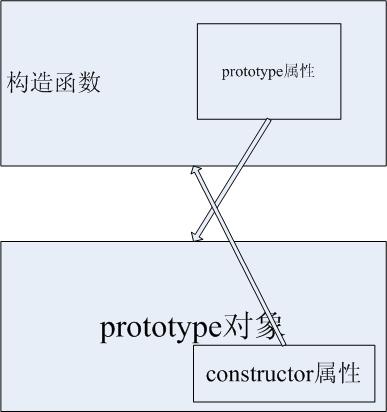
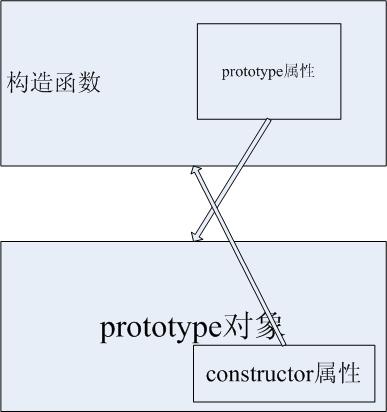
javascript new fun的执行过程
人气:1
(1)创建一个新的对象,并让this指针指向它;
(2)将函数的prototype对象的所有成员都赋给这个新对象;
(3)执行函数体,对这个对象进行初始化操作;
(4)返回(1)中创建的对象。

function BB(a){
this.aa();
alert("s");
}
//alert(typeof BB.prototype.constructor);
BB.prototype.aa=function(){alert("sss");}
var nn=new BB("cc");
//var nn={};BB.apply(nn)
//nn=BB.prototype;
alert(nn.constructor);
(2)将函数的prototype对象的所有成员都赋给这个新对象;
(3)执行函数体,对这个对象进行初始化操作;
(4)返回(1)中创建的对象。

复制代码 代码如下:
function BB(a){
this.aa();
alert("s");
}
//alert(typeof BB.prototype.constructor);
BB.prototype.aa=function(){alert("sss");}
var nn=new BB("cc");
//var nn={};BB.apply(nn)
//nn=BB.prototype;
alert(nn.constructor);
加载全部内容