jQuery TextBox自动完成条
人气:2
代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<style type="text/css"><!--
.mouseEnter
{
background-color: Yellow;
}
--></style><style type="text/css" bogus="1"> .mouseEnter
{
background-color: Yellow;
}
</style>
<script type="text/javascript" src="SCRIPT/jquery-1.3.2-vsdoc2.js" src="SCRIPT/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript"><!--
$(function(){
$("#result").css("position","absolute");
var offset =$("#TextBox1").offset();
$("#result").css({left: offset.left +"px",top: offset.top + $("#TextBox1").height() + "px"});
});
// --></script>
</head>
<body >
<form id="form1" runat="server" onsubmit="alert($('#TextBox1').val());">
<center><asp:TextBox ID="TextBox1" runat="server" width="137px" ></asp:TextBox></center>
<div id="result" style="width: 147px;">
<table style="width: 100%; border-style: none solid solid solid; border-width: 1px;
border-color: #00FF00">
<tbody id="mytable">
</tbody>
</table>
</div>
</form>
<script type="text/javascript"><!--
var size = 0; //每次真实取到的数据条目数(最大10)
var index = -1 ;//计算keydown事件:td索引;
function setTdEvent(){//为生成的TD设置事件
//点击效果
$("#mytable>tr>td").click(function(){
$("#TextBox1").val($(this).text());
});
//选择高亮效果
$("#mytable>tr >td").hover(function(){
$(this).addClass("mouseEnter");
},function(){
$(this).removeClass("mouseEnter");
});
}
function setTD(text){
//$("tr:even").css("backgroundColor","blue");
return "<tr><td style='border: 0px none #FFFFFF;width:100%'>" + text + "</td></tr>";
}
function setTable(msg)
{
var tbody = $("#mytable");
var texts = msg.split(";");
var str ="";
size = texts.length;
for(var i=0;i<texts.length;i++)
{
str += setTD(texts[i]);
}
tbody.html(str);
setTdEvent()
$("#div1").show("fast");
}
function setKeyDown(str)
{
$("#mytable>tr>td:eq(" + index + ")").removeClass("mouseEnter");
if(str == "+")
{
index = (++index) % size;
}
else if("-")
{
index =(--index + size) % size;
}
try{
$("#mytable>tr>td:eq(" + index + ")").addClass("mouseEnter");
}catch(e){
alert(e);
}
}
$(function(){
$("#TextBox1").bind("propertychange",function(){
$("#div1").hide("fast").html("");
index = -1;
$.ajax({
type: "POST",
url: "Suggest.ashx",
data: "word="+$("#TextBox1").val()+"&time="+new Date().toLocaleTimeString(),
success: function(msg){
setTable( msg );
}
});
});
$("#TextBox1").bind("keydown",function(event){
if( event.keyCode == 38 )
{
setKeyDown("-");
}
else if(event.keyCode == 40)
{
setKeyDown("+");
}
else if(event.keyCode == 13 && index != -1)
{
$("#TextBox1").val( $("#mytable>tr>td:eq(" + index + ")").text());
}
});
});
// --></script>
</body>
</html>
Ajax调用的一般处理程序为:
<%@ WebHandler Language="C#" Class="Suggest" %>
using System;
using System.Web;
using System.Linq;
using System.Xml;
using System.Xml.Linq;
public class Suggest : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
HttpResponse Response = context.Response;
Response.Charset = "gb2312";
Response.ContentEncoding = System.Text.Encoding.UTF8;
Response.ContentType = "text/plain";
Response.StatusCode = 200;
string start = context.Request.Params["word"].ToString();
Response.Write(GetSuggest(start));
Response.Flush();
}
public bool IsReusable
{
get
{
return false;
}
}
/// <summary>
/// 获取响应字符串
/// </summary>
/// <param name="start">查询起始字符串</param>
/// <returns>响应字符串</returns>
private string GetSuggest(string start)
{
XElement root = XElement.Load(AppDomain.CurrentDomain.SetupInformation.ApplicationBase + "Suggest.xml");
System.Collections.Generic.IEnumerable<string>
q = (from r in root.Elements()
where (r.Name).ToString().ToLower().StartsWith(start.ToLower())
select r.Name.ToString()).Take(5);
System.Text.StringBuilder sb = new System.Text.StringBuilder();
foreach (string w in q)
{
sb.Append(w + ";");
}
if (sb.Length != 0)
sb.Remove(sb.Length - 1, 1);
return sb.ToString();
}
}
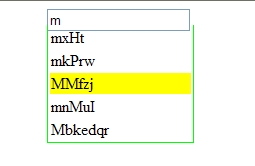
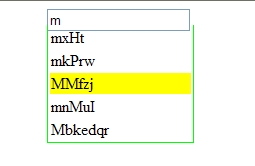
其中xml文档其实也不是什么标准的xml文档,就是拿来存储数据,练习练习刚学的Linq to XML。由于不想建表,本人也许有点懒惰吧,xml文档内容都是随机产生的:所以下面的效果显示的结果都是随机生成的;不说了。来个图例:

复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<style type="text/css"><!--
.mouseEnter
{
background-color: Yellow;
}
--></style><style type="text/css" bogus="1"> .mouseEnter
{
background-color: Yellow;
}
</style>
<script type="text/javascript" src="SCRIPT/jquery-1.3.2-vsdoc2.js" src="SCRIPT/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript"><!--
$(function(){
$("#result").css("position","absolute");
var offset =$("#TextBox1").offset();
$("#result").css({left: offset.left +"px",top: offset.top + $("#TextBox1").height() + "px"});
});
// --></script>
</head>
<body >
<form id="form1" runat="server" onsubmit="alert($('#TextBox1').val());">
<center><asp:TextBox ID="TextBox1" runat="server" width="137px" ></asp:TextBox></center>
<div id="result" style="width: 147px;">
<table style="width: 100%; border-style: none solid solid solid; border-width: 1px;
border-color: #00FF00">
<tbody id="mytable">
</tbody>
</table>
</div>
</form>
<script type="text/javascript"><!--
var size = 0; //每次真实取到的数据条目数(最大10)
var index = -1 ;//计算keydown事件:td索引;
function setTdEvent(){//为生成的TD设置事件
//点击效果
$("#mytable>tr>td").click(function(){
$("#TextBox1").val($(this).text());
});
//选择高亮效果
$("#mytable>tr >td").hover(function(){
$(this).addClass("mouseEnter");
},function(){
$(this).removeClass("mouseEnter");
});
}
function setTD(text){
//$("tr:even").css("backgroundColor","blue");
return "<tr><td style='border: 0px none #FFFFFF;width:100%'>" + text + "</td></tr>";
}
function setTable(msg)
{
var tbody = $("#mytable");
var texts = msg.split(";");
var str ="";
size = texts.length;
for(var i=0;i<texts.length;i++)
{
str += setTD(texts[i]);
}
tbody.html(str);
setTdEvent()
$("#div1").show("fast");
}
function setKeyDown(str)
{
$("#mytable>tr>td:eq(" + index + ")").removeClass("mouseEnter");
if(str == "+")
{
index = (++index) % size;
}
else if("-")
{
index =(--index + size) % size;
}
try{
$("#mytable>tr>td:eq(" + index + ")").addClass("mouseEnter");
}catch(e){
alert(e);
}
}
$(function(){
$("#TextBox1").bind("propertychange",function(){
$("#div1").hide("fast").html("");
index = -1;
$.ajax({
type: "POST",
url: "Suggest.ashx",
data: "word="+$("#TextBox1").val()+"&time="+new Date().toLocaleTimeString(),
success: function(msg){
setTable( msg );
}
});
});
$("#TextBox1").bind("keydown",function(event){
if( event.keyCode == 38 )
{
setKeyDown("-");
}
else if(event.keyCode == 40)
{
setKeyDown("+");
}
else if(event.keyCode == 13 && index != -1)
{
$("#TextBox1").val( $("#mytable>tr>td:eq(" + index + ")").text());
}
});
});
// --></script>
</body>
</html>
Ajax调用的一般处理程序为:
复制代码 代码如下:
<%@ WebHandler Language="C#" Class="Suggest" %>
using System;
using System.Web;
using System.Linq;
using System.Xml;
using System.Xml.Linq;
public class Suggest : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
HttpResponse Response = context.Response;
Response.Charset = "gb2312";
Response.ContentEncoding = System.Text.Encoding.UTF8;
Response.ContentType = "text/plain";
Response.StatusCode = 200;
string start = context.Request.Params["word"].ToString();
Response.Write(GetSuggest(start));
Response.Flush();
}
public bool IsReusable
{
get
{
return false;
}
}
/// <summary>
/// 获取响应字符串
/// </summary>
/// <param name="start">查询起始字符串</param>
/// <returns>响应字符串</returns>
private string GetSuggest(string start)
{
XElement root = XElement.Load(AppDomain.CurrentDomain.SetupInformation.ApplicationBase + "Suggest.xml");
System.Collections.Generic.IEnumerable<string>
q = (from r in root.Elements()
where (r.Name).ToString().ToLower().StartsWith(start.ToLower())
select r.Name.ToString()).Take(5);
System.Text.StringBuilder sb = new System.Text.StringBuilder();
foreach (string w in q)
{
sb.Append(w + ";");
}
if (sb.Length != 0)
sb.Remove(sb.Length - 1, 1);
return sb.ToString();
}
}
其中xml文档其实也不是什么标准的xml文档,就是拿来存储数据,练习练习刚学的Linq to XML。由于不想建表,本人也许有点懒惰吧,xml文档内容都是随机产生的:所以下面的效果显示的结果都是随机生成的;不说了。来个图例:

加载全部内容