jquery 事件执行检测代码
人气:0
前两天做城市搜索的时候,我对搜索按钮绑定了事件,如果输入栏内的文字不符合要求就用标签提示(标签展示出来后对document绑定click,点击后隐藏标签)并使输入栏获得焦点。就这样一个小功能我调试了、3个多小时,IE 里表现的是标签一闪而过,后来发现是按钮的点击事件和input的交替出发了多次,估计是事件回退发生的,用了preventDefault() 和 stopPropagation()两个函数后修正了问题。虽然问题解决了,但是事件的执行顺序真是很难掌握呀,于是我做了个简单的事件监测函数,可以自动记录页面事件触发,见如下代码(首先肯定要引入jquery!...)
//事件执行监测
function eventsMonitor(op){
var defaultSetting = {
eventsStr: "click focus blur",
splitStr: " ",
css:{
"border":"1px red solid",
"z-index":9000000,
"background":"white",
"position":"absolute",
width:400,
height:200,
"overflow-x":"hidden",
"overflow-y":"auto"
}
};
var ops = $.extend(true,defaultSetting,op);
$('<div id="DivForLogEvents"><div></div><div>').appendTo("body").css(ops.css);
var $infolog = $("#DivForLogEvents div:eq(0)");
$.each(ops.eventsStr.split(ops.splitStr),function(i,v){
if(v != 'resize')
$("*:not('#DivForLogEvents')").bind(v, function(e){
if(!$(e.target).is("#DivForLogEvents") && !$(e.target).is($infolog)){
$infolog.append((e.target.nodeName||" ") + "->" + (e.target.id||e.target.Name||" ") + " "+v+" event!<br>");
$("#DivForLogEvents:not(:animated)").animate({scrollTop:$infolog.height()},300);
}
});
else
$(window).bind('resize', function(e){
if(!$(e.target).is("#DivForLogEvents") && !$(e.target).is($infolog)){
$infolog.append((e.target.nodeName||" ") + "->" + (e.target.id||e.target.Name||" ") + " "+v+" event!<br>");
$("#DivForLogEvents:not(:animated)").animate({scrollTop:$infolog.height()},300);
}
});
});
}
调用方法示例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script><!--Google CDN-->
<script type="text/javascript" src="eventsMonitor.js"></script><!--Google CDN-->
<script type="text/javascript">
$(document).ready(function(){
eventsMonitor({
css:{top:0,right:20},
eventsStr:"click blur focus select scroll mousewheel resize"
});
$("#info").click(function(){$(this).text($("#DivForLogEvents").outerHeight());});
});
</script>
</head>
<body>
Hello world
<img src="http://files.jb51.net/upload/2009-12/20091209042029557.gif" />
<input type="text" id="name" value="测试" />
<span id="info">ffffffff</span>
</body>
</html>
复制代码 代码如下:
//事件执行监测
function eventsMonitor(op){
var defaultSetting = {
eventsStr: "click focus blur",
splitStr: " ",
css:{
"border":"1px red solid",
"z-index":9000000,
"background":"white",
"position":"absolute",
width:400,
height:200,
"overflow-x":"hidden",
"overflow-y":"auto"
}
};
var ops = $.extend(true,defaultSetting,op);
$('<div id="DivForLogEvents"><div></div><div>').appendTo("body").css(ops.css);
var $infolog = $("#DivForLogEvents div:eq(0)");
$.each(ops.eventsStr.split(ops.splitStr),function(i,v){
if(v != 'resize')
$("*:not('#DivForLogEvents')").bind(v, function(e){
if(!$(e.target).is("#DivForLogEvents") && !$(e.target).is($infolog)){
$infolog.append((e.target.nodeName||" ") + "->" + (e.target.id||e.target.Name||" ") + " "+v+" event!<br>");
$("#DivForLogEvents:not(:animated)").animate({scrollTop:$infolog.height()},300);
}
});
else
$(window).bind('resize', function(e){
if(!$(e.target).is("#DivForLogEvents") && !$(e.target).is($infolog)){
$infolog.append((e.target.nodeName||" ") + "->" + (e.target.id||e.target.Name||" ") + " "+v+" event!<br>");
$("#DivForLogEvents:not(:animated)").animate({scrollTop:$infolog.height()},300);
}
});
});
}
调用方法示例
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script><!--Google CDN-->
<script type="text/javascript" src="eventsMonitor.js"></script><!--Google CDN-->
<script type="text/javascript">
$(document).ready(function(){
eventsMonitor({
css:{top:0,right:20},
eventsStr:"click blur focus select scroll mousewheel resize"
});
$("#info").click(function(){$(this).text($("#DivForLogEvents").outerHeight());});
});
</script>
</head>
<body>
Hello world
<img src="http://files.jb51.net/upload/2009-12/20091209042029557.gif" />
<input type="text" id="name" value="测试" />
<span id="info">ffffffff</span>
</body>
</html>
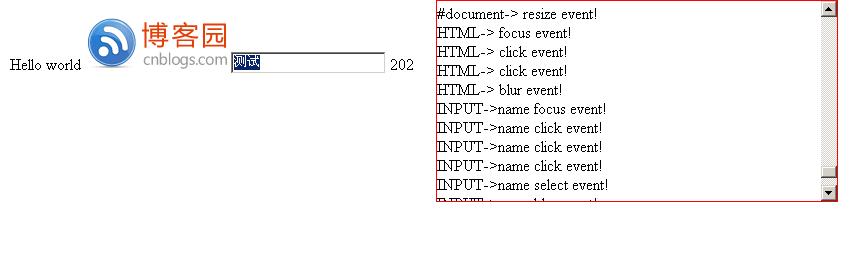
效果截图

加载全部内容