JavaScript 组件之旅(四):测试 JavaScript 组件
人气:0
本期,我们要讨论的话题是 JavaScript 的测试,以检查组件的状态和工作方式是否符合预期,还会介绍一个可以方便编写测试用例的测试方法。这里说的测试当然是使用自动化的测试手段,这是软件质量保证(QA)的重要环节。就本系列文章介绍的 Smart Queue 来说,我们的测试目标包括:
- Task 对象的创建:第二期的代码提供了多种创建方式,需要测试对象创建后的状态。
- Queue 内的任务运行次序:我们提供了两种改变运行次序的方式:优先级和依赖配置,同样也要测试各种配置对次序的影响。
对于第一个目标,只需检查对象创建后的属性是否符合预期即可。我们已经多次提到“符合预期”,断言(Assert)正是为此而设计的。简单的说,断言就是确保所测试的表达式结果为“真”,否则,以某种方式通知测试人员,并帮助其定位断言失败的测试用例。
第二个目标稍稍有点复杂。由于我们在组件编码实现的时候,将排序后的队列(_sorted)隐藏在了闭包中,所以外部是无法访问的。有两种方法可以考虑:(1)重构代码,增加代码的可测试性,又有两种重构方法:(a)设置 debug 开关,打开时将 _sorted 暴露给外部;(b)增加独立文件,以构建的方式拼接代码最终生成一个测试版本。(2)测试行为的结果而不是过程,前一种方法实质上是深入到组件的运行时状态,而这个方法只是检查组件的运行结果。本期选用后一种种测试方式,第一种测试方式留给有兴趣的读者练习:)
需要说明的是,我个人不赞成第一种的方法a. 为什么呢?我先说一下这个任务队列的设计理念:
- 它只是一个队列,只负责“按需”调整任务的运行次序,不关注任务的个体细节。换句话说,它操作整体的任务,而不关心任务具体的行为和表现。
- 它是个安全的队列,使用者(第一期提到的“客户”)可以放心把任务添加进去,不用担心这个任务信息会被其他客户看到。需要说明的是,第二期实现代码中有
SmartQueue.Queue = [[], [], []], 结果是外部可以访问到队列项。代码仅供介绍之用,你可以安全地删除SmartQueue.Queue =来达成安全控制。
回到刚才讨论的话题,设置 debug 开关后,任务信息就潜在的泄漏可能性。进一步地,继续改造代码也可以达成在使用 debug 开关时的安全性,做法是将开关的控制放在 SmartQueue 的构造函数中,这样要求 SmartQueue 实现 Singleton 模式(见上一篇文章);一旦创建对象后,不允许修改闭包内的 debug 标记。
在编写具体测试代码前,我们设计了一个测试方法,以简化测试代码(主要是用例)的编写。简单地说,就是将测试用例与测试本身的代码分离——前者以语义良好的方式编写,后者是一次性编写,用于处理前者设定的测试用例。用例编写者需要写格式形如这样的代码:
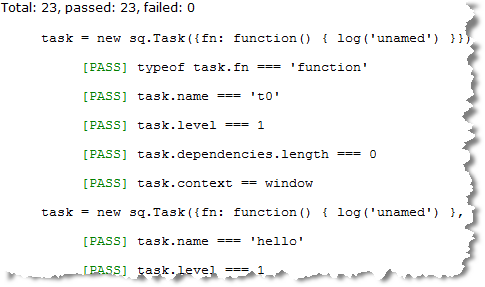
<ul id="J_test_cases"> <li> <pre>task = new sq.Task({fn: function() { log('unamed') }})</pre> <ul> <li>typeof task.fn === 'function'</li> <li>task.name === 't0'</li> <li>task.level === 1</li> <li>task.dependencies.length === 0</li> <li>task.context == window</li> </ul> </li> <li> <pre>task = new sq.Task({fn: function() { log('unamed') }, name: 'hello'})</pre> <ul> <li>task.name === 'hello'</li> <li>task.level === 1</li> </ul> </li> </ul>
ul li pre (CSS 选择器路径,下同)中写要测试的代码,相当于前置操作;ul ul li 中对这个代码进行断言测试,可以编写多条断言。这里建议对基本数据类型使用 === 和 !=== 运算符以加强对数据类型的预期判断。
接下来,我们编写两个 helper 方法用来输出和测试:
function log(str) { node.value += str + '\n'; } function assert(expression) { var flag; eval('flag = ' + expression); return typeof(flag) === 'boolean' && flag; }
log 用来向文本框追加信息,assert 用来测试传入表达式的值。测试方法如下(这里使用了 jQuery):
var sq = SmartQueue, task, total = 0, passed = 0, failed = 0; $('#J_test_cases').children().each(function(index) { eval($('pre', this).text()); task.register(); $('li', this).each(function() { var item = $(this); var flag = assert(item.text()); if(flag) passed ++; else failed ++; item.prepend((flag ? '<font color="green">[PASS]</font>' : '<font color="red">[FAIL]</font>') + ' '); total++; }).wrap('<pre></pre>'); }).end().before('<p>Total: ' + total + ', passed: '+ passed +', failed: ' + failed + '</p>'); sq.fire();
这个结构还可改进一下,比如输出测试说明而不是具体的代码,也可以增加后置操作,这里就不再演示了。你还可以查看完整的测试页面,含有 23 个测试用例和完整的测试实现。
~~~~~~~~~~~~~ 八卦分割线 ~~~~~~~~~~~~~
好吧,我们已经体会到了思考和行动的乐趣,走到了系列文章的尾声,但这只是开始。我们经历了一个很小的实用组件的实现全过程,领略到了 JavaScript 世界的精彩,让我们继续前行~
加载全部内容