使用Firebug对js进行断点调试的图文方法
人气:0
具体步骤:
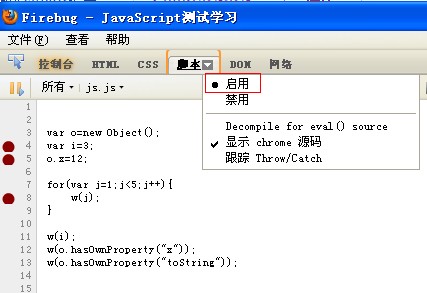
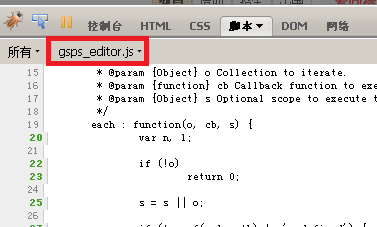
a. 打开Firebug后,启用“脚本”调试,找到引用的脚本文件(或者行内js);



b. 在适当的位置加入断点;
c. 如果断点已经执行过,则刷新页面,这时脚本就会在断点处中断。如果断点没有执行过,那可以直接执行页面上的动作(例如点击按钮等),然后代码会在断点处中断;

d. 观察函数调用栈,观察local变量,也可以进行单步执行,进行调试。
确实非常简单!用Firebug断点调试的优点总结如下:
- 能加断点的行用绿色行号,非常直观;
- call stack用两种方式显示出来,很方便;
- 本地变量的显示非常清晰明了。

加载全部内容