基于jQuery的ajax功能实现web service的json转化
人气:0不过这篇文章的题目我真不知道该怎么起,如果你因为这个差劲的题目错过这个东西,那真的很可惜。
我在做这个东西之前参考了不少文章:
http://www.roseindia.net/tutorials/json/parse-message-JSON-JS.shtml
http://funkatron.com/site/comments/safely-parsing-json-in-javascript/
http:/https://img.qb5200.com/download-x/docs.jquery.com/Ajax/jQuery.getJSON
http://encosia.com/2009/06/29/never-worry-about-asp-net-ajaxs-d-again/
http://encosia.com/2009/04/07/using-complex-types-to-make-calling-services-less-complex/
第一步需要做的是如何在Server端把一个datatable转坏为自己需要的那种格式:
本来想使用.net的javascriptSerializer来完成的(结合Genirics库的List等),但是后来发现使用NewtonSoft.Json更加灵活,而且扩展性比较好,甚至在网上有找到一些代码能够现成使用。
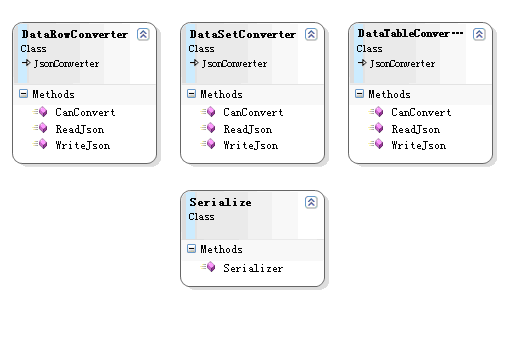
先看看我在Server端如何实现了Data转化:

这里不仅能够转换Datatable还有DataSet,以后再扩展JavascriptSerializer的转换功能。需要注意的是转化的最终结果需要是个[]包着的一段字符串.开始我试着使用{}来最终返回json为对象,结果在客户端真的是没有头绪根本就无法转换。最后看到一篇文章介绍,在.net 3.5中你的web Services返回来的结果会自动打包成一个json对象,且名字为d,如:{“d”:***}.所以我只有在服务器端的生成一个array形式的包。
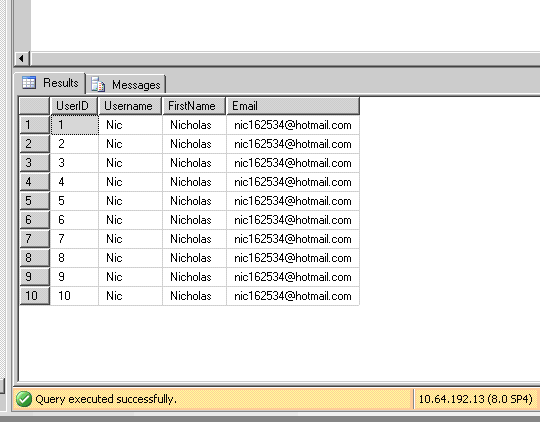
然后我创建了一个数据库表,内容如下:
,
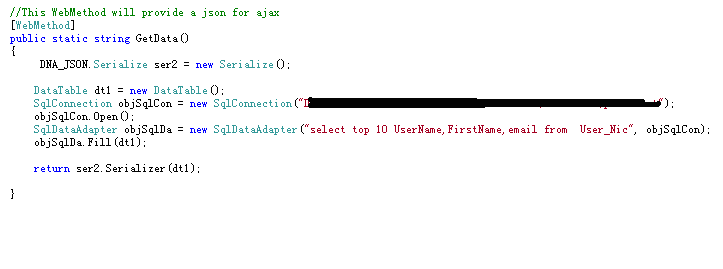
定义的web方法如下:

Serializer方法已经在DNA_JSON中打包好。它是在NewtonSoft.Json的基础转换类基础上扩展的。
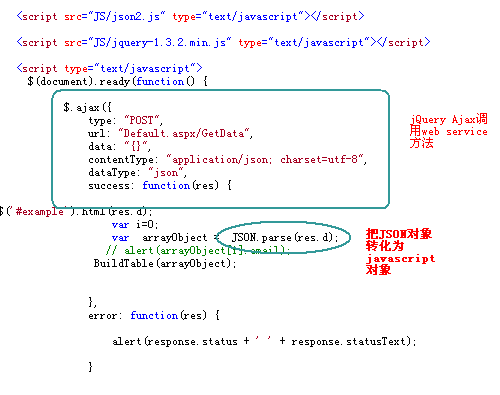
第二步是客户端的东西:
首先我们需要用到几个js, jQuery.js, json2.js就OK了。

上面图所示我们用到了jQuery的ajax和JSON。Parse()转换函数。
还有需要注意的是res.d它是.net 3.5默认为你打包好的json的属性。如果你使用framework2.0就没有这个问题了。
最后是看看如何把这些ojbect组成的array显示在一个table中,代码如下:
<script type="text/javascript"><!--
function BuildTable(msg) {
if ($('#tblResult').length != 0) // remove table if it exists
{$("#tblResult").remove();}
var table = '<table class="table.display"><thead> <tr><th>First Name</th> <th>Last Name</th><th>Email</th></thead> <tbody>';
for (var i=0;i<=msg.length-1;i++) {
var row = '<tr>';
row += '<td>' + msg[i].UserName+ '</td>';
row += '<td>' +msg[i].FirstName+ '</td>';
row += '<td>' + msg[i].email + '</td>';
row += '</tr>';
table += row;
}
table += '</tbody></table>';
$('#example1').html(table);
}
// --></script>
如果还有需要源代码的请留言。接下来我会试着去使用这个方法把一些jQuery的ajax插件介绍给大家,然后把一些datagrid的插件封装成asp.net控件,这样你就不需要使用微软那笨重的datagrid了。
加载全部内容