jQuery学习笔记之Helloworld
人气:1
jQuery是什么?
jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多javascript高手加入其team,包括来自德国的Jörn Zaefferer,罗马尼亚的Stefan Petre等等。jQuery是继prototype之后又一个优秀的Javascrīpt框架。其宗旨是——WRITE LESS,DO MORE,写更少的代码,做更多的事情。它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。
jQuery的构成?
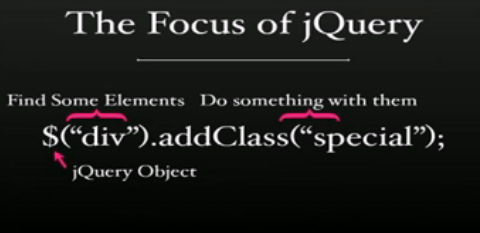
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行“操作”(actions)。如图:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>1-1</title>
<!-- 引入 jQuery -->
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
//等待dom元素加载完毕.
$(document).ready(function(){
alert("Hello World!");
});
</script>
</head>
<body>
</body>
</html>
1.其中 :<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
本句是引入jQuery库文件,本文件可以到http://jQuery.com网站下载
2.代码:
<script type="text/javascript">
//等待dom元素加载完毕.
$(document).ready(function(){
alert("Hello World!");
});
</script>
$(document).ready(function(){})相当于JS中的windows.onload方法,再文档加载完毕时执行,
在jQuery中"$()"符号就相当于"jQuery()"
$(document).ready(function(){})可以简写为$(function(){})
jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多javascript高手加入其team,包括来自德国的Jörn Zaefferer,罗马尼亚的Stefan Petre等等。jQuery是继prototype之后又一个优秀的Javascrīpt框架。其宗旨是——WRITE LESS,DO MORE,写更少的代码,做更多的事情。它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。
jQuery的构成?
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行“操作”(actions)。如图:

helloworld!
简单熟悉了jQuery的构成,我先写一个helloworld!
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>1-1</title>
<!-- 引入 jQuery -->
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
//等待dom元素加载完毕.
$(document).ready(function(){
alert("Hello World!");
});
</script>
</head>
<body>
</body>
</html>
1.其中 :<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
本句是引入jQuery库文件,本文件可以到http://jQuery.com网站下载
2.代码:
复制代码 代码如下:
<script type="text/javascript">
//等待dom元素加载完毕.
$(document).ready(function(){
alert("Hello World!");
});
</script>
$(document).ready(function(){})相当于JS中的windows.onload方法,再文档加载完毕时执行,
在jQuery中"$()"符号就相当于"jQuery()"
$(document).ready(function(){})可以简写为$(function(){})
加载全部内容