jQuery 文本框模拟下拉列表效果
人气:0
网页代码如下:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
用到的图片:
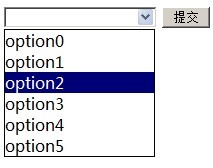
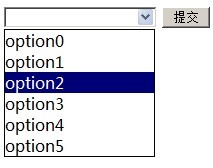
最后的效果:
默认/光标移出时文本框的样子:

鼠标移入时文本框的样子,当鼠标案件释放时,若光标还在div上也是这样:

鼠标按键按下时时文本框的样子:

最终效果:

加载全部内容
用到的图片:
最后的效果:
默认/光标移出时文本框的样子:

鼠标移入时文本框的样子,当鼠标案件释放时,若光标还在div上也是这样:

鼠标按键按下时时文本框的样子:

最终效果:

加载全部内容