javascript 树控件 比较好用
人气:0
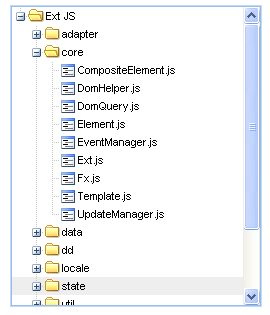
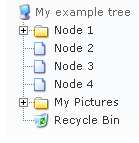
TreePanels 是ExtJS自身使用的树控件,它是目前最好用的树控件之一,它有诸多优点比如支持自由拖放,ExtJS本身就有非常完善的API和开发文档,但是商业项目是需要购买license的。

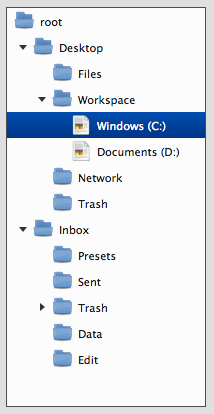
QooXdoo Tree Widget是一款OOP风格的js树控件,它支持自由扩展树控件的样式,比如做成跟文件系统一样的风格,还支持动态添加子节点、键盘导航。
3.jsTree

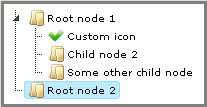
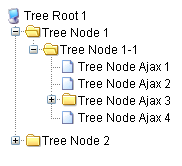
jstree兼容多个浏览器,它有诸多跟extjs TreePanels一样的有点,不过由于是基于Jquery的插件,所以代码风格就不是OOP。
4.TreeView

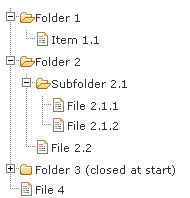
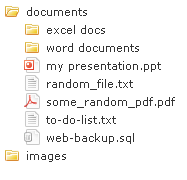
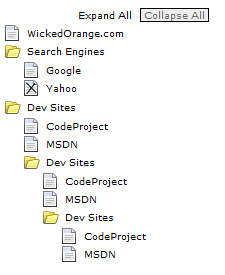
TreeView 是基于Jquery的轻量性、可扩展性强的树控件,它可以把ul列表转变成可以折叠伸缩的树,支持基于配置存储和cookie的树结构保存策略,树控件的基础代码比较轻量很适合在集成到各种项目。

跟4功能比较类似,风格更接近xp文件系统,构造起来非常方便。

这是一款可配置的、ajax方式读取的Jquery文件浏览插件,大概用一行代码你就可以构造一颗树,它支持的服务端语言包括:PHP, ASP, ASP.NET, JSP, and Lasso,(它直接输出HTML,而jsTree和Extjs分别是通过json和xml来构建树)。

jQuery SimpleTree是用来展示树形结构的可拖放插件,简介美观但是代码比较晦涩所以扩展可能比较难。

又一个轻量级树控件。
9.Graphic JavaScript Tree with Layout

实现了J.Q.WalkerII(译者注:一种节点定位算法)一款js树控件。
10、Fly mini Tree 1.0 js 树控件
总结
构建树控件的比较理想的一种方法是用ul、li这种简单的标签组合来实现,但是你如果想实现复杂一点的比如要节点可编辑、可拖动、可更换风格等等我想ExtJS是最好的选择了。
加载全部内容