jQuery入门第一课 jQuery选择符
人气:0var obj=$(selector);
其中selector是一个字符串,就是下面要着重介绍的选择符。返回的是元素的包装集合。事实上,JQuery的核心$函数的威力远不止当作选择符来用,当它的参数是一个函数的时候,它的作用是类似onload事件,当页面的DOM元素完全加载后,它参数内的方法就会被执行。它比onload更有优势,onload只能注册1个函数,但是它可以多次被调用,也就是可以注册多个函数到DOM加载完全后执行,而且onload是要等页面上的所有内容都加载完毕后再执行的,如果有大图片等内容,可能造成函数执行延时。而$函数只要DOM结构完全加载就可以执行。下面看一个简单的例子:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JQuery First Page</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function(){
var p=$('#p1');
alert(p);
});
</script>
</head>
<body>
<p id="p1">I'm a p</p>
</body>
</html>
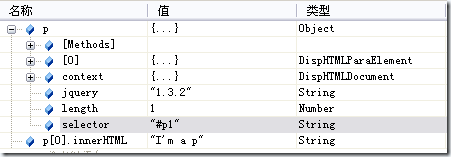
可以看到,最简单的选择器就是和getElementById类似的,利用元素的ID作为选择符。可以看看p到底是什么,利用js调试器可以看到:

p是一个类似数组的对象,里面包含了被选中的元素。打开[Methods]结点可以看到很多方法,都是jQuery提供的方法。在这个例子中,元素只有一个,因此通过p[0]就能获得该HTML元素,p[0]就是和getElementById获得的对象是一样的。
jQuery选择符的强大之处在于它几乎完全兼容CSS2的选择符,而不管你的浏览器是否兼容CSS2。如果对CSS选择符还不熟悉的,请参考我的上一篇日志:CSS选择符。对于选择到的元素,可以给他施加很多方法,这些方法不是本文介绍的重点,这里先介绍一个,就是css(attr,value)方法,这个方法可以给包装元素的css属性中的attr属性的值设置为value.下面举的例子就是利用这个方法给页面元素增加一点字体上的变化,我们可以以此区分出某个选择符到底选中了哪些元素。这个例子和我上一篇的例子的内容几乎是一样的,我就不加解释了,只是这篇的例子也都适用于IE6!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JQuery Selector</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function(){
$("h1,h2").css("color","Red"); //element selector
$(".warning").css("font-style","italic"); //class selecotr
$("p.warning").css("color","Red");
$("p.big.warning").css("font-size","x-large");//multi-class selector
$("*[id]").css("color","red"); //attribute selector
$("p[class]").css("color","blue");
$("p[class][id]").css("font-size","x-large");
$("div[title='title']").css("font-weight","bold");
$("div[title^='title']").css("color","red");
$("div[title$='World']").css("color","blue");
$("div[title~='Hello']").css("font-size","x-large");
$("div[title*='Hello']").css("font-style","italic");
$("div[title|='Hello']").css("background-color","silver");
$("p .warning").css("font-size","x-large"); /https://img.qb5200.com/download-x/decendent selector
$("body > .warning").css("border","1px solid"); //child selector
});
</script>
</head>
<body>
<h1>
This is H1</h1>
<h2>
This is H2</h2>
<h3>
This is H3</h3>
<p class="warning">
Real Warning!</p>
<span class="warning">Common Worning</span>
<p class="big warning ">
Warning and Big</p>
<div id="title">
I am title</div>
<p class="warning">
Real Warning!</p>
<p id="idp1" class="myclass">
P with an ID and class</p>
<p>
The last line.</p>
<p id="idp2">
P with an ID</p>
<div title="title" >I am title</div>
<div title="title2">I am title2</div>
<div title="Hello World">Hello World</div>
<div title="HelloWorld">HelloWorld</div>
<div title="Hello-World">Hello-World</div>
<p><span class="warning">Class warning inside p</span></p>
</body>
</html>
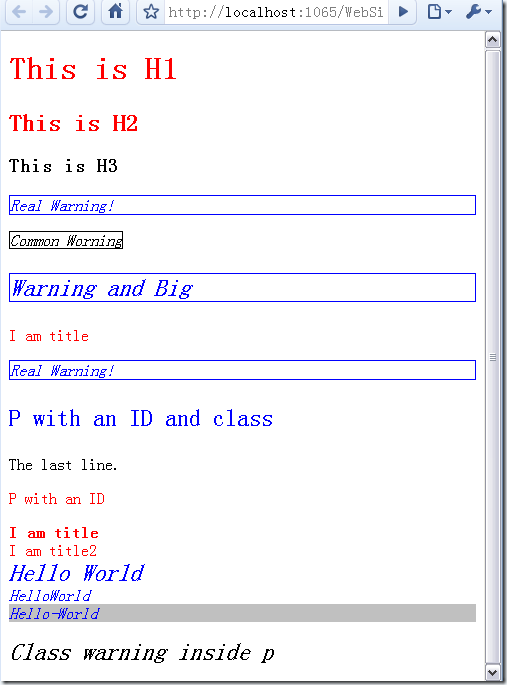
效果如下:

jQuery的强大之处还不限于此,除了支持CSS选择符以外,jQuery自身还支持其他的选择符,其中一大类就是基于位置的选择符。例如选择列表中的第一个,或者表格中的偶数行等等。这类选择器的一般形式是 :location,例如 a:first,匹配页面上第一个a, p:even 匹配页面上偶数个p.下面详细介绍。
| 选择器 | 描述 |
| :first | 页面最先出现的。li a:first 在li标签下第一个出现的a |
| :last | 同上,最后出现的。 |
| :first-child | 最先的子元素 |
| :last-child | 最后的子元素 |
| :nth-child(n) | 返回第n个子元素(从1开始) |
| :nth-child(even|odd) | 返回第偶数|奇数个子元素 |
| :even :odd | 第偶数、奇数个元素 |
| :eq(n) :gt(n) :lt(n) | 返回第n个元素(从0开始),第n个元素之后元素,第n个元素之前的元素 |
先看一个例子再作解释:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Custom Selector</title>
<style type="text/css">
table
{
border-collapse: collapse;
font-family:Verdana;
}
td
{
padding-left: 10px;
padding-right: 10px;
border: solid 1px black;
}
</style>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function(){
$('tr:first').css({fontWeight:'bold',fontSize:'large'});
$('tr:even').css('background-color','silver');
$('tr td:first').css('color','red');
$('tr:gt(0) :first-child').css('font-style','italic');
$('p:eq(0)').css({fontFamily:'Arial',fontSize:'x-large'});
});
</script>
</head>
<body>
<p>Entry Level DSLR Prices</p>
<table>
<tr>
<td>Company</td>
<td>Model</td>
<td>Price</td>
</tr>
<tr>
<td>Canon</td>
<td>1000D</td>
<td>3800</td>
</tr>
<tr>
<td>Canon</td>
<td>450D</td>
<td>4100</td>
</tr>
<tr>
<td>Canon</td>
<td>500D</td>
<td>4900</td>
</tr>
<tr>
<td>Canon</td>
<td>550D</td>
<td>6100</td>
</tr>
<tr>
<td>Nikon</td>
<td>D3000</td>
<td>3600</td>
</tr>
<tr>
<td>Nikon</td>
<td>D5000</td>
<td>4600</td>
</tr>
<tr>
<td>Pentax</td>
<td>Kx</td>
<td>3900</td>
</tr>
<tr>
<td>Sony</td>
<td>a230</td>
<td>2900</td>
</tr>
<tr>
<td>Sony</td>
<td>a450</td>
<td>4400</td>
</tr>
</table>
<p>Date: 2010-03</p>
</body>
</html>
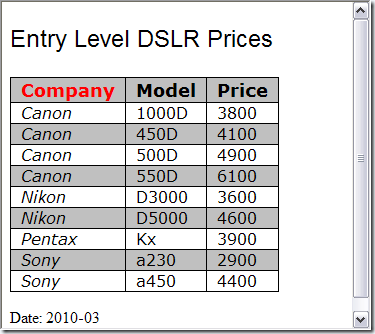
第一条语句是将第一行设置为粗体,大号字。第二句是将偶数行的背景设置为银灰色。第三句是将tr中的td元素的第一个设置成红色。第四句是将第二行开始所有tr的第一个子元素设置成斜体。
第四条展示了选择器的组合使用。 这一类的选择器和CSS选择器类似,也可以组合使用。 要特别注意 p:first 和 p :first的区别,前者表示的是在整个页面中第一个p,后者表示的是包含在p中的第一个元素。综合上面的解释,最终的结果应该是:

题外话,上面这个图是在IE8下截的,不得不说IE对于字体的渲染真是赏心悦目啊。Chrome FF都没这么漂亮。
言归正传,继续介绍jQuery的最后一类选择器。这类选择器很像css的伪类,例如:
| :button | 选择input[type=button] |
| :checked | 选中的复选框或按钮 |
| :contains('xxx') | 包含字符串xxx的元素 |
具体用法比较简单,不详细介绍。
加载全部内容