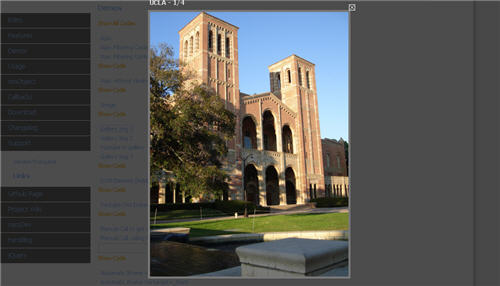
ColorBox是个轻量级的可定制化的灯箱插件,支持jQuery 1.3 和 1.4。
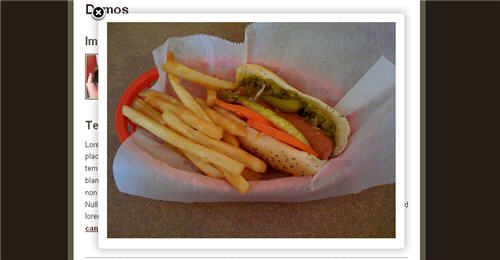
6. FaceBox
Facebox 是个Facebook风格的灯箱插件,可以显示图片、Divs,或者整个远程页面。 
jQuery Lightbox已经成为Google Code上面的项目。每个人都可以对其作出自己的变化。
8. Milkbox
Milkbox具有很多的新功能,比如画廊对象的定义、flashvars、html文件等。同时,你也可以安全的使用它通过mootools VX兼容模式。它已经支持IE9。
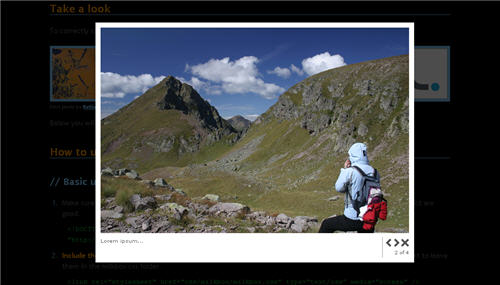
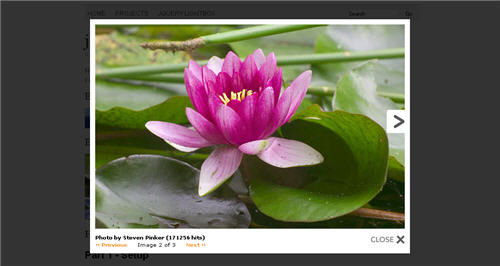
9. FancyBox
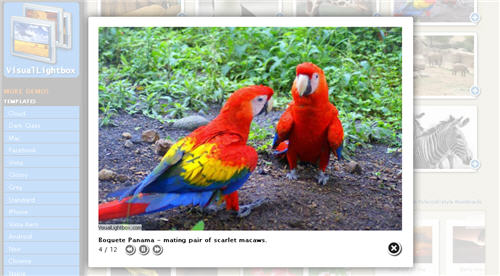
Visual jQuery LightBox,免费的向导程序,无需一行代码,就可以做成在线的画廊。
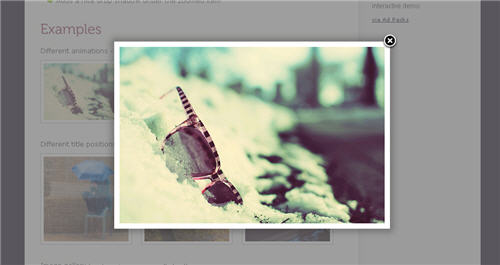
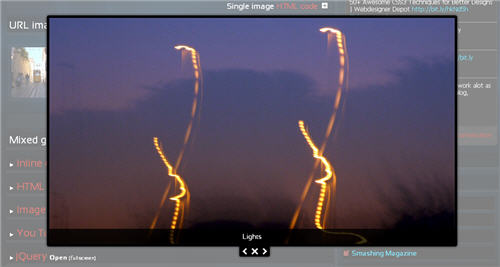
11. prettyPhoto
prettyPhoto是jQuery lightbox的克隆。它支持图片、视频、flash、YouTube、iframes等。
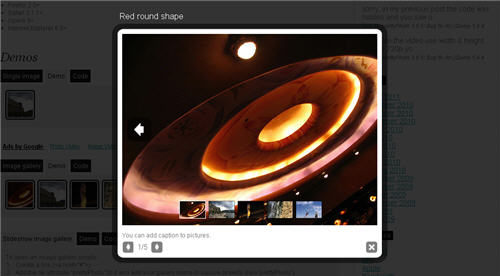
12. PIROBOX
pirobox,其重要的一点是支持打开所有类型的文件,另外是自动的图片尺寸设定及拖曳。
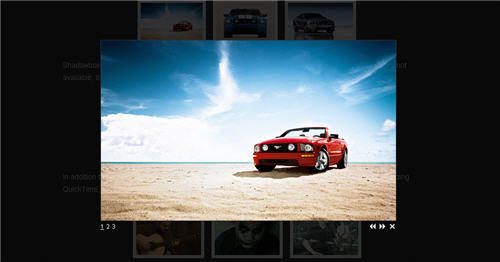
13. Shadowbox
Shadowbox由JS和CSS编写,可高度定制。
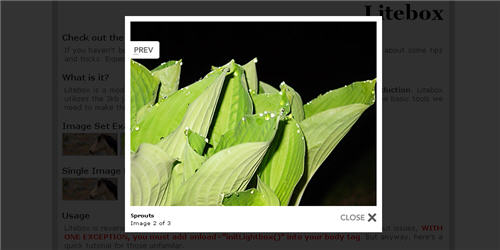
Litebox是Lightbox V2.0的修改版,尺寸减小。
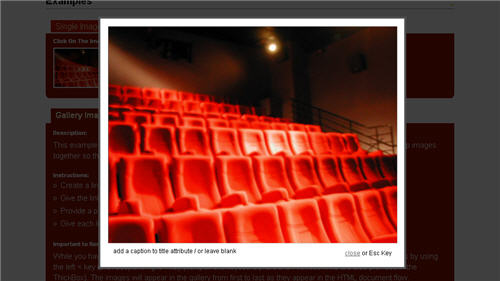
15. ThickBox
ThickBox是一个基于JQuery类库的扩展,它能在浏览器界面上显示非常棒的UI框, 它可以显示单图片,多图片,ajax请求内容或链接内容.
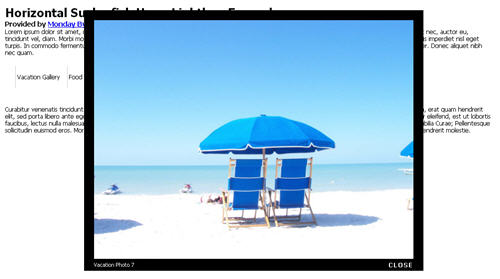
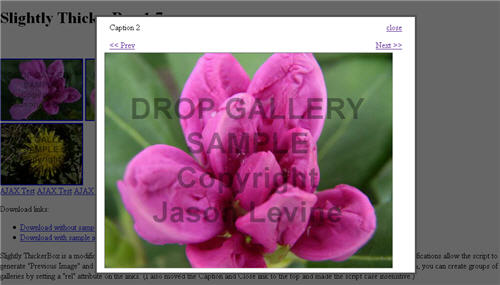
Slightly ThickerBox是Cody Lindley的Thickbox的修改版。改版增加了翻页功能链接,也就是做你可以用它做画廊了。
第一眼就是非常漂亮。包括了Lokesh Dhakar 写的Lightbox JS。这些高手写出来的东西,拓展性很强。
18. NyroModal
设计师们就似乎更喜欢使用多模态窗口,为他们提供了一个快捷方式来表明无需重载整个页面的数据。它易于使用和易于设计。
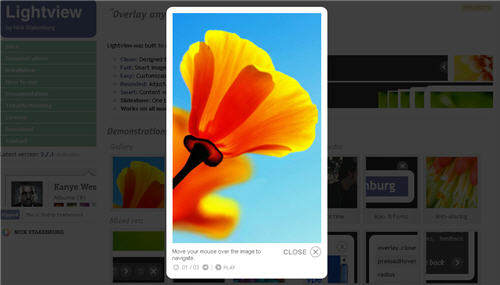
19. Lightview
Lightview的建立是为了改变你在网页上覆盖内容的方式。
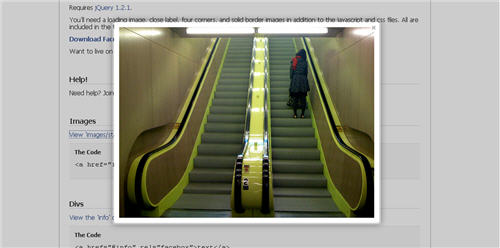
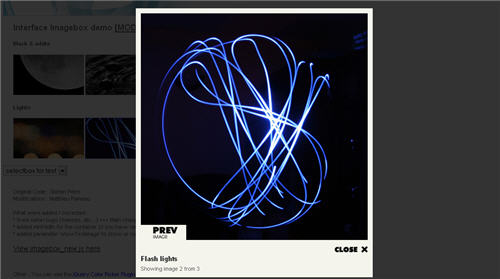
Interface Imagebox是jQuery的接口插件。
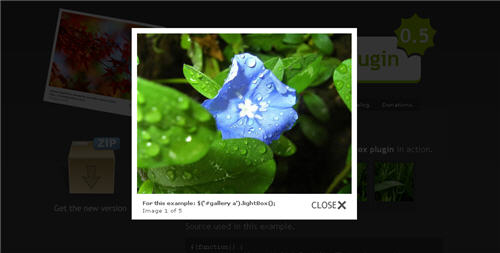
jQuery lightBox plugin简单、优雅、乖巧。
22. imgBox
因此,在几个星期前我开始有挑战性的项目工作 - imgBox。 imgBox是一个jQuery插件,实现了对图像平滑变焦效果。 下载尝试一下吧?
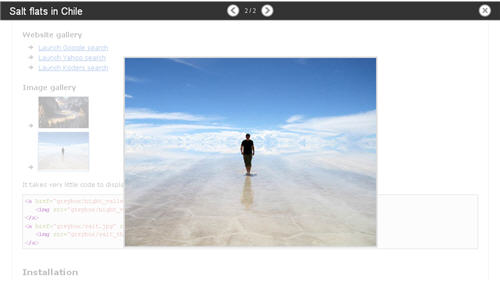
GreyBox jQuery Lightbox用最漂亮的方式显示站点、图片等内容。
24. Picbox
Picbox在Slimbox的基础上改进,它的特点在于自动调整尺寸大小,以及大图片的缩放功能。
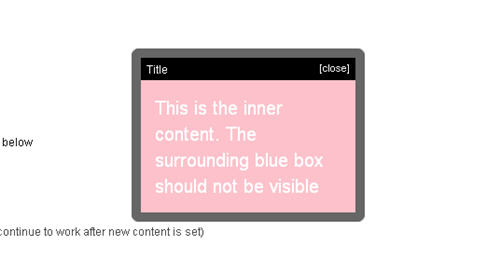
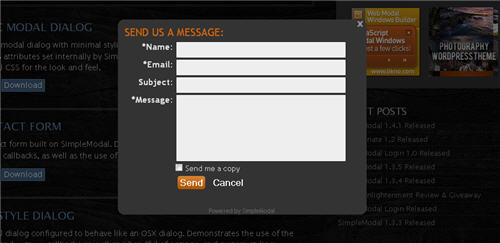
26. SimpleModal
SimpleModal,轻量级的jQuery插件,具有强大的界面。可认为他是模态窗口的框架,具有很强的灵活性。
27. boxy
28. Highslide JS
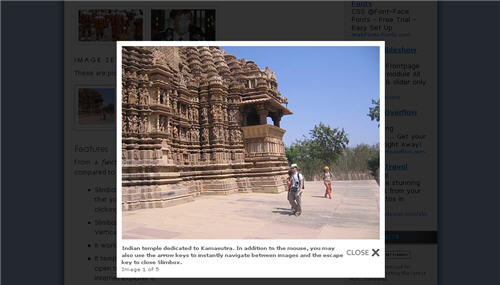
29. Slimbox 2
Slimbox 2 是Lighbox 2的克隆,100%兼容Lightbox 2。它非常小巧、友好,仅4KB。
30. Picasa LightBox
Picasa LightBox是WordPress插件,你可以轻松添加Picasa图片到你的WordPress文章和页面中。
加载全部内容