javascript 人物逼真行走,已完成
人气:1
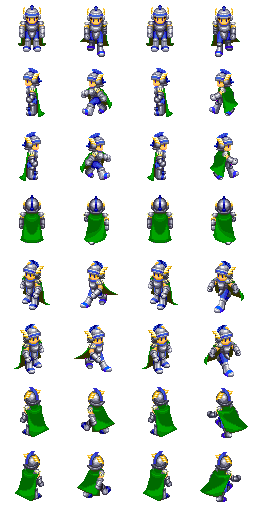
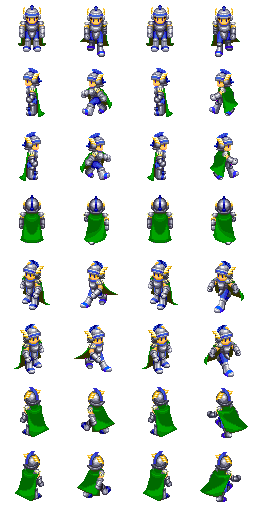
先欣赏,走两步试试.
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
然后请分析下程序,我出以下题目,供牛牛们练手(RPG游戏开发 - 实战,不搞理论,着重程序实现思路).
1:我的程序,你还能否再精简?优化/改编算法?提高效率?试试吧,不过不能说太容易..提示:我目前认为,判断8个移动方向的程序,虽然效率可以,但IF ELSE的写法真有点老套,我也在想新的思路来简化这段程序,你若有,就漏两手吧!
2:都想玩寻路是吧?哈哈,那么就请试试碰触那个蓝色方块?注:假设,将来出现的障碍,是随机的,不是固定的..你碰到了比说任何蓝色障碍,就停住,或说,饶过去....提醒你:关键是思路.
3:有个问题我也不知道,就是CSS的clip,我发现就是,虽然裁剪了一小块,但其他被裁掉的部分,虽然看不见,但是,依然占用地方(原大小),比如,人物走到中间,却因为空白的下半部分超出,就会有滚动条了,这个,能不能就硬性去掉裁剪掉的部分?不让其影响滚动条?(别说BODY加上scroll=no就完事了,这个我可知道^-^)
4:谁有本事改成FF也能运行?注:我没装那玩意,哈哈,不过,我认为不太容易/可能很难改....
注:以上4点,你只需完成一点即可(就很牛),当然了,你4点都能/都想解决,那更牛B了,呵呵开个玩笑,反正随便你^-^.
以下是新增的内容:
1:采取了campaign的建议,使用其超级三元表达式,支持多行?能加注释?堪比多个IF ELSE?真牛..使用了,剩了不少代码.
2:借鉴了winter的思路,使用CSS的backgroundPosint方式代替了clip裁剪,简便易用....一个DIV就搞定了,无需在包容一个IMG
3:参考了理论家hax的代码,HTML代码使用了兼容写法,不过,JS程序没浏览器测试,无法写标准,呵呵..
4:自己,又实现了[鼠标按住],不停变换方向移动,你这次测试,可以单击,可以一直按住鼠标左键不停移动...思路就是用一个计时器不停检测,也占极少CPU,不知大家还有没更好思路?还有,用了setCapture()这种鼠标锁定.
5:自己,经测,堵住了几个异常漏洞(当值为0或NaN时,就说,应该不会再出错误)
精简/优化后的程序:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
然后请分析下程序,我出以下题目,供牛牛们练手(RPG游戏开发 - 实战,不搞理论,着重程序实现思路).
1:我的程序,你还能否再精简?优化/改编算法?提高效率?试试吧,不过不能说太容易..提示:我目前认为,判断8个移动方向的程序,虽然效率可以,但IF ELSE的写法真有点老套,我也在想新的思路来简化这段程序,你若有,就漏两手吧!
2:都想玩寻路是吧?哈哈,那么就请试试碰触那个蓝色方块?注:假设,将来出现的障碍,是随机的,不是固定的..你碰到了比说任何蓝色障碍,就停住,或说,饶过去....提醒你:关键是思路.
3:有个问题我也不知道,就是CSS的clip,我发现就是,虽然裁剪了一小块,但其他被裁掉的部分,虽然看不见,但是,依然占用地方(原大小),比如,人物走到中间,却因为空白的下半部分超出,就会有滚动条了,这个,能不能就硬性去掉裁剪掉的部分?不让其影响滚动条?(别说BODY加上scroll=no就完事了,这个我可知道^-^)
4:谁有本事改成FF也能运行?注:我没装那玩意,哈哈,不过,我认为不太容易/可能很难改....
注:以上4点,你只需完成一点即可(就很牛),当然了,你4点都能/都想解决,那更牛B了,呵呵开个玩笑,反正随便你^-^.
以下是新增的内容:
1:采取了campaign的建议,使用其超级三元表达式,支持多行?能加注释?堪比多个IF ELSE?真牛..使用了,剩了不少代码.
2:借鉴了winter的思路,使用CSS的backgroundPosint方式代替了clip裁剪,简便易用....一个DIV就搞定了,无需在包容一个IMG
3:参考了理论家hax的代码,HTML代码使用了兼容写法,不过,JS程序没浏览器测试,无法写标准,呵呵..
4:自己,又实现了[鼠标按住],不停变换方向移动,你这次测试,可以单击,可以一直按住鼠标左键不停移动...思路就是用一个计时器不停检测,也占极少CPU,不知大家还有没更好思路?还有,用了setCapture()这种鼠标锁定.
5:自己,经测,堵住了几个异常漏洞(当值为0或NaN时,就说,应该不会再出错误)
精简/优化后的程序:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

加载全部内容