jQuery的链式调用浅析
人气:0
jQuery式的方法链核心部分是三点:
1)jquery的包装器函数(也就是jQuery(),以此来构建包装器对象),以此构造函数可以产生饱含了原生DOM对象的包装器对象。
它大概是这个样子的…(当然跟官方库的规模跟功能以及实现方式都差很多,我只是写了个大概的实现方式):
呃…………我的失误,请大家如果有兴趣尝试下代码记得不要引入jQuery库,命名冲突了
(function(){
//简化起见不支持子类选择器属性选择器等等,只接受形如".className"或者"#id"或者"tagName"以及它们之间的组合形式 自定义的工具函数(红色)会在下面说明
function _jQuery(els){
this.elements = new Array();
for (var i = 0; i < els.length; i++) {
var element = els[i];
if (typeof element == 'string') {
element = element.trim(); //防止手抽多打入前后的空格
var sign = element.substr(0, 1);
if (sign == "#") { //按id查找
element = document.getElementById(element.substr(1));
this.elements.push(element);
}
else
if (sign == ".") {
//按类名查找 这里用到一个自定义的按类名返回dom数组的工具函数getElementsByClassName
element = getElementsByClassName(element.substr(1)); //element此时为数组对象,此方法为自定义见下文
this.elements = this.elements.merge(element);
}
else { //无任何标识符按标签名查找
element = document.getElementsByTagName(element); //element此时为数组对象
this.elements = this.elements.merge(element);//这个方法可以使得elements数组中只会存在不相同的dom对象 就如同set一样
}
}
else {
this.elements.push(element);
}
}
}
/*这里可以开始扩展包装器对象的原型函数比如
_ jQuery.prototype.addEvent=function(){………}
*/ window['jQuery'] = function(){ return new _jQuery(arguments) }; if (!window['$']) window['$'] = window['jQuery']; })()//自执行匿名函数
OK了 插入下面这段简单html文档来测试一下(不要鄙视偶的这个html写的规范不规范…测试而已)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>my function addtion</title>
</head>
<body>
<div id="header">
<p id="header1" class="entrance">
header1
</p>
<p id="header2"class="entrance">
header2
</p>
<p id="header3"class="entrance">
<a href="//www.qb5200.com/index.html">header3</a>
</p>
</div>
<hr/>
<div id="content" class="news">
<p id="content1" class="topic">
node1
</p>
<p id="content2" class="topic">
node2
</p>
<p id="content3" class="topic">
<a href="//www.qb5200.com/index.html">node3</a>
</p>
</div>
<hr/>
<div id="foot">
<p id="foot1" class="entrance"></p>
</div>
</body>
</html>
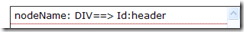
输入:
var f=$(‘#header').elements[0];
consoles.write("nodeName: "+f.nodeName+"==> Id:"+f.id)
/*自定义的代替alert的一个调试面板工具,由于在用的这个是照搬的某本书上的有点bug而且功能和操作性都不太好,过两天可能我会修改一下在放上来,自己调试可以用alert代替*/
输出:

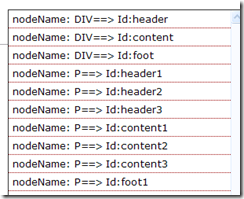
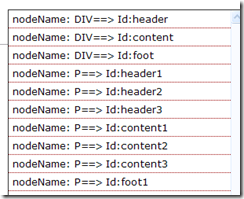
输入:
var e=jQuery(' div ',' p').elements; //这里故意多输了几个空格
for(var i=0;i<e.length;i++){
consoles.write("nodeName: "+e[i].nodeName+"==> Id:"+e[i].id);
}
输出:

虽然整合了dom对象查找的几个方法,但是还是可以看到每次都使用循环语句来操作dom对象是一件十分烦躁的事情,并且接下来还会以此包装器为基础引入很多针对此包装器对象的方法比如上面的addEvent方法等等,这些方法的引入最终是为了操作对象中包装的原生dom对象,所以每一个方法中又必须引入for或者while语句,这个引出第二个核心函数==> jQuery.each(){}; 太晚了…明天再总结
本文使用到的工具函数(都是很有用的函数):
//className:类名 tag:在此标签名范围内寻找 parent:在此父节点内寻找
function getElementsByClassName(className, tag, parent){
parent = parent || document; //缺省默认为document
var tag = tag || '*'; //缺省默认为查找所有标签
var elements = new Array();
var re = new RegExp('(^|\\s)' + className + '(\\s|$)');
var allList = parent.getElementsByTagName(tag);
var element;
for (var i = 0; i < allList.length; i++) {
element = allList[i];
if (element.className.match(re)) {
elements.push(element);
}
}
return elements;
}
if (!String.prototype.trim) {//去除首尾空格
String.prototype.trim = function(){
return this.replace(/^\s+|\s+$/g, '');
}
}
if (!Array.prototype.merge) {
Array.prototype.merge = function(arr){ //使得数组有类似set的特性 相同的对象无法放入同一个数组不要鄙视偶算法的问题只是阐述下原理
for (var i = 0; i < arr.length; i++) {
var signals=false;
for (var j = 0; j < this.length; j++) {
if (arr[i] == this[j])
signals=true;
}
if (!signals) this.push(arr[i]);
}
return this;
}
}
1)jquery的包装器函数(也就是jQuery(),以此来构建包装器对象),以此构造函数可以产生饱含了原生DOM对象的包装器对象。
它大概是这个样子的…(当然跟官方库的规模跟功能以及实现方式都差很多,我只是写了个大概的实现方式):
呃…………我的失误,请大家如果有兴趣尝试下代码记得不要引入jQuery库,命名冲突了
复制代码 代码如下:
(function(){
//简化起见不支持子类选择器属性选择器等等,只接受形如".className"或者"#id"或者"tagName"以及它们之间的组合形式 自定义的工具函数(红色)会在下面说明
function _jQuery(els){
this.elements = new Array();
for (var i = 0; i < els.length; i++) {
var element = els[i];
if (typeof element == 'string') {
element = element.trim(); //防止手抽多打入前后的空格
var sign = element.substr(0, 1);
if (sign == "#") { //按id查找
element = document.getElementById(element.substr(1));
this.elements.push(element);
}
else
if (sign == ".") {
//按类名查找 这里用到一个自定义的按类名返回dom数组的工具函数getElementsByClassName
element = getElementsByClassName(element.substr(1)); //element此时为数组对象,此方法为自定义见下文
this.elements = this.elements.merge(element);
}
else { //无任何标识符按标签名查找
element = document.getElementsByTagName(element); //element此时为数组对象
this.elements = this.elements.merge(element);//这个方法可以使得elements数组中只会存在不相同的dom对象 就如同set一样
}
}
else {
this.elements.push(element);
}
}
}
/*这里可以开始扩展包装器对象的原型函数比如
_ jQuery.prototype.addEvent=function(){………}
*/ window['jQuery'] = function(){ return new _jQuery(arguments) }; if (!window['$']) window['$'] = window['jQuery']; })()//自执行匿名函数
OK了 插入下面这段简单html文档来测试一下(不要鄙视偶的这个html写的规范不规范…测试而已)
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>my function addtion</title>
</head>
<body>
<div id="header">
<p id="header1" class="entrance">
header1
</p>
<p id="header2"class="entrance">
header2
</p>
<p id="header3"class="entrance">
<a href="//www.qb5200.com/index.html">header3</a>
</p>
</div>
<hr/>
<div id="content" class="news">
<p id="content1" class="topic">
node1
</p>
<p id="content2" class="topic">
node2
</p>
<p id="content3" class="topic">
<a href="//www.qb5200.com/index.html">node3</a>
</p>
</div>
<hr/>
<div id="foot">
<p id="foot1" class="entrance"></p>
</div>
</body>
</html>
输入:
复制代码 代码如下:
var f=$(‘#header').elements[0];
consoles.write("nodeName: "+f.nodeName+"==> Id:"+f.id)
/*自定义的代替alert的一个调试面板工具,由于在用的这个是照搬的某本书上的有点bug而且功能和操作性都不太好,过两天可能我会修改一下在放上来,自己调试可以用alert代替*/
输出:
输入:
复制代码 代码如下:
var e=jQuery(' div ',' p').elements; //这里故意多输了几个空格
for(var i=0;i<e.length;i++){
consoles.write("nodeName: "+e[i].nodeName+"==> Id:"+e[i].id);
}
输出:

虽然整合了dom对象查找的几个方法,但是还是可以看到每次都使用循环语句来操作dom对象是一件十分烦躁的事情,并且接下来还会以此包装器为基础引入很多针对此包装器对象的方法比如上面的addEvent方法等等,这些方法的引入最终是为了操作对象中包装的原生dom对象,所以每一个方法中又必须引入for或者while语句,这个引出第二个核心函数==> jQuery.each(){}; 太晚了…明天再总结
本文使用到的工具函数(都是很有用的函数):
复制代码 代码如下:
//className:类名 tag:在此标签名范围内寻找 parent:在此父节点内寻找
function getElementsByClassName(className, tag, parent){
parent = parent || document; //缺省默认为document
var tag = tag || '*'; //缺省默认为查找所有标签
var elements = new Array();
var re = new RegExp('(^|\\s)' + className + '(\\s|$)');
var allList = parent.getElementsByTagName(tag);
var element;
for (var i = 0; i < allList.length; i++) {
element = allList[i];
if (element.className.match(re)) {
elements.push(element);
}
}
return elements;
}
复制代码 代码如下:
if (!String.prototype.trim) {//去除首尾空格
String.prototype.trim = function(){
return this.replace(/^\s+|\s+$/g, '');
}
}
if (!Array.prototype.merge) {
Array.prototype.merge = function(arr){ //使得数组有类似set的特性 相同的对象无法放入同一个数组不要鄙视偶算法的问题只是阐述下原理
for (var i = 0; i < arr.length; i++) {
var signals=false;
for (var j = 0; j < this.length; j++) {
if (arr[i] == this[j])
signals=true;
}
if (!signals) this.push(arr[i]);
}
return this;
}
}
加载全部内容