IE不支持option的display样式,只能使用remove和add
人气:0[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
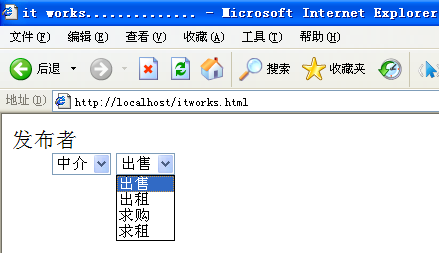
想实现一个很简单的功能:当选中“中介”时,不显示“求购”与“求租”。本以为通过display:none即可实现,结果发现在option元素上使用display:none在firefox中有效,在IE6、IE7、IE8中都无效。


所以,通过javascript设置display:none也是在IE中无效,代码如下:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
所以,只能通过select元素的remove和add方法,当选中“中介” 时,把“求租”和“求购”删除。代码如下:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这样在IE和firefox中都有效了。真费解啊,IE8竟然还不支持option的display:none 。
上面的代码还有一个问题:在IE7和IE8中 选中“个人”,然后刷新,将导致“求租”和“求购”被删除。在IE6和firefox3.5.5中正常。
加载全部内容