Javascript document.referrer判断访客来源网址
人气:1
今天遇到一个蛮有趣的问题,由于公司与一些厂商有合作关係,因此双方的网站中也都会交换连结,当今天合约也终止后,但对方始终一直没把连结的部分下掉时,这有时会产生一些不必要的误会,让一般的使用者认为双方还有合作关係,固然说这样子可赚到一些流量,但相对的也造成了一些误解,因此上头则希望能否去判断使用从它站连来时,就把它拒绝在门外,这让梅干退了三步,原本以为要从主机来作设定,上网找了一些文件后,才发现只要用简单几行的javascript,就可抓到使用的来源,以及作出一些防范的措施。
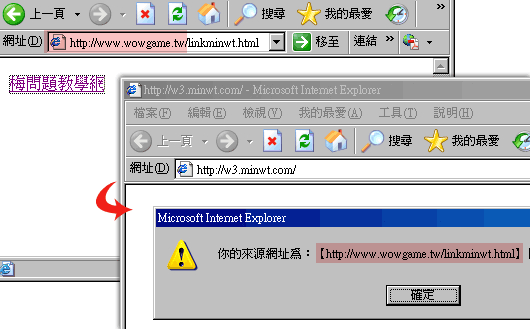
效果图:

<script type="text/javascript">
var refurl=document.referrer;
if(refurl.indexOf("wowgame")>-1){
alert("你的来源网址为:【"+document.referrer+"】目前本站与该站已终止合作。");
location.replace(refurl);
}
</script>
其实方法真的很简单,因此下次若各位也有遇到此问题时,也可试试看此方法,这边梅干是将它再把网页导回去,而各位也可多花点功夫,当判断是某网址连入时,跳到某一个宣告,让网友知道双方已经终止合作,顺便还可以赚点流量。
应用范围:一般用于检查来源页面的关键词,一般是用来判断用户通过搜索引擎来的用户,输入了什么关键词进来的,然后进行判断。右下角给出相关的链接。
对于增强用户体验有很大的好处,让访客快速的找到相关信息。
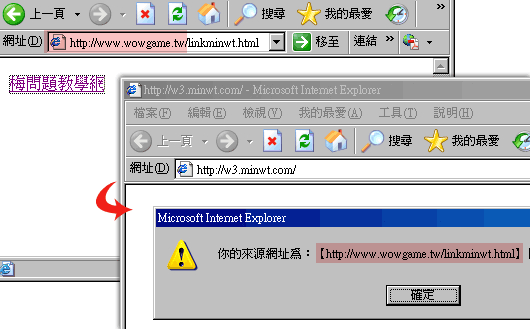
效果图:

复制代码 代码如下:
<script type="text/javascript">
var refurl=document.referrer;
if(refurl.indexOf("wowgame")>-1){
alert("你的来源网址为:【"+document.referrer+"】目前本站与该站已终止合作。");
location.replace(refurl);
}
</script>
其实方法真的很简单,因此下次若各位也有遇到此问题时,也可试试看此方法,这边梅干是将它再把网页导回去,而各位也可多花点功夫,当判断是某网址连入时,跳到某一个宣告,让网友知道双方已经终止合作,顺便还可以赚点流量。
应用范围:一般用于检查来源页面的关键词,一般是用来判断用户通过搜索引擎来的用户,输入了什么关键词进来的,然后进行判断。右下角给出相关的链接。
对于增强用户体验有很大的好处,让访客快速的找到相关信息。
加载全部内容