简略的前端架构心得&&基于editor为例子的编码小技巧
人气:0
比较粗糙简略。感兴趣的同学可以看看。稍微贴下主要内容吧:

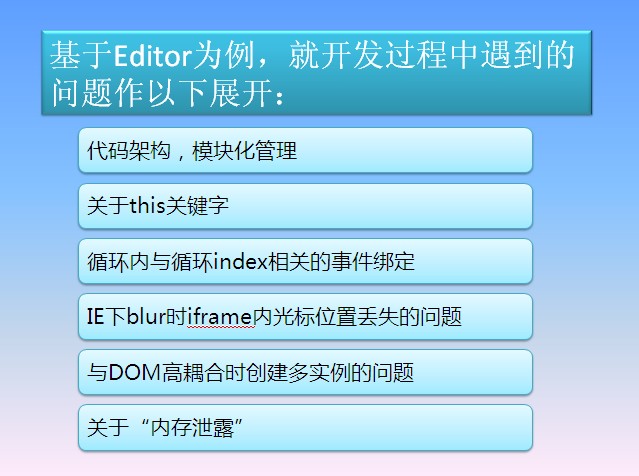
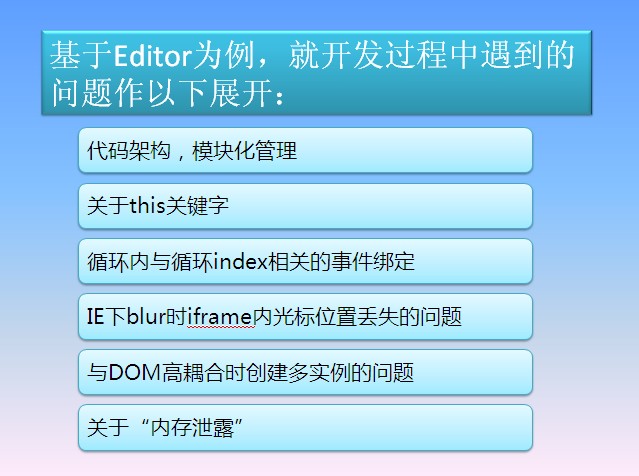
这是第一份ppt主要的内容。具体东西我就不多贴了,对这几个方面感兴趣的同学可以下载来看看,既然是基于editor为例子的ppt,这里我也附上一个简单的利用execCommand命令做的简易的demo,editor的原理在demo里都能看出来。这里附上代码:
<!doctype html>
<html>
<head>
<style type="text/css">
.wp {
width: 500px;
}
.bar {
margin-bottom: 8px;
}
.con {
border: 2px solid #ccc;
}
.block {
overflow: hidden;
height: 1%;
}
.controler {
float: left;
margin-right: 6px;
border: 1px solid #999;
height: 20px;
width: 20px;
text-align: center;
font-size: 14px;
font-weight: bold;
}
</style>
</head>
<body>
<script type="text/javascript">
var Class = {
create : function () {
return function () {
this.init.apply(this, arguments);
}
}
},
H$ = function(i) {return document.getElementById(i)},
$CE = function() {
var div = document.createElement('div');
return function(html) {
div.innerHTML = html;
var el = div.childNodes[0];
div.removeChild(el);
return el;
}
} ();
var Editor = Class.create();
Editor.prototype = {
init : function(id) {
var c = [];
c[0] = ['bold', 'B'];
c[1] = ['italic', 'I'];
this.t = H$(id);
this.t.style['display'] = 'none';
this.i = $CE('<iframe frameBorder="0" width="500" height="200"></iframe>');
var wp = $CE('<div class="wp"></div>'),
bar = $CE('<div class="bar block"></div>'),
con = $CE('<div class="con"></div>'),
self = this;
for (var i=0; i<c.length; i++) {
var btn = $CE('<a class="controler">'+c[i][1]+'</a>');
bar.appendChild(btn);
btn.onclick = (function(i){
return function () {
self.action(c[i][0]);
}
})(i);
if (!+"\v1") {btn.unselectable = 'on'} // IE下一定要设置unselectable = 'on'
}
this.t.parentNode.insertBefore(wp, this.t);
con.appendChild(this.t);
con.appendChild(this.i);
wp.appendChild(bar);
wp.appendChild(con);
this.e = this.i.contentWindow.document || this.i.contentDocument;
this.e.designMode = 'on';
this.e.open();
this.e.close();
},
action : function (cmd, val) {
this.e.execCommand(cmd, 0, val || null);
}
}
</script>
<textarea id="test"></textarea>
<script type="text/javascript">
new Editor('test');
</script>
</body>
</html>
大家可以自行考到本地去演示,很简单的一个例子,提供一个思路而已。
下面提供第一个ppt的下载: 【点击这里下载《关于js的一些小技巧》】
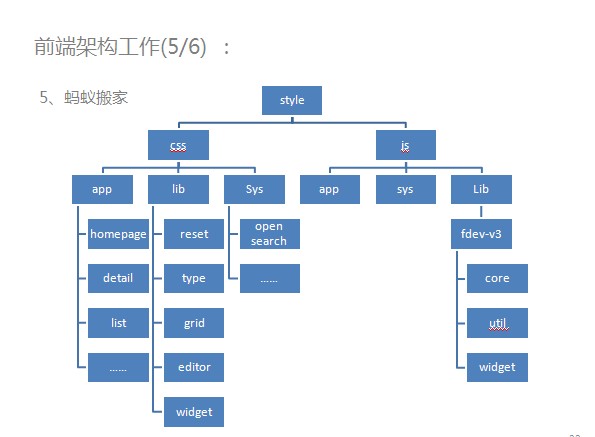
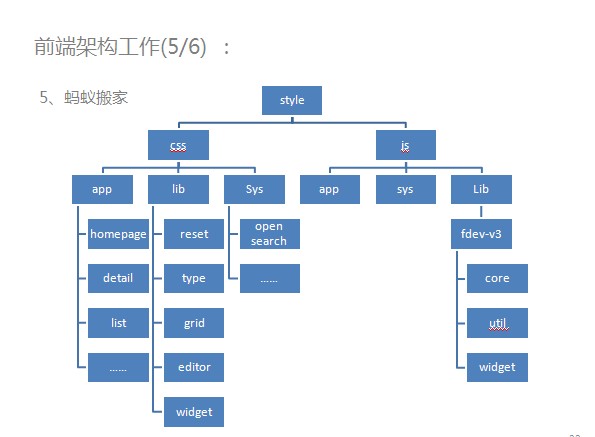
【阿里中国站前端架构史--略谈】
以下为ppt部分内容:



这是第一份ppt主要的内容。具体东西我就不多贴了,对这几个方面感兴趣的同学可以下载来看看,既然是基于editor为例子的ppt,这里我也附上一个简单的利用execCommand命令做的简易的demo,editor的原理在demo里都能看出来。这里附上代码:
<!doctype html>
复制代码 代码如下:
<html>
<head>
<style type="text/css">
.wp {
width: 500px;
}
.bar {
margin-bottom: 8px;
}
.con {
border: 2px solid #ccc;
}
.block {
overflow: hidden;
height: 1%;
}
.controler {
float: left;
margin-right: 6px;
border: 1px solid #999;
height: 20px;
width: 20px;
text-align: center;
font-size: 14px;
font-weight: bold;
}
</style>
</head>
<body>
<script type="text/javascript">
var Class = {
create : function () {
return function () {
this.init.apply(this, arguments);
}
}
},
H$ = function(i) {return document.getElementById(i)},
$CE = function() {
var div = document.createElement('div');
return function(html) {
div.innerHTML = html;
var el = div.childNodes[0];
div.removeChild(el);
return el;
}
} ();
var Editor = Class.create();
Editor.prototype = {
init : function(id) {
var c = [];
c[0] = ['bold', 'B'];
c[1] = ['italic', 'I'];
this.t = H$(id);
this.t.style['display'] = 'none';
this.i = $CE('<iframe frameBorder="0" width="500" height="200"></iframe>');
var wp = $CE('<div class="wp"></div>'),
bar = $CE('<div class="bar block"></div>'),
con = $CE('<div class="con"></div>'),
self = this;
for (var i=0; i<c.length; i++) {
var btn = $CE('<a class="controler">'+c[i][1]+'</a>');
bar.appendChild(btn);
btn.onclick = (function(i){
return function () {
self.action(c[i][0]);
}
})(i);
if (!+"\v1") {btn.unselectable = 'on'} // IE下一定要设置unselectable = 'on'
}
this.t.parentNode.insertBefore(wp, this.t);
con.appendChild(this.t);
con.appendChild(this.i);
wp.appendChild(bar);
wp.appendChild(con);
this.e = this.i.contentWindow.document || this.i.contentDocument;
this.e.designMode = 'on';
this.e.open();
this.e.close();
},
action : function (cmd, val) {
this.e.execCommand(cmd, 0, val || null);
}
}
</script>
<textarea id="test"></textarea>
<script type="text/javascript">
new Editor('test');
</script>
</body>
</html>
大家可以自行考到本地去演示,很简单的一个例子,提供一个思路而已。
下面提供第一个ppt的下载: 【点击这里下载《关于js的一些小技巧》】
【阿里中国站前端架构史--略谈】
以下为ppt部分内容:


感兴趣的同学可以看看。
文件打包下载地址
加载全部内容