javascript 异步的innerHTML使用分析
人气:0
当然,这个分时加载技术只是一个辅助技术,本身没有添加节点的能力。如今,另一种更奇特的技术Asynchronous innerHTML又被开发出来了,不能不赞一下外国人在这方面研究是非常超前的。
function asyncInnerHTML(HTML, callback) {
var temp = document.createElement('div'),
frag = document.createDocumentFragment();
temp.innerHTML = HTML;//要加入的内容先放到这里。
(function(){
if(temp.firstChild) {
frag.appendChild(temp.firstChild);//然后一点点挪到文档碎片
setTimeout(arguments.callee, 0);//利用异步调用自身拼凑文档碎片,直到div的节点被搬空
} else {
callback(frag);//这里才是真正执行插入节点的操作
}
})();
}
此技术的优点:
1. 利用闭包解决 IE6 的内存溢出问题
2. 利用setTimeout(fn,0) 这个hack将操作从队列中拖出,防止浏览器假死
3. 利用Document Fragment减少对页面的渲染次数
4. 回调的节点可以使用 DOM 标准的手法(appendChild)插入(如IE的table,tbody,tr,td等标签的innerHTML是只读的)
使用方法:
var htmlStr = '<div><p>...</p><p>...</p><div><div>...</div>';
asyncInnerHTML(htmlStr, function(fragment){
// You can treat 'fragment' as a regular node.
document.body.appendChild(fragment);
});
不过,这个方法在table中添加节点时并不是个个浏览器都行得通,不得不说是一大败笔。经测试IE8,IE6,FF3.5渲染出现差错,chrome,safari4,opera10等能完好地把表格渲染出来。估计是IE8等在把节点转移到文档碎片时发生节点丢失现象。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
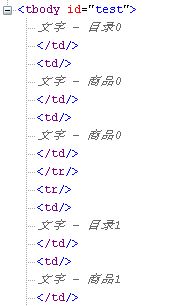
在FF3.5的firebug显示下,table新添加的节点,标签都丢失了。

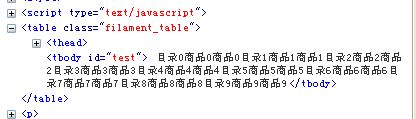
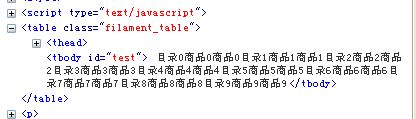
在IE8的开发人员工具中,我们发现table新添加节点出错严重,见于IE一惯的表现,这是很正常的事!
复制代码 代码如下:
function asyncInnerHTML(HTML, callback) {
var temp = document.createElement('div'),
frag = document.createDocumentFragment();
temp.innerHTML = HTML;//要加入的内容先放到这里。
(function(){
if(temp.firstChild) {
frag.appendChild(temp.firstChild);//然后一点点挪到文档碎片
setTimeout(arguments.callee, 0);//利用异步调用自身拼凑文档碎片,直到div的节点被搬空
} else {
callback(frag);//这里才是真正执行插入节点的操作
}
})();
}
此技术的优点:
1. 利用闭包解决 IE6 的内存溢出问题
2. 利用setTimeout(fn,0) 这个hack将操作从队列中拖出,防止浏览器假死
3. 利用Document Fragment减少对页面的渲染次数
4. 回调的节点可以使用 DOM 标准的手法(appendChild)插入(如IE的table,tbody,tr,td等标签的innerHTML是只读的)
使用方法:
复制代码 代码如下:
var htmlStr = '<div><p>...</p><p>...</p><div><div>...</div>';
asyncInnerHTML(htmlStr, function(fragment){
// You can treat 'fragment' as a regular node.
document.body.appendChild(fragment);
});
不过,这个方法在table中添加节点时并不是个个浏览器都行得通,不得不说是一大败笔。经测试IE8,IE6,FF3.5渲染出现差错,chrome,safari4,opera10等能完好地把表格渲染出来。估计是IE8等在把节点转移到文档碎片时发生节点丢失现象。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
在FF3.5的firebug显示下,table新添加的节点,标签都丢失了。

在IE8的开发人员工具中,我们发现table新添加节点出错严重,见于IE一惯的表现,这是很正常的事!
加载全部内容