Javascript 调试利器 Firebug使用详解六
人气:0我们测试一下把刚才的4个输出作为一个分组输出,修改代码为:
console.group('开始分组:');
console.debug('This is console.debug!');
console.info('This is console.info!');
console.warn('This is console.warn!');
console.error('This is console.error!');
console.groupEnd();
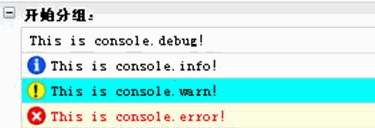
刷新页面看看结果(图11-5)。在console.group中,我们还可以加入一个组标题“开始分组:”。如果需要,我们还可以通过嵌套的方式,在组内再分组。

图11-5
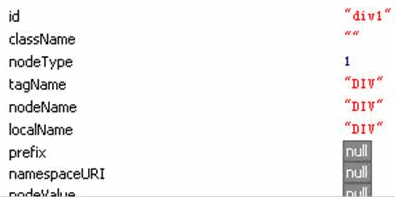
有时候,我们需要写一个for循环列出一个对象的所有属性或者某个HTML Element下的所有节点,有了firebug后,我们不需要再写这个for循环了,我们只需要使用console.dir(object)或console.dirxml(element)就可以了。
在测试页中加入代码测试一下:
console.dir(document.getElementById('div1'));
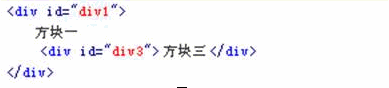
console.dirxml(document.getElementById('div1'));
结果请看图11-6和图11-7。

图11-6

图11-7
是否想知道代码的运行速度?很简单,使用console.time和console.timeEnd就可以。
修改一下test函数的代码,测试一下运行1000次循环需要多少时间:
function test(){
console.time('test');
for(var i=0;i<1000;i++){
document.getElementById('div2').innerHTML=i;
//console.log('当前的参数是:%d',i);
}
console.timeEnd('test');
}
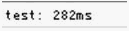
刷新页面,单击“方块二”,看看结果(图11-8)。在这里要注意的是console.time和console.timeEnd里的参数要一致才会有正确的输出,而该参数就是信息的标题。

图11-8
是否想知道某个函数是从哪里调用的?console..trace可帮助我们进行追踪。在test函数的结尾加入:
console.trace();
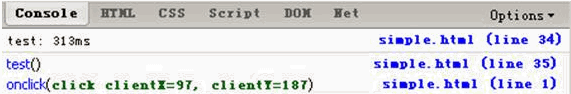
刷新页面,单击“方块二”,看看结果(图11-9)。结果显示是在坐标(97,187)的鼠标单击事件执行了test函数,而调用的脚本是在simple.html文件里的第1行。因为是在HTML里面的事件调用了test函数,所以显示的行号是第1行。如果是脚本,则会显示调用脚本的行号,通过单击可以直接去到调用行。

图11-9
如果想在脚本某个位置设置断点,可以在脚本中输入“debugger”作为一行。当脚本执行到这一行时会停止执行等待用户操作,这时候可以通过切换到“Script”标签对脚本进行调试。
Firebug还有其它的一些调试函数,这里就不一一做介绍,有兴趣可以自己测试。表4是所有函数的列表:
|
函数 |
说明 |
| console.log(object[, object, ...]) |
向控制台输出一个信息。可以输入多个参数,输出将已空格分隔各参数输出。 第一参数可以包含格式化文本,例如: console.log(‘这里有%d个%s',count,apple); 字符串格式: %s :字符串。 %d, %i:数字。 %f: 浮点数。 %o -超链接对象。 |
|
console.debug(object[, object, ...]) |
向控制台输出一个信息,信息包含一个超链接链接到输出位置。 |
|
console.info(object[, object, ...]) |
向控制台输出一个带信息图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
|
console.warn(object[, object, ...]) |
向控制台输出一个带警告图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
|
console.error(object[, object, ...]) |
向控制台输出一个带错误图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
|
console.assert(expression[, object, ...]) |
测试一个表示是否为true,如果为false,提交一个例外信息到控制台。 |
|
console.dir(object) |
列出对象的所有属性。 |
|
console.dirxml(node) |
列出HTML或XML Element的XML源树。 |
|
console.trace() |
输出堆栈的调用入口。 |
|
console.group(object[, object, ...]) |
将信息分组再输出到控制台。通过console.groupEnd()结束分组。 |
|
console.groupEnd() |
结束分组输出。 |
|
console.time(name) |
创建一个名称为name的计时器,计算代码的执行时间,调用console.timeEnd(name)停止计时器并输出执行时间。 |
|
console.timeEnd(name) |
停止名称为name的计时器并输出执行时间。 |
|
console.profile([title]) |
开始对脚本进行性能测试,title为测试标题。 |
|
console.profileEnd() |
结束性能测试。 |
|
console.count([title]) |
计算代码的执行次数。titile作为输出标题。 |
|
表4 | |
12、 在IE中使用Firebug
Firebug是Firefox的一个扩展,但是我习惯在IE中调试我的页面怎么办?如果在页面脚本中加入console.log()将调试信息写到Friebug,在IE中肯定是提示错误的,怎么办?不用担心,Frirebug提供了Frirbug Lite脚本,可以插入页面中模仿Firebug控制台。
我们可以从一下地址下载firebug lite:
http://www.getfirebug.com/releases/firebuglite1.0-b1.zip
然后在页面中加入:
<script language="javascript" type="text/javascript" src="/路径/firebug.js"></script>
如果你不想在IE中模仿Friebug控制台,只是不希望console.log()脚本出现错误信息,那么在页面中加入一下语句:
<script language="javascript" type="text/javascript" src="/路径/firebugx.js"></script>
如果你不想安装Firebug Lite,只是想避免脚本错误,那么可以在脚本中加入以下语句:
if (!window.console || !console.firebug)
{
var names = ["log", "debug", "info", "warn", "error", "assert", "dir", "dirxml",
"group", "groupEnd", "time", "timeEnd", "count", "trace", "profile", "profileEnd"];
window.console = {};
for (var i = 0; i < names.length; ++i)
window.console[names[i]] = function() {}
}
我们将firebug.js加入到测试页面中,然后打开IE,加载页面。页面加载完成后,我们按下F12键就可以打开控制台了。每次页面刷新后,你都要按F12键打开控制台,是不是很烦?如果不想那么,就在html标签中加入“debug='true'”,例如:
<html debug="true">
在Friebug Lite中也有命令行,但是功能没那么强。
加载全部内容