JQuery 构建客户/服务分离的链接模型中Table中的排序分析
人气:0
但在这个模型中,由于不能利用这些控件,我们需要借助纯Javascript和html静态代码来实现,感觉好像挺麻烦的?其实呢......
分页代码既然由Webservice接口服务端中间层处理好回传回来,那么我们的排序代码也可以这样的,只是在回传前进行排序就ok了,下面就分析一下。
看过上篇的文章,可以知道在Webservice接口服务端中间层处理数据是操纵泛型的List对象
代码
List<TB_WEB_NZ_INVESTMENT> list = new List<TB_WEB_NZ_INVESTMENT>();
list = objBusinessFacade.GetTB_WEB_NZ_INVESTMENT_CollectionByFlowID(FlowID);
return new JavaScriptSerializer().Serialize(list);
那么我们的排序代码就嵌在 蓝色行 和 红色行 之间。
如何排序呢?List这个对象里面有个Sort()方法

显然我们不能使用默认比较器来进行排序,因为如果这样就达不到目的(我们需要在页面点击某列就按该列进行排序,而默认比较器就达不到这种精准的控制),注:这里并未采用在数据库上进行排序,为什么?因为通过List泛型对象可以处理的事情就没必要又要通过数据库来解决。
List.Sort (泛型 IComparer)
IComparer 是接口由 System.Collections.Generic.List.Sort 和 System.Collections.Generic.List.BinarySearch 方法使用。它提供一种自定义集合排序顺序的方法。
该接口有一个需要重载的方法 int Compare(a,b)
通过调整参数a,b的顺序实现升序和降序排列
public int Compare(obj x , obj y)
{
//如果比较的列所对应的表字段的数据类型是DateTime,不同的数据类型对应不同的
return DateTime.Compare(x,y); -- 升序
//return DateTime.Compare(y,x); -- 降序
}
开始构建中间层比较器对象
代码
/// <summary>
/// 对象【出资人】比较器
/// </summary>
public class ContributivePerson_INV_Comparer : IComparer<TB_WEB_NZ_INVESTMENT>
{
private ESortType m_ESortType = ESortType.ASC;
public ContributivePerson_INV_Comparer(ESortType eSortType)
{
m_ESortType = eSortType;
}
public int Compare(TB_WEB_NZ_INVESTMENT x, TB_WEB_NZ_INVESTMENT y)
{
int rtnCompare = 0; ;
switch (m_ESortType)
{
case ESortType.ASC:
rtnCompare = string.Compare(x.INV, y.INV);
break;
case ESortType.DESC:
rtnCompare = string.Compare(y.INV, x.INV);
break;
}//switch
return rtnCompare;
}
}//class
/// <summary>
/// 【余额缴付期限】比较器
/// </summary>
public class ContributivePerson_BALDEPER_Comparer : IComparer<TB_WEB_NZ_INVESTMENT>
{
private ESortType m_ESortType = ESortType.ASC;
public ContributivePerson_BALDEPER_Comparer(ESortType eSortType)
{
m_ESortType = eSortType;
}
public int Compare(TB_WEB_NZ_INVESTMENT x, TB_WEB_NZ_INVESTMENT y)
{
int rtnCompare = 0; ;
DateTime xDateTime = DateTime.Parse(x.BALDEPER.ToString());
DateTime yDateTime = DateTime.Parse(y.BALDEPER.ToString());
switch (m_ESortType)
{
case ESortType.ASC:
rtnCompare = DateTime.Compare(xDateTime, yDateTime);
break;
case ESortType.DESC:
rtnCompare = DateTime.Compare(yDateTime, xDateTime);
break;
}//switch
return rtnCompare;
}
}//class
从以上代码中,我们构造了两个比较器,分别是【出资人】,【余额缴付期限】
我们构造一个工厂方法,来方便调用
代码
/// <summary>
/// 对象排序比较器工厂
/// </summary>
public class ContributivePerson_SortComparerFactory
{
/// <summary>
///
/// </summary>
/// <param name="FieldName"></param>
/// <returns></returns>
public IComparer<TB_WEB_NZ_INVESTMENT> GetSortComparer(string FieldName, ESortType eSortType)
{
IComparer<TB_WEB_NZ_INVESTMENT> IComparer = null;
switch (FieldName)
{
case "BALDEPER"://余额缴付期限
IComparer = new ContributivePerson_BALDEPER_Comparer(eSortType);
break;
case "INV"://投资人
IComparer = new ContributivePerson_INV_Comparer(eSortType);
break;
}//switch
return IComparer;
}
}//class
下面我们进行运用,这个方法是一个Webservice接口端的新写的方法,我们看见红色代码段是排序块,绿色注解是过滤代码块(代码已经略去)
代码
/// <summary>
/// 分页功能的表格填充服务端(带排序)
/// </summary>
/// <param name="FlowID"></param>
/// <param name="PageCount">每页数目</param>
/// <param name="CurrentPage">当前页</param>
/// <param name="SortType">排序类型:"ASC" ,"DESC"</param>
/// <returns></returns>
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public string Load_ContributivePerson_Table_Sort(string FlowID, int PageCount,
int CurrentPage, string SortType, string SortFieldName)
{
List<TB_WEB_NZ_INVESTMENT> list = new List<TB_WEB_NZ_INVESTMENT>();
list = objBusinessFacade.GetTB_WEB_NZ_INVESTMENT_CollectionByFlowID(FlowID);
ContributivePerson_SortComparerFactory objFactory = new ContributivePerson_SortComparerFactory();
IComparer<TB_WEB_NZ_INVESTMENT> objSort = null;
if (SortType.ToUpper().Trim() == "ASC")
{
objSort = objFactory.GetSortComparer(SortFieldName,ESortType.ASC);
}
else if (SortType.ToUpper().Trim() == "DESC")
{
objSort = objFactory.GetSortComparer(SortFieldName, ESortType.DESC);
}
list.Sort(objSort);
//部分代码略去,略去代码可参看上篇文章
return new JavaScriptSerializer().Serialize(list);
}
通过添加比较器,我们达到了在泛型list对象上的随心所欲的排序,而不需要通过SQL语句进行排序。在客户端的页面只要添加必要的参数就可以实现了,中间层服务端已经实现了全部的核心,客户端代码只需要判别是哪个列要进行排序,同时注意【首页】【下一页】等按排序的顺序翻页即可,这里客户端的代码略去
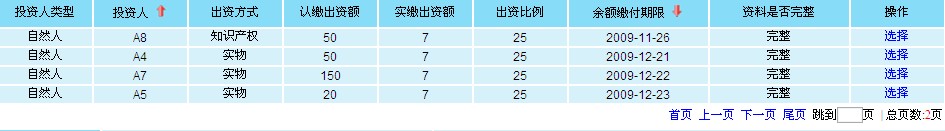
效果图:
按【余额缴付期限】列进行升序排列
分页代码既然由Webservice接口服务端中间层处理好回传回来,那么我们的排序代码也可以这样的,只是在回传前进行排序就ok了,下面就分析一下。
看过上篇的文章,可以知道在Webservice接口服务端中间层处理数据是操纵泛型的List对象
代码
复制代码 代码如下:
List<TB_WEB_NZ_INVESTMENT> list = new List<TB_WEB_NZ_INVESTMENT>();
list = objBusinessFacade.GetTB_WEB_NZ_INVESTMENT_CollectionByFlowID(FlowID);
return new JavaScriptSerializer().Serialize(list);
那么我们的排序代码就嵌在 蓝色行 和 红色行 之间。
如何排序呢?List这个对象里面有个Sort()方法

显然我们不能使用默认比较器来进行排序,因为如果这样就达不到目的(我们需要在页面点击某列就按该列进行排序,而默认比较器就达不到这种精准的控制),注:这里并未采用在数据库上进行排序,为什么?因为通过List泛型对象可以处理的事情就没必要又要通过数据库来解决。
List.Sort (泛型 IComparer)
IComparer 是接口由 System.Collections.Generic.List.Sort 和 System.Collections.Generic.List.BinarySearch 方法使用。它提供一种自定义集合排序顺序的方法。
该接口有一个需要重载的方法 int Compare(a,b)
通过调整参数a,b的顺序实现升序和降序排列
复制代码 代码如下:
public int Compare(obj x , obj y)
{
//如果比较的列所对应的表字段的数据类型是DateTime,不同的数据类型对应不同的
return DateTime.Compare(x,y); -- 升序
//return DateTime.Compare(y,x); -- 降序
}
开始构建中间层比较器对象
代码
复制代码 代码如下:
/// <summary>
/// 对象【出资人】比较器
/// </summary>
public class ContributivePerson_INV_Comparer : IComparer<TB_WEB_NZ_INVESTMENT>
{
private ESortType m_ESortType = ESortType.ASC;
public ContributivePerson_INV_Comparer(ESortType eSortType)
{
m_ESortType = eSortType;
}
public int Compare(TB_WEB_NZ_INVESTMENT x, TB_WEB_NZ_INVESTMENT y)
{
int rtnCompare = 0; ;
switch (m_ESortType)
{
case ESortType.ASC:
rtnCompare = string.Compare(x.INV, y.INV);
break;
case ESortType.DESC:
rtnCompare = string.Compare(y.INV, x.INV);
break;
}//switch
return rtnCompare;
}
}//class
/// <summary>
/// 【余额缴付期限】比较器
/// </summary>
public class ContributivePerson_BALDEPER_Comparer : IComparer<TB_WEB_NZ_INVESTMENT>
{
private ESortType m_ESortType = ESortType.ASC;
public ContributivePerson_BALDEPER_Comparer(ESortType eSortType)
{
m_ESortType = eSortType;
}
public int Compare(TB_WEB_NZ_INVESTMENT x, TB_WEB_NZ_INVESTMENT y)
{
int rtnCompare = 0; ;
DateTime xDateTime = DateTime.Parse(x.BALDEPER.ToString());
DateTime yDateTime = DateTime.Parse(y.BALDEPER.ToString());
switch (m_ESortType)
{
case ESortType.ASC:
rtnCompare = DateTime.Compare(xDateTime, yDateTime);
break;
case ESortType.DESC:
rtnCompare = DateTime.Compare(yDateTime, xDateTime);
break;
}//switch
return rtnCompare;
}
}//class
从以上代码中,我们构造了两个比较器,分别是【出资人】,【余额缴付期限】
我们构造一个工厂方法,来方便调用
代码
复制代码 代码如下:
/// <summary>
/// 对象排序比较器工厂
/// </summary>
public class ContributivePerson_SortComparerFactory
{
/// <summary>
///
/// </summary>
/// <param name="FieldName"></param>
/// <returns></returns>
public IComparer<TB_WEB_NZ_INVESTMENT> GetSortComparer(string FieldName, ESortType eSortType)
{
IComparer<TB_WEB_NZ_INVESTMENT> IComparer = null;
switch (FieldName)
{
case "BALDEPER"://余额缴付期限
IComparer = new ContributivePerson_BALDEPER_Comparer(eSortType);
break;
case "INV"://投资人
IComparer = new ContributivePerson_INV_Comparer(eSortType);
break;
}//switch
return IComparer;
}
}//class
下面我们进行运用,这个方法是一个Webservice接口端的新写的方法,我们看见红色代码段是排序块,绿色注解是过滤代码块(代码已经略去)
代码
复制代码 代码如下:
/// <summary>
/// 分页功能的表格填充服务端(带排序)
/// </summary>
/// <param name="FlowID"></param>
/// <param name="PageCount">每页数目</param>
/// <param name="CurrentPage">当前页</param>
/// <param name="SortType">排序类型:"ASC" ,"DESC"</param>
/// <returns></returns>
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public string Load_ContributivePerson_Table_Sort(string FlowID, int PageCount,
int CurrentPage, string SortType, string SortFieldName)
{
List<TB_WEB_NZ_INVESTMENT> list = new List<TB_WEB_NZ_INVESTMENT>();
list = objBusinessFacade.GetTB_WEB_NZ_INVESTMENT_CollectionByFlowID(FlowID);
ContributivePerson_SortComparerFactory objFactory = new ContributivePerson_SortComparerFactory();
IComparer<TB_WEB_NZ_INVESTMENT> objSort = null;
if (SortType.ToUpper().Trim() == "ASC")
{
objSort = objFactory.GetSortComparer(SortFieldName,ESortType.ASC);
}
else if (SortType.ToUpper().Trim() == "DESC")
{
objSort = objFactory.GetSortComparer(SortFieldName, ESortType.DESC);
}
list.Sort(objSort);
//部分代码略去,略去代码可参看上篇文章
return new JavaScriptSerializer().Serialize(list);
}
通过添加比较器,我们达到了在泛型list对象上的随心所欲的排序,而不需要通过SQL语句进行排序。在客户端的页面只要添加必要的参数就可以实现了,中间层服务端已经实现了全部的核心,客户端代码只需要判别是哪个列要进行排序,同时注意【首页】【下一页】等按排序的顺序翻页即可,这里客户端的代码略去
效果图:
按【余额缴付期限】列进行升序排列

按【投资人】降序排列

加载全部内容