Extjs学习笔记之三 extjs form更多的表单项
人气:0
1.日期选择框,DateField
日期选择框在日常项目中被广泛应用,一个方便的日期输入机制能够极大的提高用户体验。Extjs的DateField非常友好灵活强大。可以通过如下代码新建一个日期选择框:
new Ext.form.DateField({
id: 'diliveryDate',
format: 'Y年m月d日',
maxValue: new Date(),
minValue: '1900-01-01',
disabledDays: [0, 6],
disabledDaysText: '禁止选择该日期',
fieldLabel: '选择日期',
width:200,
showToday:false
})
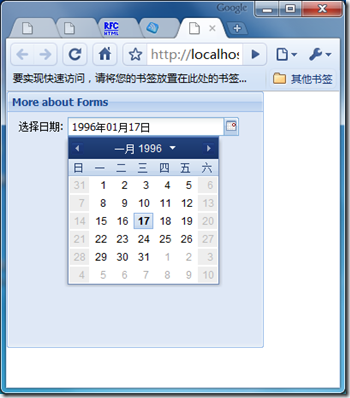
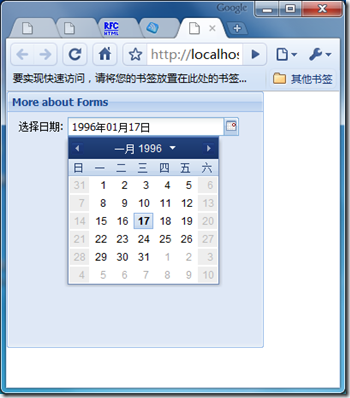
效果如下:

注意,默认情况下,这个日历显示的是英文,如果需要显示中文,需要引入区域文件:
<script type="text/javascript" src="ext-3.1.0/src/locale/ext-lang-zh_CN.js"></script>对其他控件应该也是类似的。2.HTML编辑器,HTMLEditor
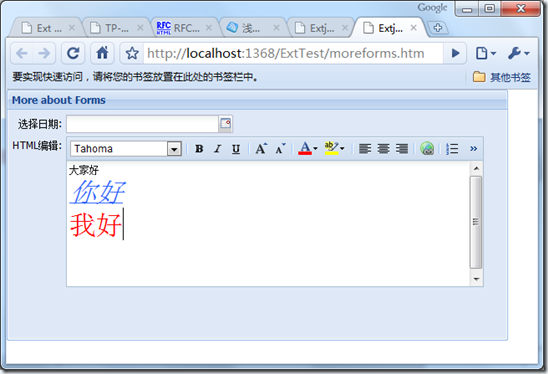
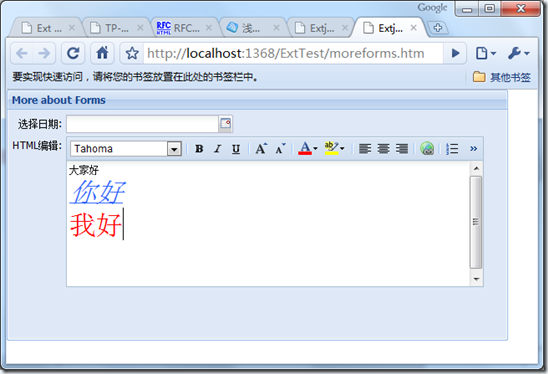
HTML编辑器可以使客户编辑html文档。启用HTML编辑器非常简单,而且几乎不需要额外的配置,默认的就很好用:
new Ext.form.HtmlEditor({
id:'HtmlContent',
autoHeight:false,
width:500,
fieldLabel:'HTML编辑'
})

遗憾的是这个编辑器不支持图文混排,不过对于轻量级的应用来说还是很好用的。如果需要图文混排还是使用专门的第三方的插件好了。
3.组合框, ComboBox
这是一个重量级的控件,因为它在实际应用中起着广泛而重要的作用。虽然它的使用频率没有TextField高,但是它的功能却比TestField丰富的多,所以把它放在比较靠后的位置来介绍。Extjs的ComboBox具有下拉提示,自动完成等功能,也同时支持本地和服务器端的数据源。下面先看一个本地数据源的示例。
本地数据源可以放在一个ArrayStore中,这是一个类似一个数组的结构。例如,可以定义下面的store:
var store = new Ext.data.ArrayStore({
fields: ['Name', 'Code'],
data: [['开发部', 1], ['行政部', 2], ['销售部', 3], ['质检部', 4], ['售后部', 5]]
});下面就可以添加一个combobox,var myform = new Ext.FormPanel({
applyTo: 'myform',
title: 'ComboxBox with local datasource',
height: 200,
width: 300,
frame: true,
labelSeparator: ':',
labelWidth: 60,
labelAlign: 'right',
items: [new Ext.form.ComboBox({
id:'combolocal',
fieldLabel:'部门',
triggerAction:'all',
store:store,
displayField:'Name',
mode:'local',
forceSelection:true,
typeAhead:true,
resizable:true})
]
});
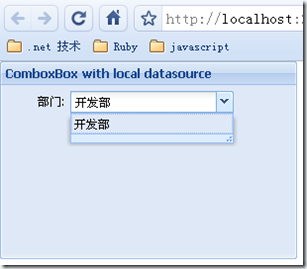
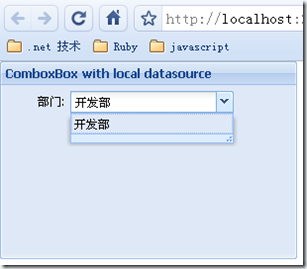
其中比较重要的配置项有displayField,对应的是datastore中的fields,用来指定显示哪个字段。mode,在这里是local,表示本地数据源。typeAhead表示是否自动完成,forceSelection表示是否仅允许用户输入下拉列表中有的数据。效果如下,下图展示了自动完成,我仅在输入框中输入了一个“开”字:

使用远程数据也是类似的,不过我们首先要准备好一个能够返回数据的服务器页面,新建一个combo.ashx代码如下:
public class combo : IHttpHandler {
public void ProcessRequest (HttpContext context) {
string query = context.Request.Params["search"];
StringBuilder sb = new StringBuilder("[");
foreach (string s in data)
if (s.Contains(query)||query=="all") sb.Append(s+",");
if(sb[sb.Length-1]==',')
sb.Remove(sb.Length - 1, 1);
sb.Append("]");
context.Response.ContentType = "text/plain";
context.Response.Write(sb.ToString());
}
string[] data=new string[]{"['开发部', 1]","['行政部', 2]", "['销售部', 3]", "['质检部', 4]", "['售后部', 5]"};
public bool IsReusable {
get {
return false;
}
}}
此段程序根据客户端传来的参数进行筛选,再传回数据,如果参数值是all,则返回全部数据。可见服务器端的自动完成可以比本地的更自由,当然速度也会更慢。这个例子中服务器传回的一个符合格式的javascript数组,在实际开发中,有更好的数据传送格式可以选择,本文的讨论重点不是数据的传递,因此就直接采用这种方式作为示例。接下来配置下客户端的datastore:
var remoteStore=new Ext.data.ArrayStore({
fields: ['Name', 'Code'],
proxy:new Ext.data.HttpProxy({url:'Combo.ashx'})
});最后就可以创建一个使用远程数据源的combobox了:new Ext.form.ComboBox({
id: 'comboremote',
allQuery:'all',
fieldLabel: '远程部门',
triggerAction: 'all',
mode: 'remote',
queryParam:'search',
displayField:'Name',
store:remoteStore,
minChars:1})
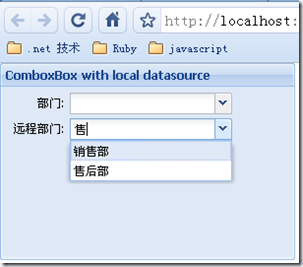
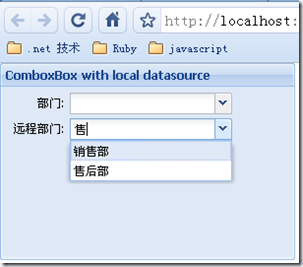
其中minChars表示用户至少要输入多少字后才开始自动完成,queryParam是向服务器传递参数的名字,allQuery是要求返回全部数据时候的参数值。效果如下:

在remote模式下,combobox还支持服务器端分页,此时combox会向服务器传递start和limit参数,表示要显示的数据范围,服务器端代码做相应处理后返回数据即可。
日期选择框在日常项目中被广泛应用,一个方便的日期输入机制能够极大的提高用户体验。Extjs的DateField非常友好灵活强大。可以通过如下代码新建一个日期选择框:
复制代码 代码如下:
new Ext.form.DateField({
id: 'diliveryDate',
format: 'Y年m月d日',
maxValue: new Date(),
minValue: '1900-01-01',
disabledDays: [0, 6],
disabledDaysText: '禁止选择该日期',
fieldLabel: '选择日期',
width:200,
showToday:false
})
效果如下:

注意,默认情况下,这个日历显示的是英文,如果需要显示中文,需要引入区域文件:
<script type="text/javascript" src="ext-3.1.0/src/locale/ext-lang-zh_CN.js"></script>对其他控件应该也是类似的。2.HTML编辑器,HTMLEditor
HTML编辑器可以使客户编辑html文档。启用HTML编辑器非常简单,而且几乎不需要额外的配置,默认的就很好用:
复制代码 代码如下:
new Ext.form.HtmlEditor({
id:'HtmlContent',
autoHeight:false,
width:500,
fieldLabel:'HTML编辑'
})

遗憾的是这个编辑器不支持图文混排,不过对于轻量级的应用来说还是很好用的。如果需要图文混排还是使用专门的第三方的插件好了。
3.组合框, ComboBox
这是一个重量级的控件,因为它在实际应用中起着广泛而重要的作用。虽然它的使用频率没有TextField高,但是它的功能却比TestField丰富的多,所以把它放在比较靠后的位置来介绍。Extjs的ComboBox具有下拉提示,自动完成等功能,也同时支持本地和服务器端的数据源。下面先看一个本地数据源的示例。
本地数据源可以放在一个ArrayStore中,这是一个类似一个数组的结构。例如,可以定义下面的store:
复制代码 代码如下:
var store = new Ext.data.ArrayStore({
fields: ['Name', 'Code'],
data: [['开发部', 1], ['行政部', 2], ['销售部', 3], ['质检部', 4], ['售后部', 5]]
});下面就可以添加一个combobox,var myform = new Ext.FormPanel({
applyTo: 'myform',
title: 'ComboxBox with local datasource',
height: 200,
width: 300,
frame: true,
labelSeparator: ':',
labelWidth: 60,
labelAlign: 'right',
items: [new Ext.form.ComboBox({
id:'combolocal',
fieldLabel:'部门',
triggerAction:'all',
store:store,
displayField:'Name',
mode:'local',
forceSelection:true,
typeAhead:true,
resizable:true})
]
});
其中比较重要的配置项有displayField,对应的是datastore中的fields,用来指定显示哪个字段。mode,在这里是local,表示本地数据源。typeAhead表示是否自动完成,forceSelection表示是否仅允许用户输入下拉列表中有的数据。效果如下,下图展示了自动完成,我仅在输入框中输入了一个“开”字:

使用远程数据也是类似的,不过我们首先要准备好一个能够返回数据的服务器页面,新建一个combo.ashx代码如下:
复制代码 代码如下:
public class combo : IHttpHandler {
public void ProcessRequest (HttpContext context) {
string query = context.Request.Params["search"];
StringBuilder sb = new StringBuilder("[");
foreach (string s in data)
if (s.Contains(query)||query=="all") sb.Append(s+",");
if(sb[sb.Length-1]==',')
sb.Remove(sb.Length - 1, 1);
sb.Append("]");
context.Response.ContentType = "text/plain";
context.Response.Write(sb.ToString());
}
string[] data=new string[]{"['开发部', 1]","['行政部', 2]", "['销售部', 3]", "['质检部', 4]", "['售后部', 5]"};
public bool IsReusable {
get {
return false;
}
}}
此段程序根据客户端传来的参数进行筛选,再传回数据,如果参数值是all,则返回全部数据。可见服务器端的自动完成可以比本地的更自由,当然速度也会更慢。这个例子中服务器传回的一个符合格式的javascript数组,在实际开发中,有更好的数据传送格式可以选择,本文的讨论重点不是数据的传递,因此就直接采用这种方式作为示例。接下来配置下客户端的datastore:
复制代码 代码如下:
var remoteStore=new Ext.data.ArrayStore({
fields: ['Name', 'Code'],
proxy:new Ext.data.HttpProxy({url:'Combo.ashx'})
});最后就可以创建一个使用远程数据源的combobox了:new Ext.form.ComboBox({
id: 'comboremote',
allQuery:'all',
fieldLabel: '远程部门',
triggerAction: 'all',
mode: 'remote',
queryParam:'search',
displayField:'Name',
store:remoteStore,
minChars:1})
其中minChars表示用户至少要输入多少字后才开始自动完成,queryParam是向服务器传递参数的名字,allQuery是要求返回全部数据时候的参数值。效果如下:

在remote模式下,combobox还支持服务器端分页,此时combox会向服务器传递start和limit参数,表示要显示的数据范围,服务器端代码做相应处理后返回数据即可。
加载全部内容