基于jsTree的无限级树JSON数据的转换代码
人气:0
jstree 主页 :
http://www.jstree.com/
其中提供了一种从后台取数据渲染成树的形式:
$("#mytree").tree({
data : {
type : "json",
url : "${ctx}/user/power!list.do"
}
});
对于url中返回的值必须是它定义的json数据形式:
$("#demo2").tree({
data : {
type : "json",
json : [
{ attributes: { id : "pjson_1" }, state: "open", data: "Root node 1", children : [
{ attributes: { id : "pjson_2" }, data: { title : "Custom icon", icon : "../media/images/ok.png" } },
{ attributes: { id : "pjson_3" }, data: "Child node 2" },
{ attributes: { id : "pjson_4" }, data: "Some other child node" }
]},
{ attributes: { id : "pjson_5" }, data: "Root node 2" }
]
}
});
这里需要一个从后台实例集合转换为它规定的json数据的形式.
/** *//**
* 无限递归获得jsTree的json字串
*
* @param parentId
* 父权限id
* @return
*/
private String getJson(long parentId)
{
// 把顶层的查出来
List<Action> actions = actionManager.queryByParentId(parentId);
for (int i = 0; i < actions.size(); i++)
{
Action a = actions.get(i);
// 有子节点
if (a.getIshaschild() == 1)
{
str += "{attributes:{id:\"" + a.getAnid()
+ "\"},state:\"open\",data:\"" + a.getAnname() + "\" ,";
str += "children:[";
// 查出它的子节点
List<Action> list = actionManager.queryByParentId(a.getAnid());
// 遍历它的子节点
for (int j = 0; j < list.size(); j++)
{
Action ac = list.get(j);
//还有子节点(递归调用)
if (ac.getIshaschild() == 1)
{
this.getJson(ac.getParentid());
}
else
{
str += "{attributes:{id:\"" + ac.getAnid()
+ "\"},state:\"open\",data:\"" + ac.getAnname()
+ "\" " + " }";
if (j < list.size() - 1)
{
str += ",";
}
}
}
str += "]";
str += " }";
if (i < actions.size() - 1)
{
str += ",";
}
}
}
return str;
}
调用:
@org.apache.struts2.convention.annotation.Action(results =
{ @Result(name = "success", location = "/main/user/action-list.jsp") })
public String list()
{
String str = "[";
// 从根开始
str += this.getJson(0);
str += "]";
this.renderJson(str);
return null;
}
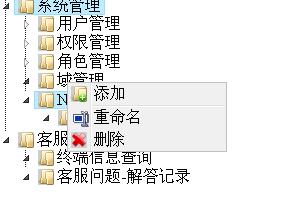
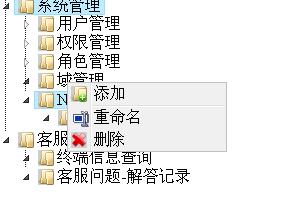
其中Action是菜单类或权限类等的实体。
效果图:

http://www.jstree.com/
其中提供了一种从后台取数据渲染成树的形式:
复制代码 代码如下:
$("#mytree").tree({
data : {
type : "json",
url : "${ctx}/user/power!list.do"
}
});
对于url中返回的值必须是它定义的json数据形式:
复制代码 代码如下:
$("#demo2").tree({
data : {
type : "json",
json : [
{ attributes: { id : "pjson_1" }, state: "open", data: "Root node 1", children : [
{ attributes: { id : "pjson_2" }, data: { title : "Custom icon", icon : "../media/images/ok.png" } },
{ attributes: { id : "pjson_3" }, data: "Child node 2" },
{ attributes: { id : "pjson_4" }, data: "Some other child node" }
]},
{ attributes: { id : "pjson_5" }, data: "Root node 2" }
]
}
});
这里需要一个从后台实例集合转换为它规定的json数据的形式.
复制代码 代码如下:
/** *//**
* 无限递归获得jsTree的json字串
*
* @param parentId
* 父权限id
* @return
*/
private String getJson(long parentId)
{
// 把顶层的查出来
List<Action> actions = actionManager.queryByParentId(parentId);
for (int i = 0; i < actions.size(); i++)
{
Action a = actions.get(i);
// 有子节点
if (a.getIshaschild() == 1)
{
str += "{attributes:{id:\"" + a.getAnid()
+ "\"},state:\"open\",data:\"" + a.getAnname() + "\" ,";
str += "children:[";
// 查出它的子节点
List<Action> list = actionManager.queryByParentId(a.getAnid());
// 遍历它的子节点
for (int j = 0; j < list.size(); j++)
{
Action ac = list.get(j);
//还有子节点(递归调用)
if (ac.getIshaschild() == 1)
{
this.getJson(ac.getParentid());
}
else
{
str += "{attributes:{id:\"" + ac.getAnid()
+ "\"},state:\"open\",data:\"" + ac.getAnname()
+ "\" " + " }";
if (j < list.size() - 1)
{
str += ",";
}
}
}
str += "]";
str += " }";
if (i < actions.size() - 1)
{
str += ",";
}
}
}
return str;
}
调用:
复制代码 代码如下:
@org.apache.struts2.convention.annotation.Action(results =
{ @Result(name = "success", location = "/main/user/action-list.jsp") })
public String list()
{
String str = "[";
// 从根开始
str += this.getJson(0);
str += "]";
this.renderJson(str);
return null;
}
其中Action是菜单类或权限类等的实体。
效果图:

加载全部内容