基于Jquery 好友选择器V2.0
人气:0
1.代码风格
我的组件是作为一个Jquery 的插件来做的。把整个组件做为一个类来处理。这样也方便在一个页面上多个好友选择器共存而不相互影响。
所有需要写的参数都在最下面的giant.ui.friendsuggest.defaults 中给了默认值。在未传入参数时,会调用默认值。另外,在以下划线开头的方法,我约定为私有方法,理论上不允许外部调用它们。
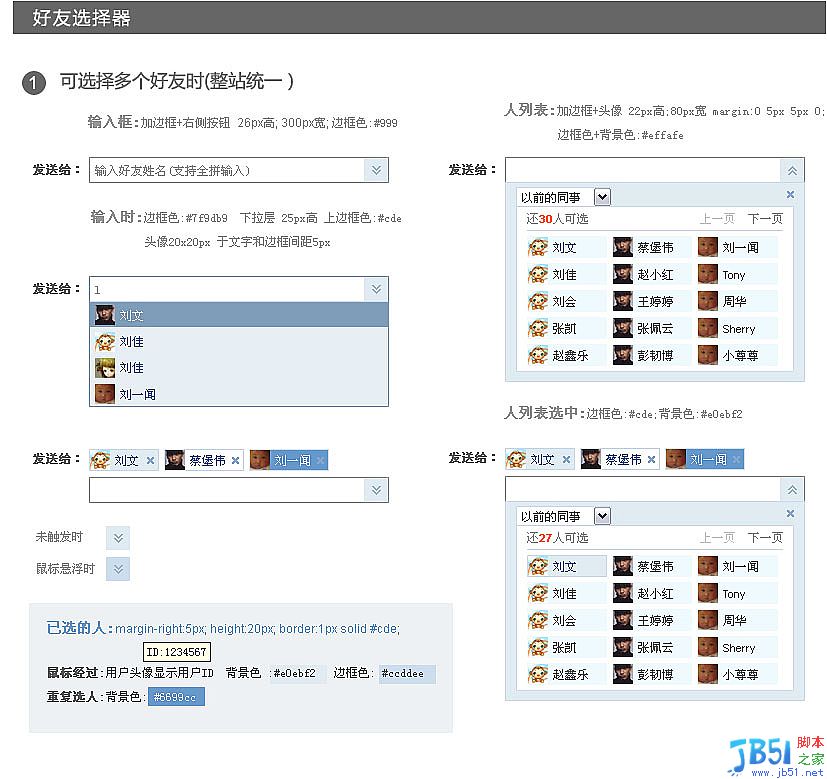
2.Dom结构
我的DOM结构没有在JS里面构造出来,而是预先下载xhtml页面里面。主要考虑当JS不可用时,至少能保证基本的搜索功能。这也符合“渐进增强”的思想。
<div id="ui-fs" class="ui-fs">
<div class="ui-fs-result clearfix">
</div>
<div class="ui-fs-input">
<input type="text" value="输入好友姓名(支持全拼输入)" maxlength="30" />
<a class="ui-fs-icon" href="javascript:void(0)" title="查看所有好友">查看所有好友</a>
</div>
<div class="ui-fs-list">
数据加载中....
</div>
<div class="ui-fs-all">
<div class="top">
<select id="ui-fs-friendtype"><option value="-1">所有好友</option></select>
<div class="close" title="关闭">关闭</div>
</div>
<div class="ui-fs-allinner">
<div class="page clearfix">
<div class="llight1">还有<b>30</b>人可选</div><div class="button"><span class="prev">上一页</span><span class="next">下一页</span></div>
</div>
<div class="list clearfix">
数据加载中...
</div>
</div>
</div>
</div>
3.数据格式
请求了3种不同的数据,首先是好友类别数据,在刚初始化组件的时候去获取,JSON 格式,格式为
[{name:'以前的同事',id:'1'},{name:'现在的同事',id:'2'}]
然后是对应好友类别的好友总数,用来在点击弹出所有好友时做分页使用。数据格式为Int型,直接输出一个数字就行了。获取数据时使用的参数为typeId,即好友类别的ID,为-1时获取所有好友的总数。
最后是好友列表数据,也是JSON格式。格式为:
[{fUid:1,friendUserName:'karry',friendHeadPic:'images/1.jpg'},{fUid:2,friendUserName:'kaliy',friendHeadPic:'images/2.jpg'}]
数据的获取分两种情况。
一种是输入框中输入字符时获取的数据,用name参数来存放输入框中输入的内容。
第二种是点击右侧按钮出现的所有好友的情况,由于涉及到分页、下拉列表框的过滤等,所以参数比较多,有三个参数:typeId、p、pageSize typeId代表当前的类别,p代表当前的页码,pageSize 代表每页显示的人数。
4 功能简介
组件支持多选和单选两种模式,在初始化组件时通过传入参数来控制。默认是多选。在单选模式下可以传入一个回调函数,即当选中某一好友时触发。
整个组件最核心的部分是对事件的监听和对数据的异步获取,组件涉及到了focus、blur、click、keyup,change 五个事件。我在代码里面是把这五类事件分开放在不同的私有方法里面去绑定的。分别是: _clickBind();_focusBind();_blurBind(); _keyUpBind(); _selectChangeBind();
其中对input进行键盘事件的监听是最复杂的,要考虑到多种情况。通常没输入一个键都要去后台请求一次数据,但需要对上下左右方向键和回车键做不同的处理,大家可以直接看源代码来了解。
另外一个比较重要的处理就是重复选择的好友会通过闪动颜色来提示。这里主要是通过setInterval()来实现
var i = 0;
var $obj = $($this.opts.resultContainer).find("[name='" + fUid + "']");
$obj.css("background-color", "#fff");
//变色
var interval = setInterval(function() {
//IE和FF颜色输出不一样
if ($obj.css("background-color") == "#ffffff" || $obj.css("background-color") == "rgb(255, 255, 255)") {
$obj.css("background-color", "#6699cc");
$obj.css("color", "#fff");
} else {
$obj.css("background-color", "#ffffff");
$obj.css("color", "#666666");
}
i++;
if (i == 4) {
$obj.attr("style", "");
clearInterval(interval);
}
}, 300);
多选模式下选中的好友可以通过 getResult()方法来获取,返回一个存放好友id的数组。
5.默认参数:
前面大部分参数主要是对DOM中对应的按钮和容器进行指定 ,在大家不改变DOM结构的前提下是不需要改动这些参数的。
/**
* 默认参数
* <pre>
* totalSelectNum 多选模式下,最多选取人数,默认为30
* selectType 选择模式,默认为多选"multiple",若为单选,则用single
* selectCallBack 单选模式下,选中之后的回调函数。
* </pre>
* */
giant.ui.friendsuggest.defaults = {
btnAll:"#ui-fs .ui-fs-icon",
btnCloseAllFriend:"#ui-fs .ui-fs-all .close",
btnNextPage:"#ui-fs .ui-fs-all .next",
btnPrevPage:"#ui-fs .ui-fs-all .prev",
selectFriendType:"#ui-fs-friendtype",
allFriendContainer:"#ui-fs .ui-fs-all" ,
allFriendListContainer:"#ui-fs .ui-fs-all .ui-fs-allinner div.list",
frinedNumberContainer:"#ui-fs .ui-fs-allinner .page b",
resultContainer:"#ui-fs .ui-fs-result",
input:"#ui-fs .ui-fs-input input",
inputContainer:"#ui-fs .ui-fs-input",
dropDownListContainer:"#ui-fs .ui-fs-list",
inputDefaultTip:"输入好友姓名(支持全拼输入)",
noDataTip:"您的好友列表中不存在该好友",
ajaxUrl:"ajax.asp",
ajaxLoadAllUrl:"ajax.asp",
ajaxGetCountUrl:"ajaxcount.asp",
ajaxGetFriendTypeUrl:"ajaxFriendType.asp",
totalSelectNum:30,
ajaxBefore:null,
ajaxError:null,
selectType:"multiple",
selectCallBack:null
};
6.调用方式:
在DOM结构没变的情况下,调用非常简单。
var test = new giant.ui.friendsuggest();
当然,应该放在$(document).ready(function(){})里面,否则找不到对应的DOM。
如果需要修改参数,就查看上面的默认的参数,哪个需要改,就传入哪个。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
打包下载
加载全部内容